
CSSを修正したのに反映されない?
これまでにアメブロのタイトルをヘッダー画像に変更する方法やアメブロにサムネイル画像付き人気記事一覧を表示させる方法などで、アメブロのCSSを編集する方法をご紹介しました。
ですが、編集したはずなのにブログを読み込みなおしてもその内容が反映されない、といった経験をされたことがある方もいるのではないでしょうか?
今回は、CSSを編集したのに反映されない場合の対処方法についてご案内いたします。
CSSが反映されない原因
反映されない原因は、ブラウザが「キャッシュ」を保存しているためです。
「キャッシュ」とは、一度見たサイトのデータを保存したもののことで、再びこのサイトを見た時にキャッシュを使うことにより、一からサイトを読み込むよりも早くページが表示される、という仕組みです。
ところが、このキャッシュを作成した後のデータが、キャッシュから表示を行うために反映されない、といったことが起こるのです。
CSSを反映させるには
これに対処するには
- スーパーリロード
- キャッシュの削除
といった方法があります。
「スーパーリロード」とは、キャッシュを無視してサイトを読み込みなおすことです。
やり方は以下の通りです。
キーボードの「Ctrl」を押しながら「F5」を押す。
キャッシュの削除は、ブラウザによって詳細な方法は異なりますが、「オプション」や「履歴」などから、「履歴の削除」を行うことで可能です。
Firefoxでキャッシュを削除する方法
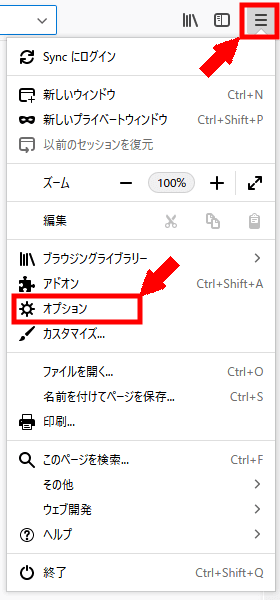
Firefoxでキャッシュを削除するには、ブラウザの右上にある「三本線」ボタンを、押して出てきたメニューの「オプション」を押します。

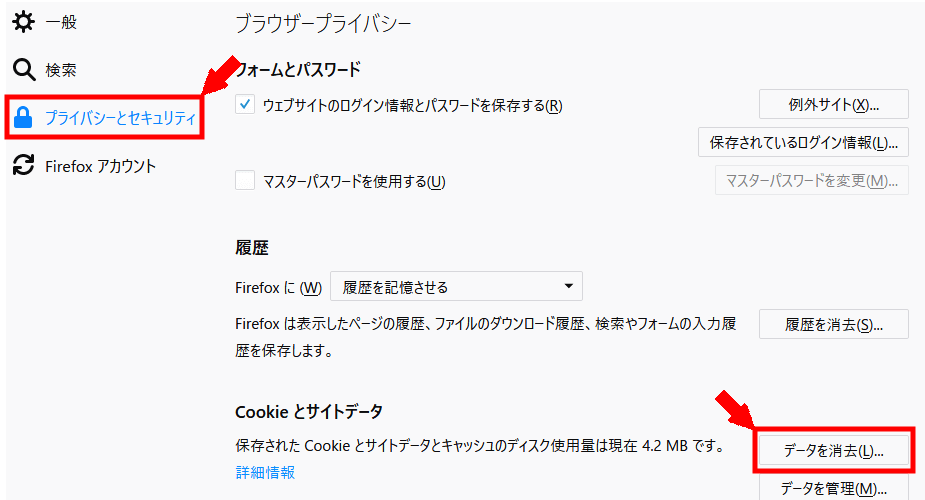
「プライバシーとセキュリティ」を押して、「Cookieとサイトデータ」の「データを消去」を押すと、キャッシュが削除されます。

まとめ
以上、アメブロのCSSが反映されないときの対処方法についてご紹介させていただきました。
キャッシュは非常に便利なものですが、ときにはこのように邪魔になってしまうこともあります。
皆さんも状況に応じて、スーパーリロードや削除で対策をするようにしましょう。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/