
アメブロのヘッダーに画像を表示する
ヘッダーはブログの顔ともいうべき大切な部分です。
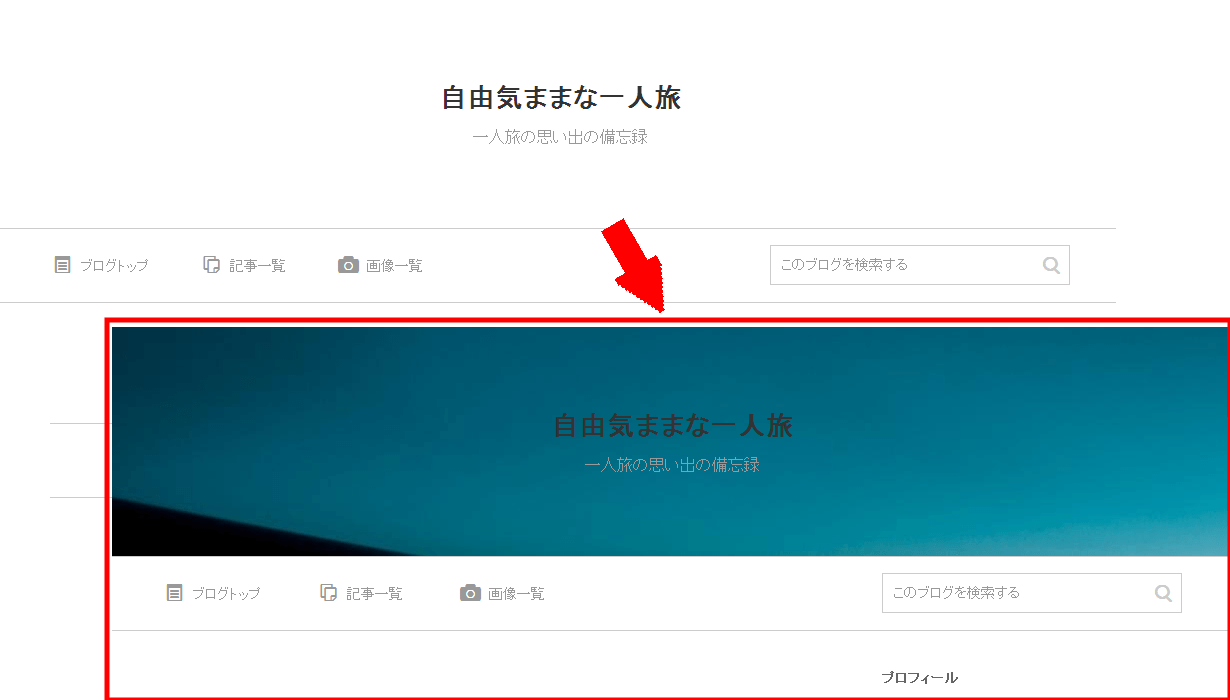
アメブロは初期状態では、タイトルと説明文だけという非常に味気ない設定になっていますが、設定を変更して画像を表示することにより、一気にブログの印象を変えることができます。
この記事では、どうすればアメブロでヘッダーに画像を表示できるかについてご紹介いたします。

ヘッダー画像を用意する
まず、アメブロのヘッダーに表示する画像を用意しましょう。
ヘッダー画像を用意する方法は、
- ウェブや素材集などから画像を探す。
- 画像編集ソフトや画像編集サイトを用いて自分で作成する。
- 自分で写真を撮ってくる。
など、いろいろな方法がありますが、近年はインターネットから探すのが一番お手頃で、実際にそのようにして画像を用意する人が多いです。
しかしこの場合は、著作権や肖像権などの権利の問題に気をつけないと、後で問題となる危険性があります。
自由に使えるか確認するか、作成者に使用許可をとるように注意してください。
参考までに、いくつかの自由に使える画像素材サイトをご紹介します。
確認が大変な場合はこれらの素材サイトから画像を探すとよいでしょう。
【足成】
http://www.ashinari.com/
【イメージスタイル】
http://www.imgstyle.info/
【写楽】
http://www.syaraku-jp.com
アメブロにアップロードできる画像形式は「jpg」、「png」、「gif」の3種類のみで、サイズは1MB以内と決まっていますので、これらの条件を満たしているか確認を忘れないようにしましょう。
また、ヘッダー画像の横幅や高さは自由で、アメブロのヘッダー部分の領域は設定変更可能なので、自分のブログにあった大きさをいろいろ試してみるといいでしょう。
ブログデザインのCSSの編集
ヘッダー画像が用意できたら、次はブログデザインのCSSの編集を行います。
なお、CSSの編集を行うためには、ブログデザインを「CSS編集用デザイン」にする必要があります。
もしほかのデザインを使用している場合は、「CSS編集用デザイン」に変更をお願いします。
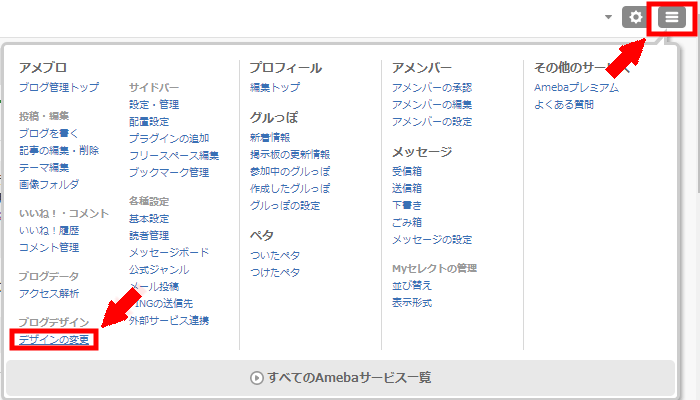
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「デザインの変更」を押します。

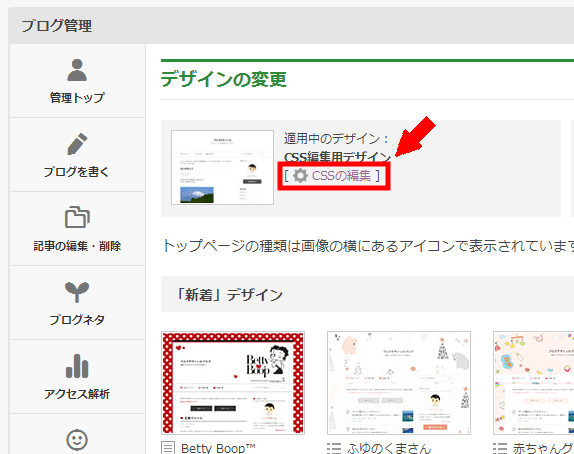
ページ上部にある、「適用中のデザイン:CSS編集用デザイン」の下にある「CSSの編集」を押します。

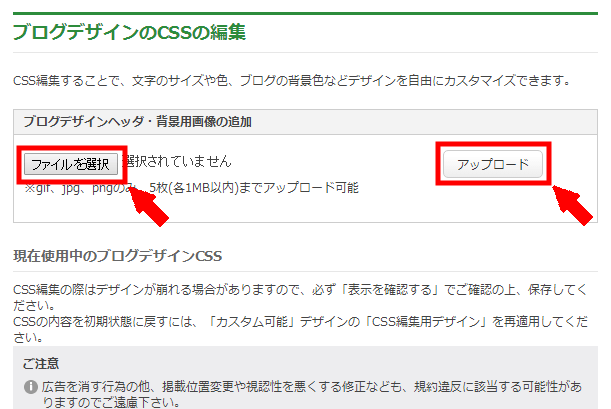
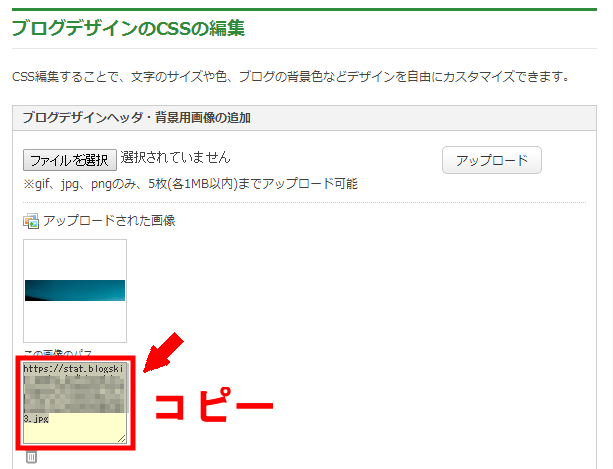
「ブログデザインヘッダ・背景用画像の追加」の「ファイルの選択」よりヘッダー画像を選択し、「アップロード」を押します。

画像のアップロードができたら、「この画像のパス」の下に書いてあるパスをコピーします。

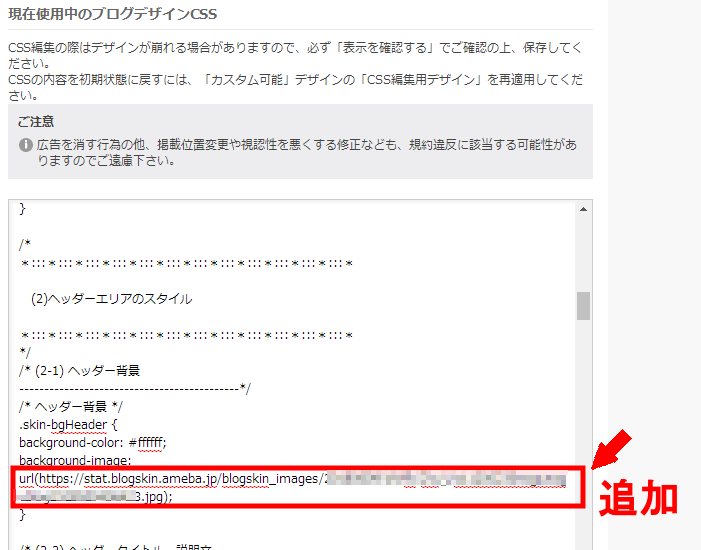
「現在使用中のブログデザインCSS」の「(2-1) ヘッダー背景」に、以下の修正を行う。
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
}
↓
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
background-image: url(コピーしたパス);
}

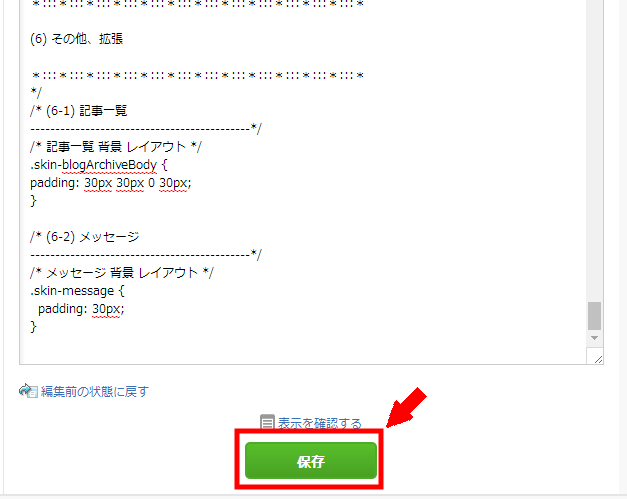
「保存」を押せば完成です。

なお、CSSのほかの部分を編集することで、さまざまなカスタマイズが可能となっております。
いくつかの例を示しますが、興味のある方は、CSSについて調べてみるとよいでしょう。
ヘッダーの高さを変更する
/* ヘッダーの高さを設定する */
.skin-bgHeader a {
height: 【ヘッダーの高さ】;
}
と付け加える。
ヘッダーの横幅を変更する
/* ヘッダーの横幅を設定する */
.skin-bgHeader>div {
width: 【ヘッダーの横幅】;
}
と付け加える。
なお、ヘッダーの高さや横幅は「400px」などのようにピクセル単位で設定しましょう。
ヘッダーからタイトルと説明文を消す
/* ヘッダータイトル */
.skin-headerTitle {
padding-top: 80px;
padding-bottom: 80px;
text-align: center;
}
を
/* ヘッダータイトル */
.skin-headerTitle {
display: none;
}
と修正する。
ヘッダーの背景色を変更する
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: 【背景色】;
}
と付け加える。
なお、背景色は「#000000」のようにカラーコードで指定してください。
いろいろな背景色
背景色:黒色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #000000;
}
背景色:青色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #0000ff;
}
背景色:緑色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #008000;
}
背景色:黄緑色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #adff2f;
}
背景色:黄色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffff00;
}
背景色:オレンジ色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffa500;
}
背景色:赤色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: ##ff0000;
}
背景色:白色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #FFFFFF;
}
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #0000ff;
}
背景色:緑色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #008000;
}
背景色:黄緑色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #adff2f;
}
背景色:黄色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffff00;
}
背景色:オレンジ色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffa500;
}
背景色:赤色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: ##ff0000;
}
背景色:白色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #FFFFFF;
}
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #adff2f;
}
背景色:黄色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffff00;
}
背景色:オレンジ色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffa500;
}
背景色:赤色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: ##ff0000;
}
背景色:白色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #FFFFFF;
}
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #ffa500;
}
背景色:赤色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: ##ff0000;
}
背景色:白色
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #FFFFFF;
}
/* ヘッダーの背景色を設定する */
.skin-bgHeader {
background-color: #FFFFFF;
}
カラーコードの参考サイトを見てカラーコードを選びましょう。
↓
https://www.colordic.org/
最後に
以上、アメブロでヘッダーに画像を表示する方法についてご紹介させていただきました。
ヘッダーはブログの内容を読者に伝え、ブログを読んでもらえるのに重要な要素と言えます。
素敵なヘッダーを作成して、皆さんのブログがよりよいものになることを願っています。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/