
サイトタイトルの下にメニューバーを設置するには
アメブロでは、初期状態ではタイトルの下に「ブログトップ」「記事一覧」「画像一覧」のメニューがあります。
しかし、これ以外にも自分が好きなページへリンクしたメニューバーを設置したい、という人も多いと思います。
この記事では、どうすればアメブロでタイトルの下にメニューバーを設置できるかについてご紹介いたします。
フリースペース編集
タイトルの下にメニューバーを設置するには、まずはフリースペースの編集を行います。
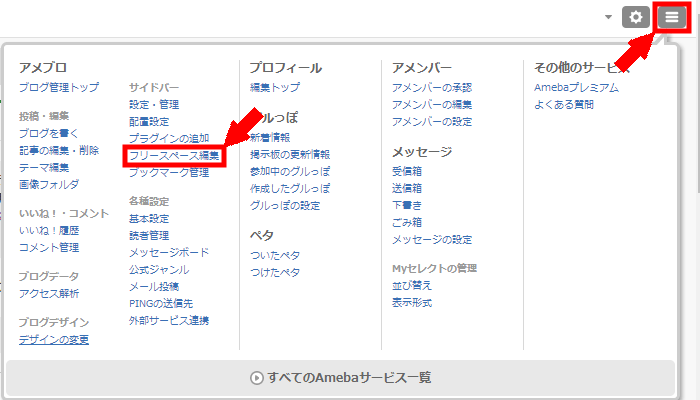
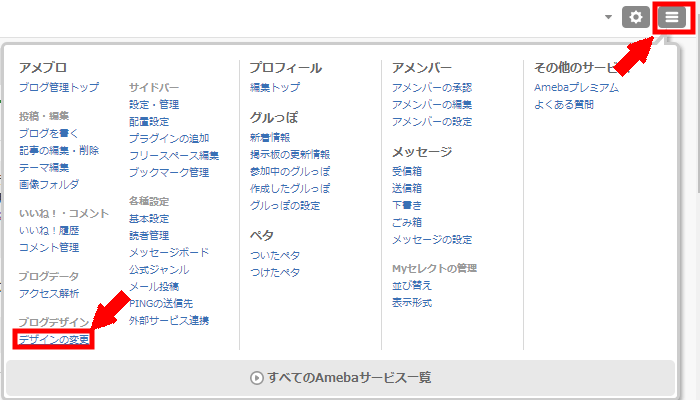
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「フリースペース編集」を押します。

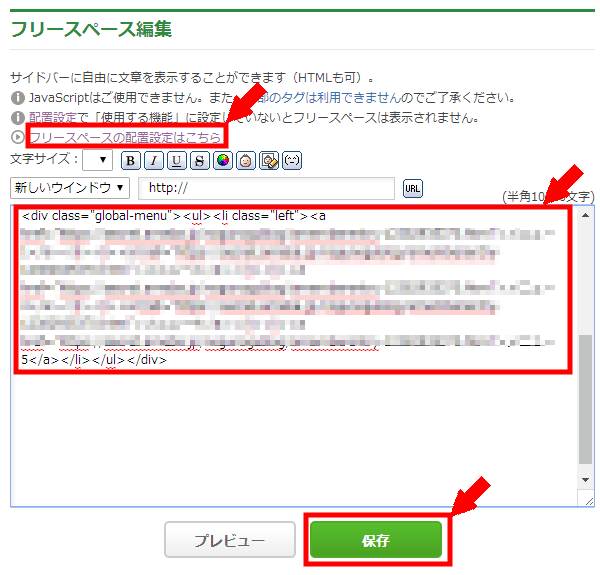
テキストボックス欄に、以下の内容を書き込みます。
<div class="global-menu"><ul><li class="left"><a href="【表示したい1つ目のページのURL】">【表示したい1つ目のページのタイトル】</a></li><li><a href="【表示したい2つ目のページのURL】">【表示したい2つ目のページのタイトル】</a></li><li><a href="【表示したい3つ目のページのURL】">【表示したい3つ目のページのタイトル】</a></li><li><a href="【表示したい4つ目のページのURL】">【表示したい4つ目のページのタイトル】</a></li><li><a href="【表示したい5つ目のページのURL】">【表示したい5つ目のページのタイトル】</a></li></ul></div>
「保存」を押して、「フリースペースの配置設定はこちら」を押します。

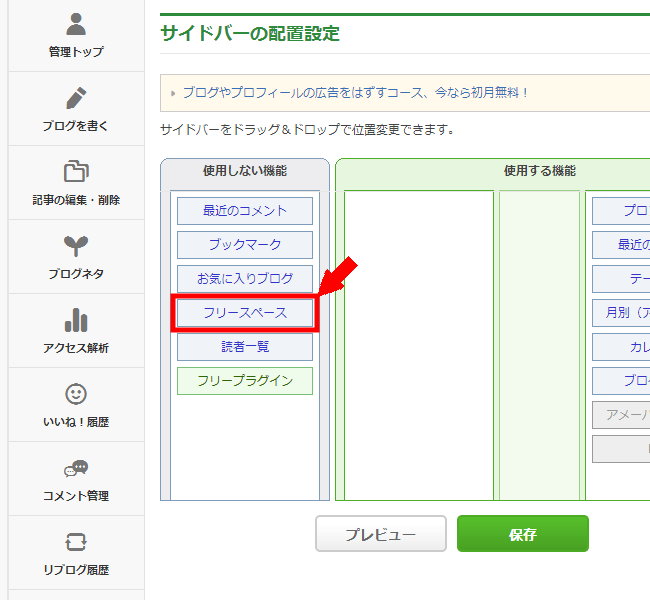
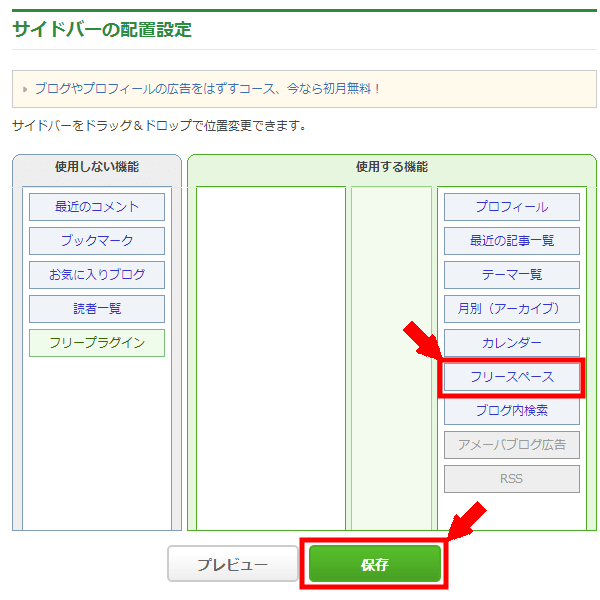
「サイドバーの配置設定」の「使用しない機能」にある「フリースペース」を押します。
なお、「フリースペース」が「使用する機能」にある場合は、ここから先は不要です。

「フリースペース」が移動できるようになるので、「使用する機能」へ移動します。
「使用する機能」での位置はどこでもかまいません。
「保存」を押します。

ブログデザインのCSSの編集
フリースペースの編集ができたら、ブログデザインのCSSの編集を行います。
なお、CSSの編集を行うためには、ブログデザインを「CSS編集用デザイン」にする必要があります。
もしほかのデザインを使用している場合は、「CSS編集用デザイン」に変更をお願いします。
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「デザインの変更」を押します。

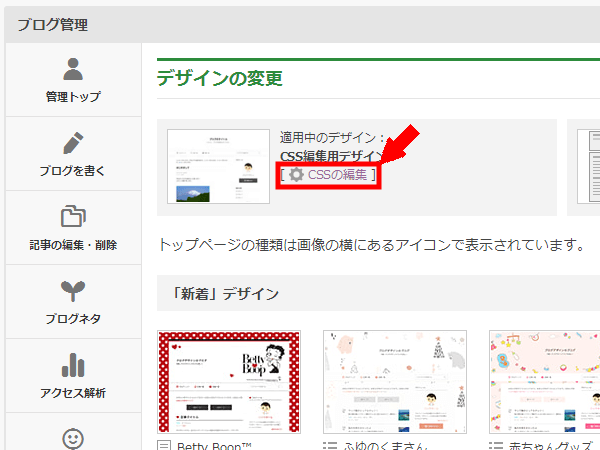
ページ上部にある、「適用中のデザイン:CSS編集用デザイン」の下にある「CSSの編集」を押します。

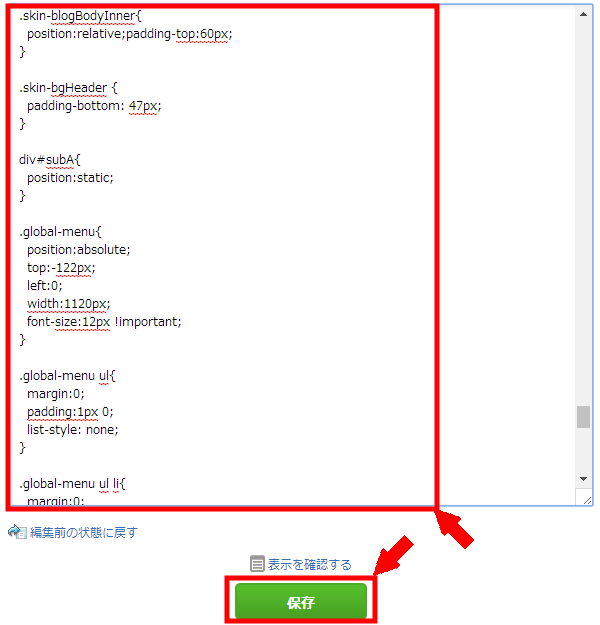
「現在使用中のブログデザインCSS」の一番下に、以下の内容をコピーして貼り付けをして、「保存」を押します。
/* メニューバーを設置する */
.skin-blogBodyInner{
position:relative;padding-top:60px;
}
.skin-bgHeader {
padding-bottom: 47px;
}
div#subA{
position:static;
}
.global-menu{
position:absolute;
top:-122px;
left:0;
width:1120px;
font-size:12px !important;
}
.global-menu ul{
margin:0;
padding:1px 0;
list-style: none;
}
.global-menu ul li{
margin:0;
padding:0 0 0 1px;
display:inline;
width: 223px;
line-height: 3.6;
float: left;
overflow: hidden;
white-space:nowrap;
}
.global-menu ul li.left{
margin:0;
padding:0;
display:inline;
width:224px;
line-height:3.6;
float:left;
overflow:hidden;
white-space:nowrap;
}
.global-menu ul li a{
display:block;
text-align:center;
font-weight: bold;
background-color:#ffffff;
text-decoration:none;
border:1px solid #ffffff;
}
.global-menu ul li ul li{
display:block;
margin: 0;
padding: 0;
position:relative;
border-top:1px solid #ffffff;
float:none;width:223px;
}
.global-menu ul li ul li.left{
display:block;
margin:0;
padding:0;
position:relative;
border-top:1px solid #ffffff;
float:none;width:224px;
}
.global-menu ul li ul {
display:none;
}

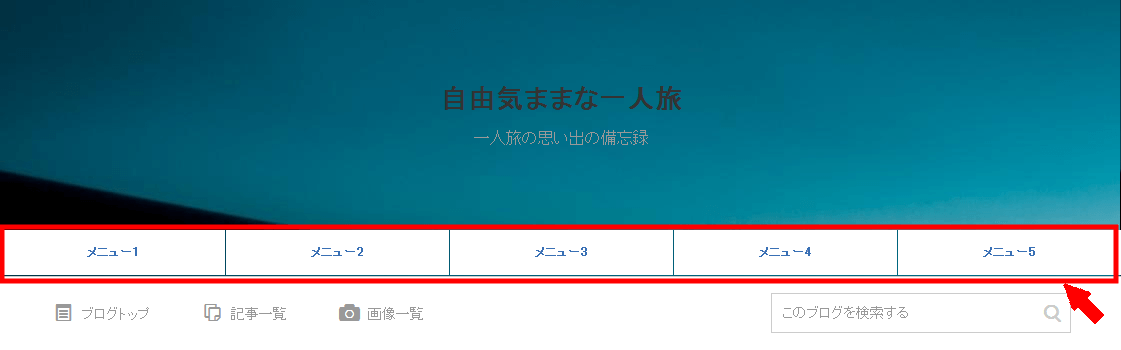
タイトルの下にメニューバーが表示されました。

まとめ
以上、アメブロでタイトルの下にメニューバーを設置する方法についてご紹介させていただきました。
オリジナルのメニューバーを設置することにより、皆さんが見てほしいページのアクセスを増やすことができるようになります。
この記事を参考に、ブログの利便性をより高めましょう。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/