
今回は、アメブロにサムネイル画像付き人気記事一覧を表示させる方法について紹介します。
サムネイル画像ありの人気記事一覧を表示するには?
先日、アメブロにサムネイル画像なし人気記事一覧を表示させる方法にて、アメブロでサムネイル画像が無い人気記事一覧を表示にはどうすればよいかをご紹介させていただきました。
今回はさらに、サムネイル画像がある人気記事一覧を表示することにより、特に見てもらいたい記事をさらにアピールするためにはどうすればいいかをご紹介いたします。
サムネイル画像を用意する
まず、サムネイルに表示する画像を用意しましょう。
画像を用意する方法につきましては、アメブロのタイトルをヘッダー画像に変更する方法の「ヘッダー画像を用意する」と同様になりますので、そちらもご確認ください。
繰り返しになりますが、素材を探すときは、著作権や肖像権などの権利に注意し、後で問題にならない画像を選ぶようにしましょう。
画像のアップロード
サムネイル画像が用意できたら、次はその画像をアップロードします。
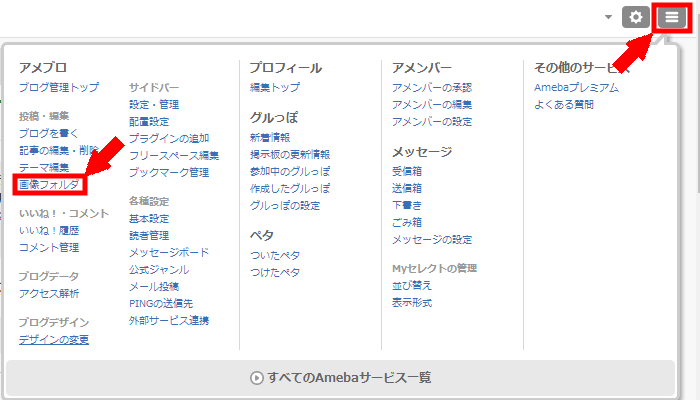
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「画像フォルダ」を押します。

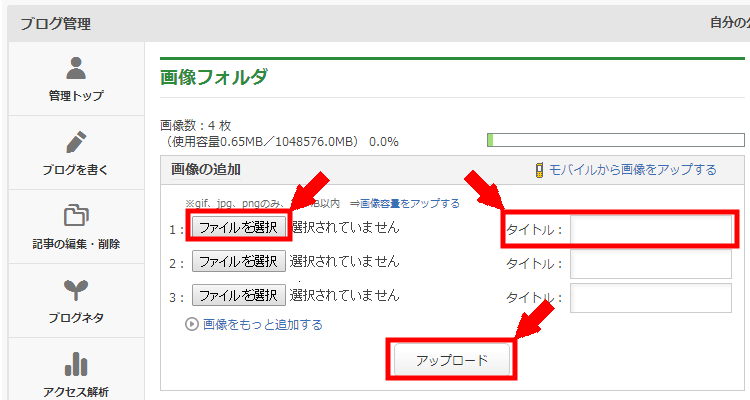
「画像の追加」の「ファイルの選択」よりヘッダー画像を選択し、「タイトル」を入力して「アップロード」を押します。

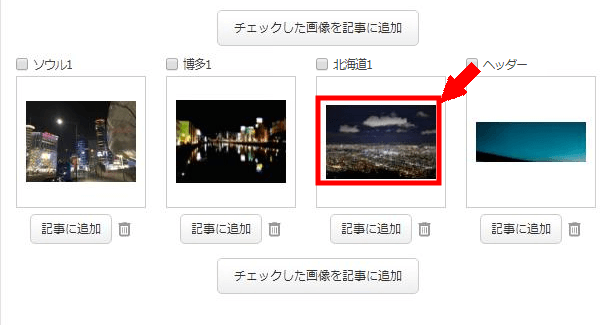
アップロードした画像が下に表示されるため、それを押します。

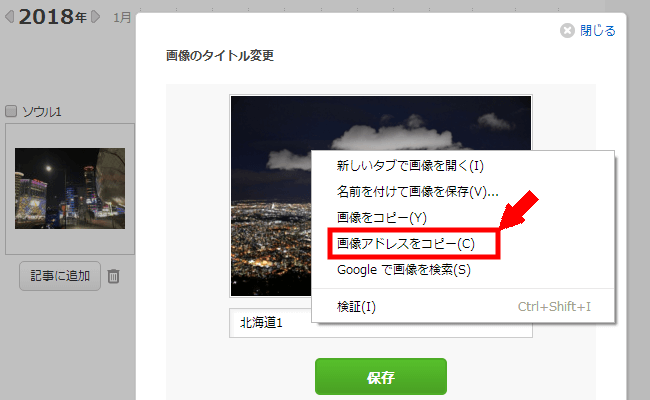
「画像のタイトル変更」と表示されるため、画像を右クリックし、「画像アドレスをコピー」を選択し、コピーされたアドレスをメモ帳などに保存します。

ブログデザインのCSSの編集
画像がアップロードできたら、次はブログデザインのCSSの編集を行います。
なお、CSSの編集を行うためには、ブログデザインを「CSS編集用デザイン」にする必要があります。
もしほかのデザインを使用している場合は、「CSS編集用デザイン」に変更をお願いします。
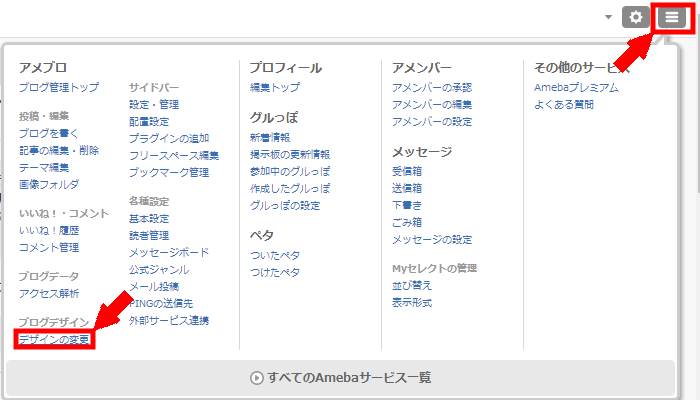
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「デザインの変更」を押します。

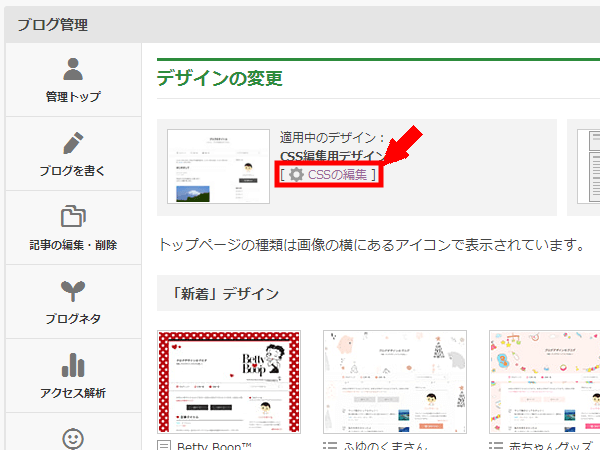
ページ上部にある、「適用中のデザイン:CSS編集用デザイン」の下にある「CSSの編集」を押します。

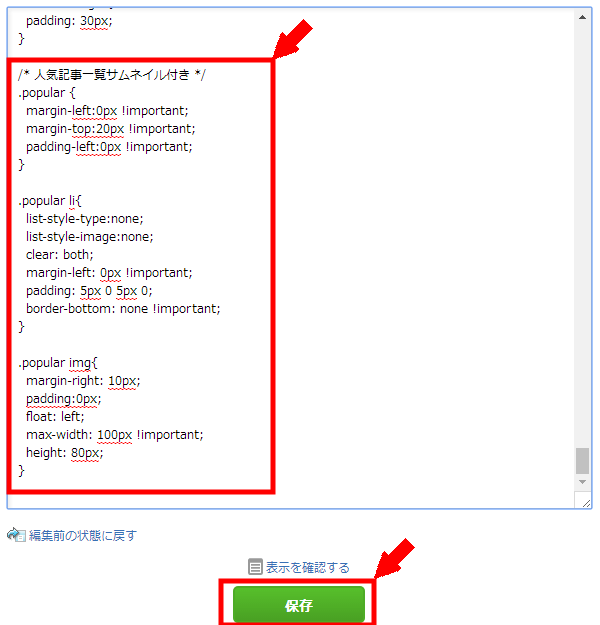
「現在使用中のブログデザインCSS」の一番下に、以下の内容をコピーして貼り付けをして、「保存」を押します。
/* 人気記事一覧サムネイル付き */
.popular {
margin-left:0px !important;
margin-top:20px !important;
padding-left:0px !important;
}
.popular li{
list-style-type:none;
list-style-image:none;
clear: both;
margin-left: 0px !important;
padding: 5px 0 5px 0;
border-bottom: none !important;
}
.popular img{
margin-right: 10px;
padding:0px;
float: left;
max-width: 100px !important;
height: 80px;
}

フリープラグインの追加
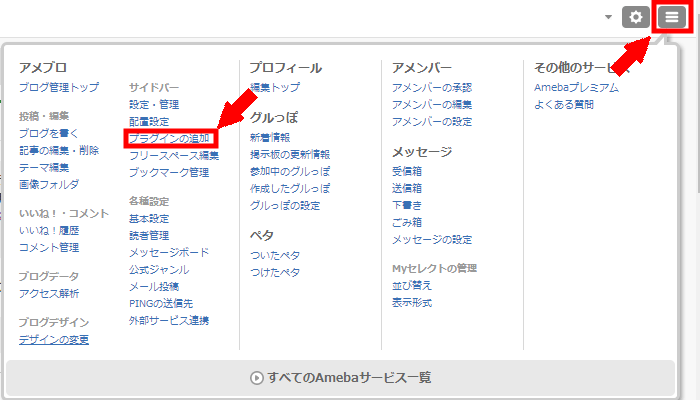
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「プラグインの追加」を押します。

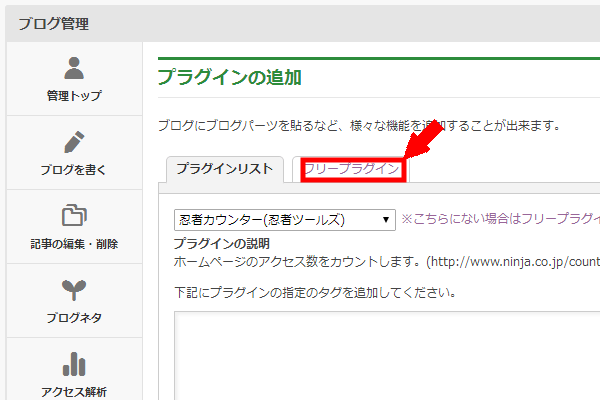
ページ上部にある、「フリープラグイン」を押します。

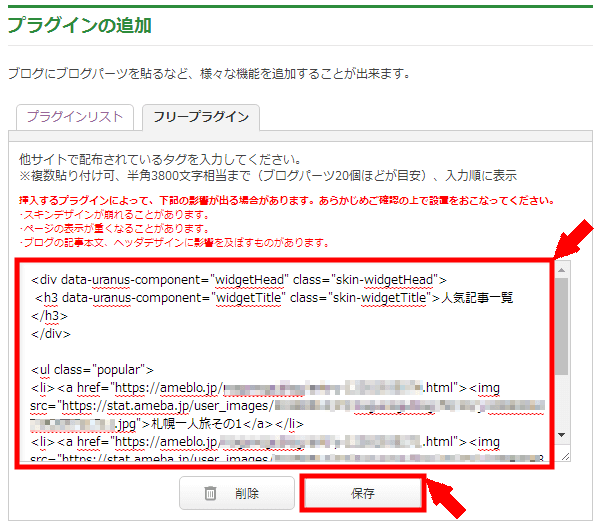
テキストボックス欄に、以下の内容をコピーして貼り付けをして、「保存」を押します。
<div class="skin-widgetHead"> <h3 class="skin-widgetTitle">人気記事一覧</h3> </div> <ul class="popular"> <li><a href="【表示したい1つ目の記事のURL】"><img src="【表示したい1つ目の画像のURL】">【表示したい1つ目の記事のタイトル】</a></li> <li><a href="【表示したい2つ目の記事のURL】"><img src="【表示したい2つ目の画像のURL】">【表示したい2つ目の記事のタイトル】</a></li> <li><a href="【表示したい3つ目の記事のURL】"><img src="【表示したい3つ目の画像のURL】">【表示したい3つ目の記事のタイトル】</a></li> </ul>

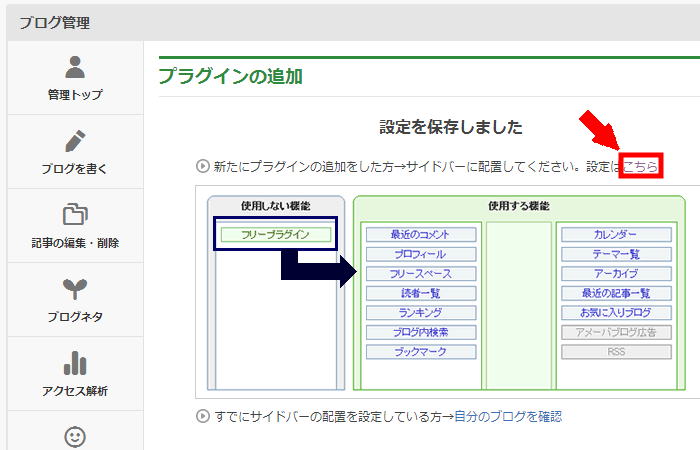
「設定を保存しました」と表示されますので、「設定はこちら」の「こちら」を押します。

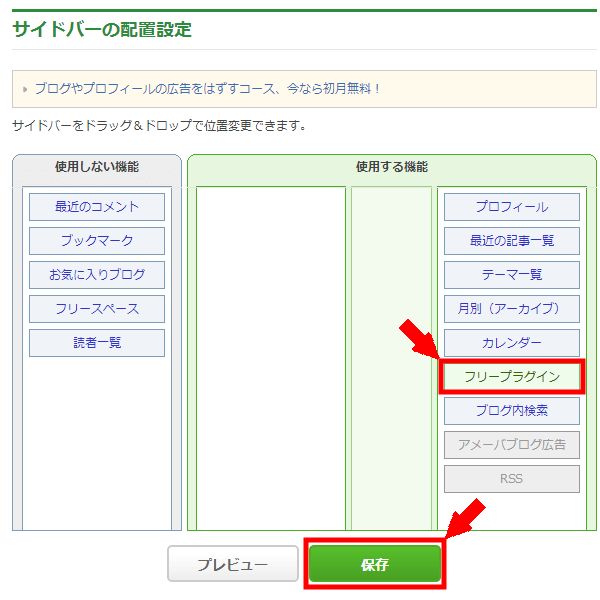
「サイドバーの配置設定」の「使用しない機能」にある「フリープラグイン」を押します。

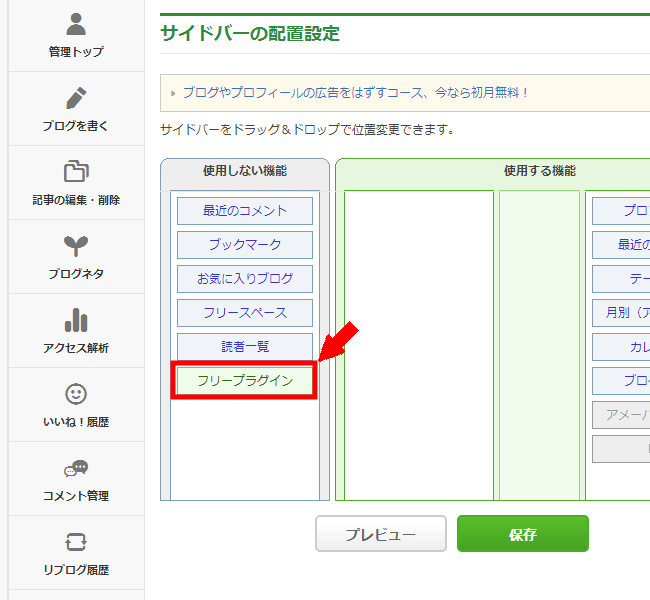
「フリープラグイン」が移動できるようになるので、「使用する機能」へ移動します。
「使用する機能」での位置は、表示したい位置に対応した位置にします。
例えば、カレンダーとブログ内検索の間に表示したい場合は、図の位置になるようにします。
「保存」を押します。

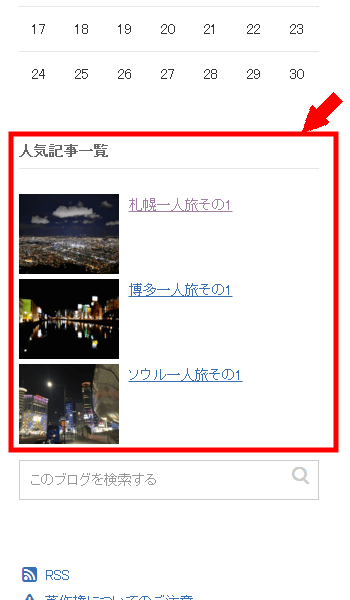
サムネイル画像ありの人気記事一覧が表示されました。

まとめ
以上、アメブロでサムネイル画像あり人気記事一覧を表示する方法についてご紹介させていただきました。
前回ご案内したサムネイル画像なし人気記事一覧を表示する方法とあわせて、皆さんの思い思いのやり方で、自慢の記事をアピールしてみてください。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/