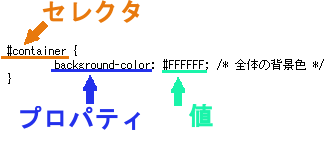
CSSが反映されないとき
デザインのカスタマイズにはスタイルシート(CSS)を編集しますが、「参考のCSSのコードを見ながら書いたけどデザインが変わらない」とか、「一部のデザインが変わらない」ということがあります。
そんなときの対処法を紹介します。
CSSの文法ミス
まずは自分が書いたスタイルシート(CSS)が間違っている可能性を疑います。
当然ですが、文法ミスがあれば指定したデザインのスタイルが反映されません。単純なミスに意外と気づかないものです。
ありがちな文法ミスを紹介します。

クラス名の書き間違えです。
<div class="example1">・・・</div>
となっている場合に、
#example1 {
・・・
}
と書いてしまう場合。
この場合、クラス名なので「#example1」ではなく、「.example1」が正解ですね。
ただしくは、これ↓。
.example1 {
・・・
}
逆に、ID名をクラス名としてしまう場合もありますね。
HTMLタグの書き間違えです。
<p><a href="...">・・・</a></p>
となっている場合に、
pa {
・・・
}
と書いてしまう場合。
<p>タグの中にある <a>タグを指定するのであれば、"p" と "a" の間に半角スペースが必要です。
ただしくは、これ↓。
p a {
・・・
}
プロパティの書き間違えもあります。
.example3 {
margn-bottom: 5px;
}
スペルミスしています。正しくは「margin-bottom」ですね。
値の書き間違えもあります。
.example4 {
display: blcok;
}
これもスペルミスです。正しくは「display: block;」ですね。
「;(セミコロン)」の書き忘れ。
.example5 {
color: red
font-size:12px;
}
意外とよくありますよ。複数のプロパティを指定する場合は、「;」で区切る必要があります。
正しくは、これ↓。
.example5 {
color: red;
font-size:12px;
}
「;(セミコロン)」を忘れると、CSSは正しく適用されません。
「 } 」の閉じ忘れ。
.example6 {
color: red;
となっている場合。波括弧 「{ }」で囲まれていないと、CSSは正しく適用されません。
正しくは、これ↓。
.example6 {
color: red;
font-size:12px;
}
コメントアウトの閉じ忘れ。
/* 文字色をredにする
.example7 {
color: red;
}
わかり易くコメントを追加したまでは良かったのですが、コメントアウトを閉じ忘れました。
この場合、次のコメントアウトの箇所までCSSが無視されます。
コメントアウトは、「/* … */」ときちんと閉じましょう。
正しくは、これ↓。
/* 文字色をredにする */
.example7 {
color: red;
}
キャッシュが残っている
キャッシュとは、高速化のための仕組みのひとつです。
一度アクセスして開いたページのデータをブラウザで一時的に保存しておいて、次に同じページを開くときにページにアクセスして読み込む代わりに、保存したデータを使い素早く表示をさせます。
でも、自分でページをカスタマイズしているときには、常に新しく読み直して欲しいですよね。
この仕組みが邪魔して、変更前のデータがブラウザに保存されていて、変更後のデザインが表示されず「デザインが変わらない」と悩むことが結構あります。
ブラウザで簡単にキャッシュの削除ができます。
Firefoxの場合は、次のようにすることで削除できます。
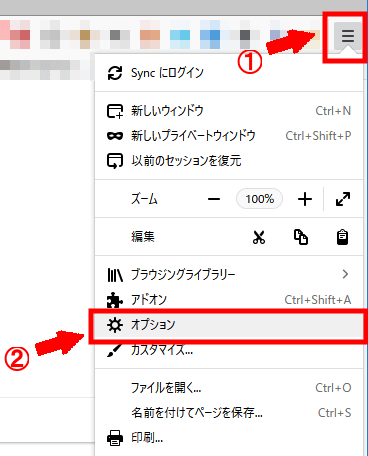
①ブラウザの右上に表示される「メニュー」を押します。
②「オプション」を選択します。

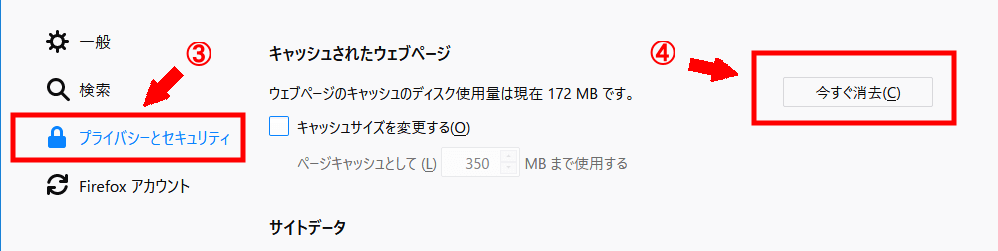
③「プライバシーとセキュリティ」を押します。
④開いたページの中にある「キャッシュされたウェブページ」から「今すぐ消去」というボタンを押すと、キャッシュが削除されます。

検証モードでCSSが効かない原因をチェック
今までの内容を確認しても「反映されない」ということはよくあります。
そんなときには、ブラウザの開発ツールを使って何が原因なのかをチェックすることができます。
開発ツールというのは、現在表示されているページのHTMLやCSSのコードをチェックできるツールです。メジャーなPCブラウザにはだいたい搭載されています。
Firefoxの開発ツールの「インスペクター」を使います。
この記事で確認したFirefoxはバージョンは次の通りです。

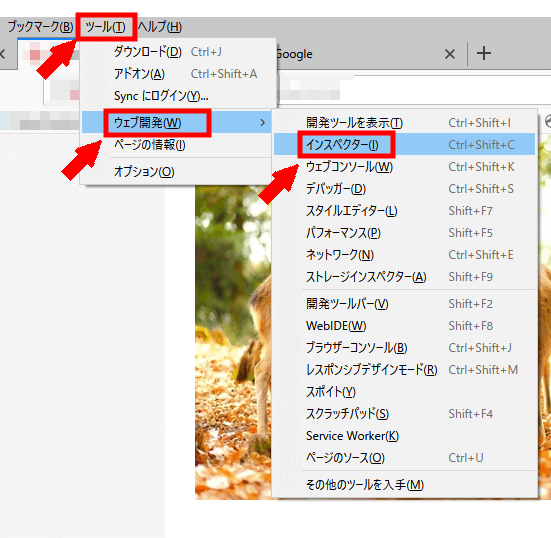
上部のメニューバー「ツール」から「ウェブ開発」を選択し、「インスペクター」を押します。

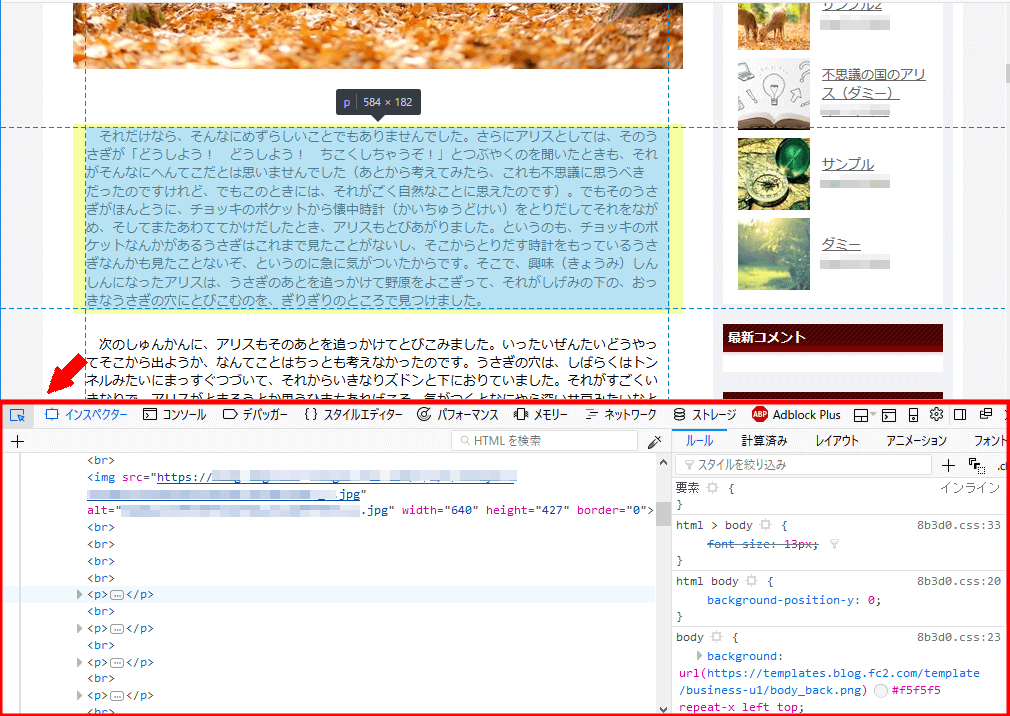
インスペクターが起動します。
インスペクターを使うと、ブラウザ上でカーソルを当てたときの要素の内容を見ることができます。

チェックしたいHTMLを見る
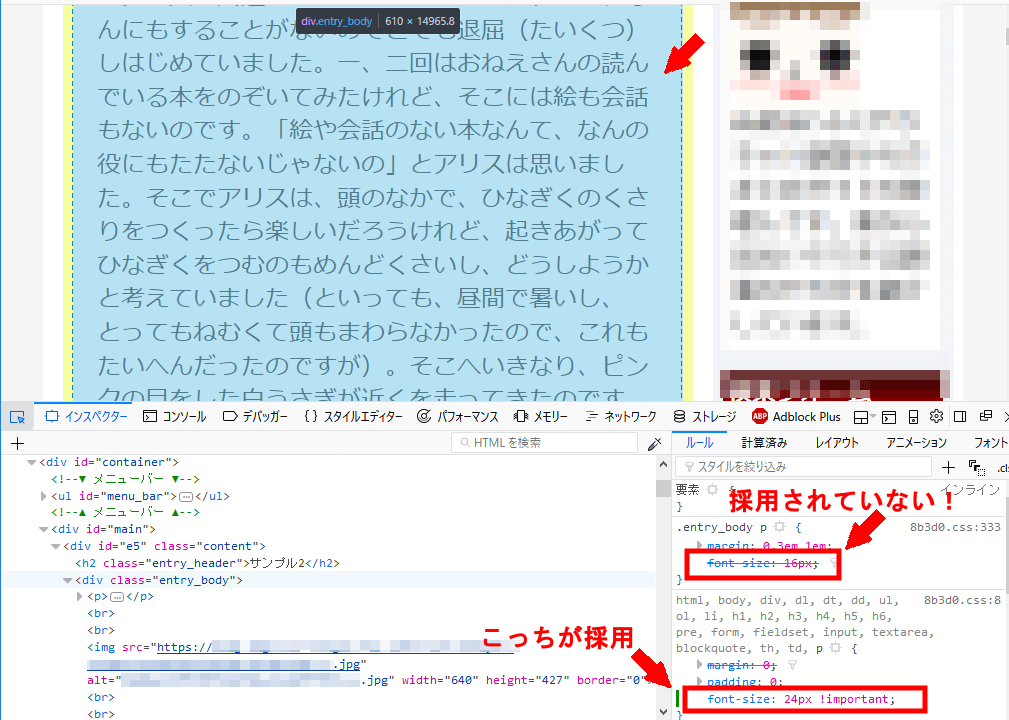
問題のある記事のパーツにカーソル合わせ、問題のありそうな場所を探します。
この例では、<p>タグのフォントサイズを16px と設定したのですが、フォントサイズが設定よりも大きいようです。
確認してみると、「!important」が設定され、優先的にフォントサイズが指定されていました。

まとめ
このような場合は、CSSコードにミスが無くても思い通りにデザインが反映されません。
インスペクターを使うことで、このような問題に気づくことができます。問題点がわかれば対処方法も判明します。
うまく開発ツールを使いこなして問題点に気づいてください。
慣れてくれば問題点がパターン化されてくるので、原因がすぐに判るようになってきますよ。