
今回は、FC2ブログの記事内にインフォトップのバナー広告を横並び表示させる方法について紹介します。
FC2ブログ登録とインフォトップへの登録
事前に、FC2ブログ登録とインフォトップへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
インフォトップは、アカウントを登録するときに「審査」が無いので、誰でもアカウントを登録して参加することができます。
インフォトップに登録されていない方は、下記を参考に登録してください。
↓
インフォトップに無料会員登録する方法
FC2ブログの準備
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
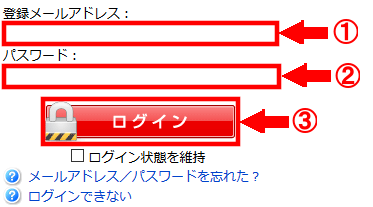
左サイドバー上部の「ログイン」を押します。

① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
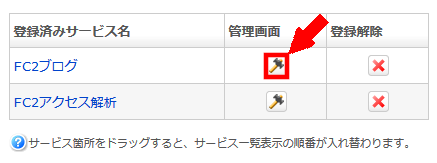
FC2ブログの「管理画面」を押し、管理画面に移行します。

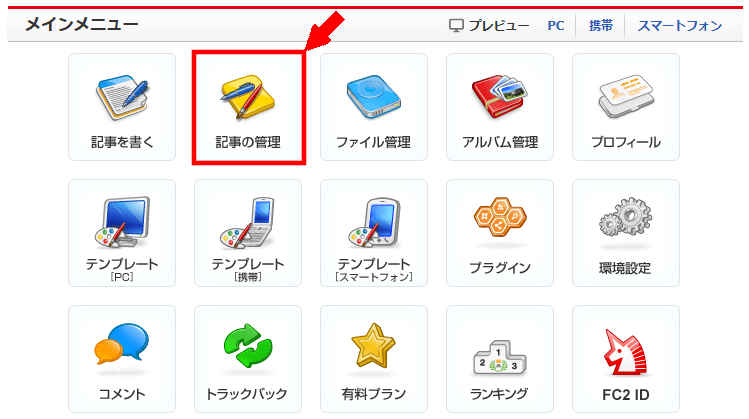
メインメニューの「記事の管理」を押します。

記事の管理の中から、広告を貼りたい記事の「編集」を押します。
今回は在宅ワークで副業という記事に広告を貼ります。

広告を貼る位置の確認
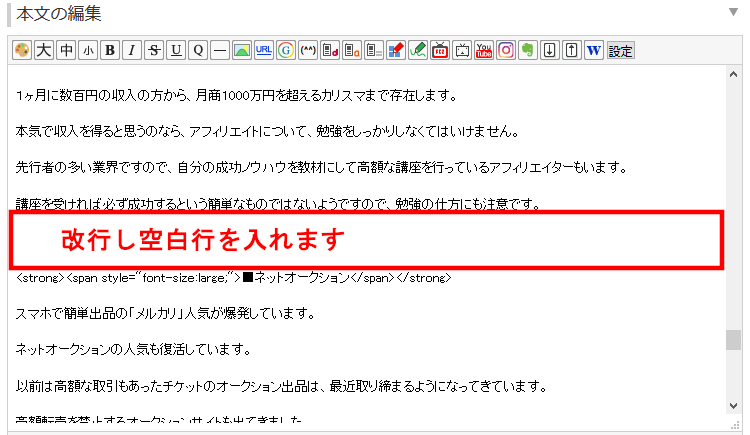
広告は、本文の編集にコピーした広告の素材を貼り付けます。
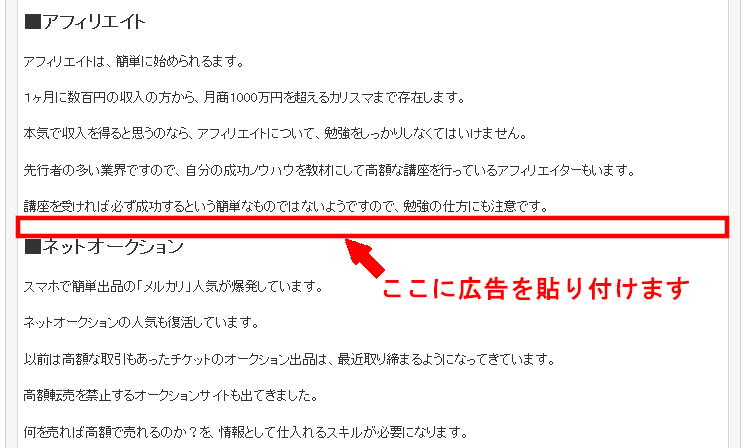
貼りつける位置を、リアルタイムブレビューを見ながら確認します。

本文の編集で、貼り付ける位置を改行し、空白行をいれます。

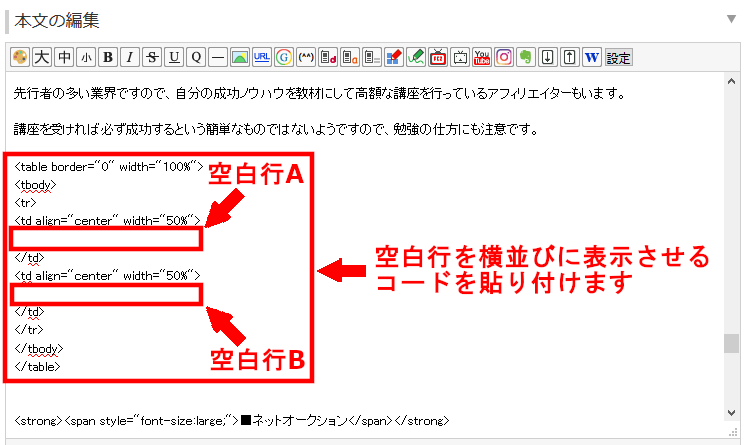
空白にしたところに、以下通りにコードを入力します。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="50%"> </td> <td align="center" width="50%"> </td> </tr> </tbody> </table>
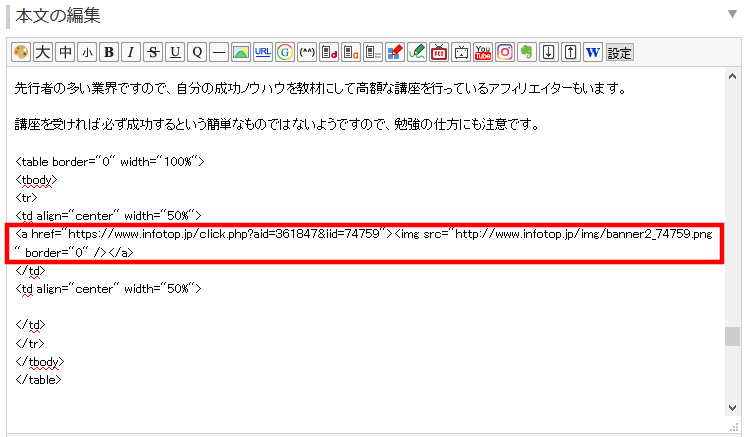
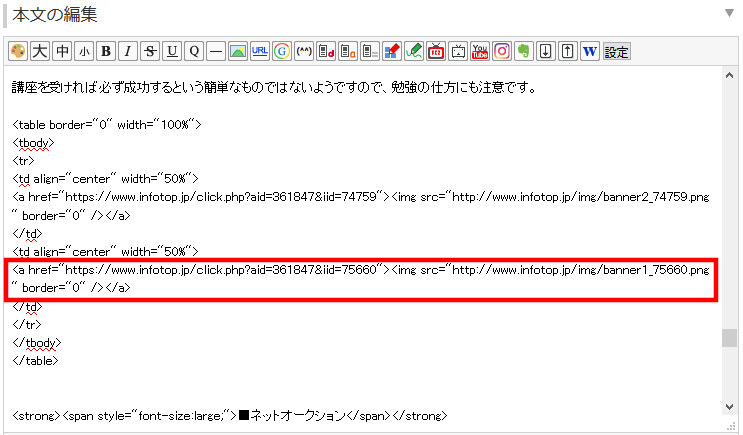
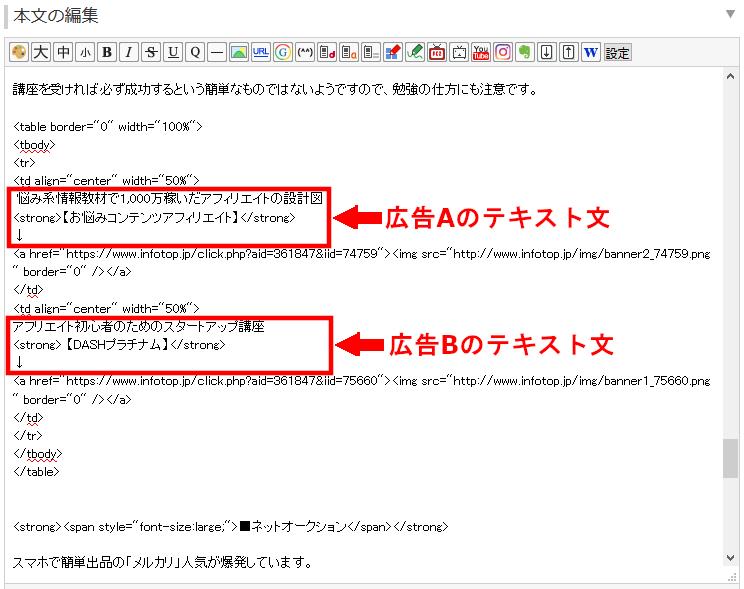
実際にFC2ブログの、本文の編集に、コードを貼り付けた状態です。

空白行Aのところに広告A、空白行Bのところに広告Bを貼り付けます。
掲載する広告の貼り付け
インフォトップへのログイン
インフォトップのサイトを開きます。
↓
http://www.infotop.jp/afi/
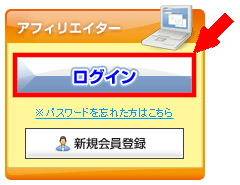
右サイドバー上部の、アフリエイターの「ログイン」を押します。

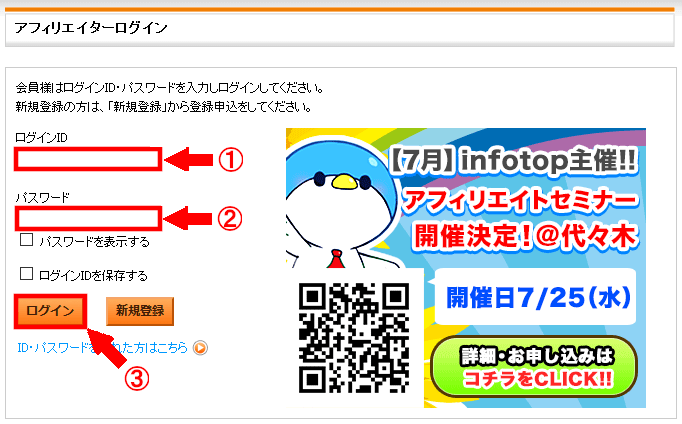
① 「ログインID」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

掲載広告Aのコード取得
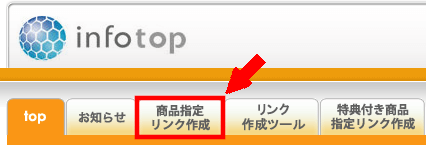
画面上部の「商品指定リンク作成」を押します。

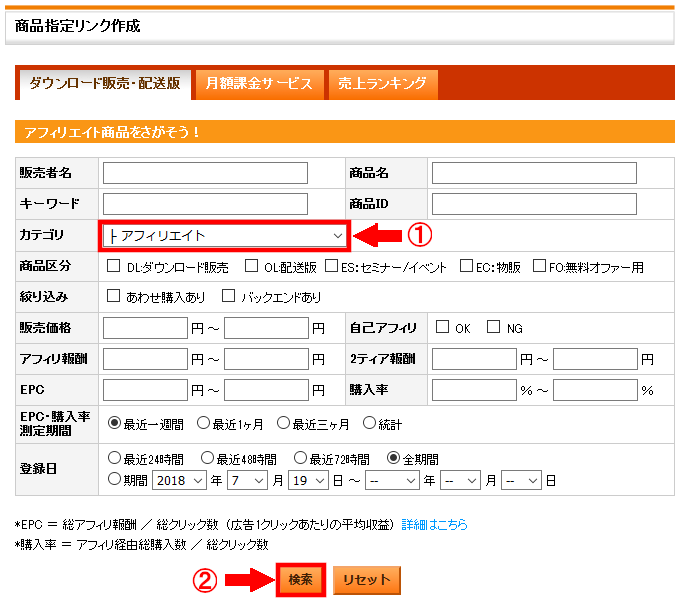
広告を探す場合は、商品名、キーワード、カテゴリから検索できます。
販売者名がわかっている場合は、販売者名で検査しても良いです。
今回は、「カテゴリ」の「アフィリエイト」から検索します。
① アフリエイト商品をさがそう!の「カテゴリ」から「アフィリエイト」を押します。
② 「検索」を押します。

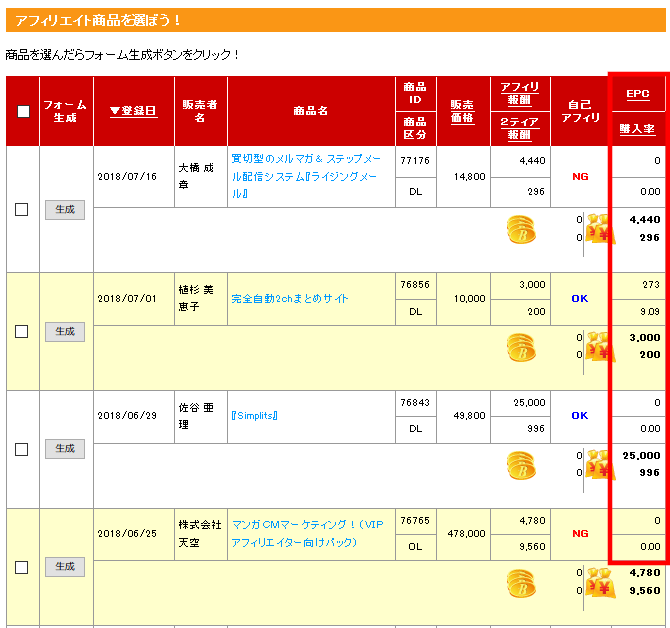
広告が一覧で表示されますので、気になる広告を探します。
広告は、購入率やEPCを見て選択した方が良いようです。
EPCとは、平均広告の単価ですので、EPCの数値が高いほど成約率に繋がりやすいという事になります。

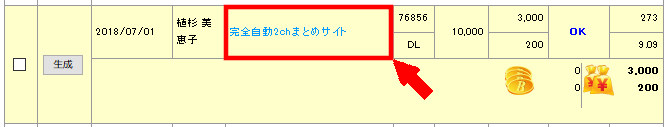
「商品名」を押すと販売ページが確認できます。
販売ページが表示されない場合は、すでに販売終了している商品です。

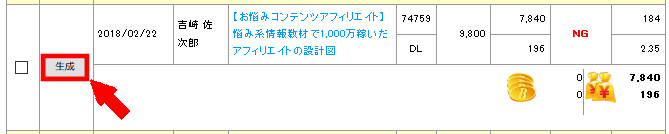
掲載する広告が決まったら、商品名の左側にある「生成」を押します。
専用の広告IDが含まれた広告コードが自動発行されます。
広告IDとは、誰のブログから何の商品が売れたのかをASPが認識するためのもので、広告IDは1人1人違います。
広告コードとは、広告掲載用のURLそのものです。
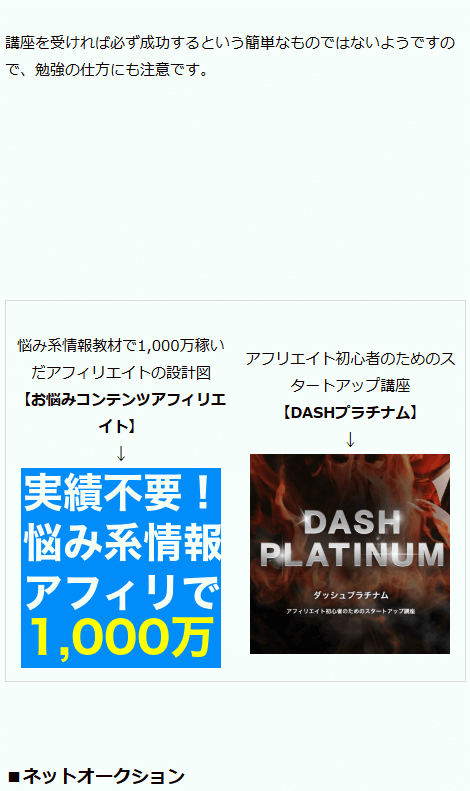
今回は悩み系情報教材で1,000万稼いだアフィリエイトの設計図という商品を掲載します。

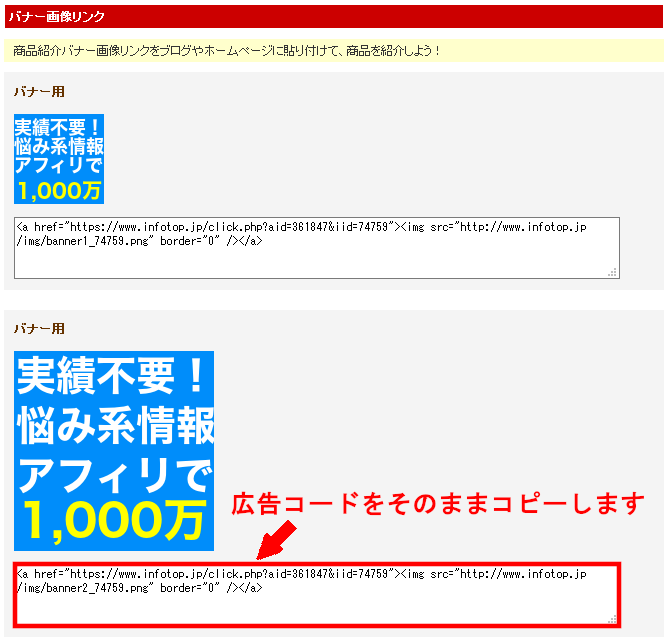
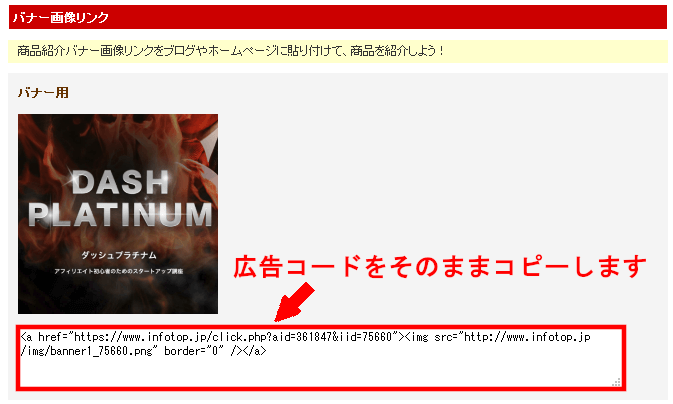
広告タイプは、メルマガ用広告、テキスト用広告、バナー広告がありますが、今回はバナー広告を選択します。
広告コードをそのままコピーします。

広告Aの貼り付け
FC2ブログに移動します。
入力したコードの空白行Aに、素材をコピーした広告Aを貼り付けます。

広告Bの貼り付け
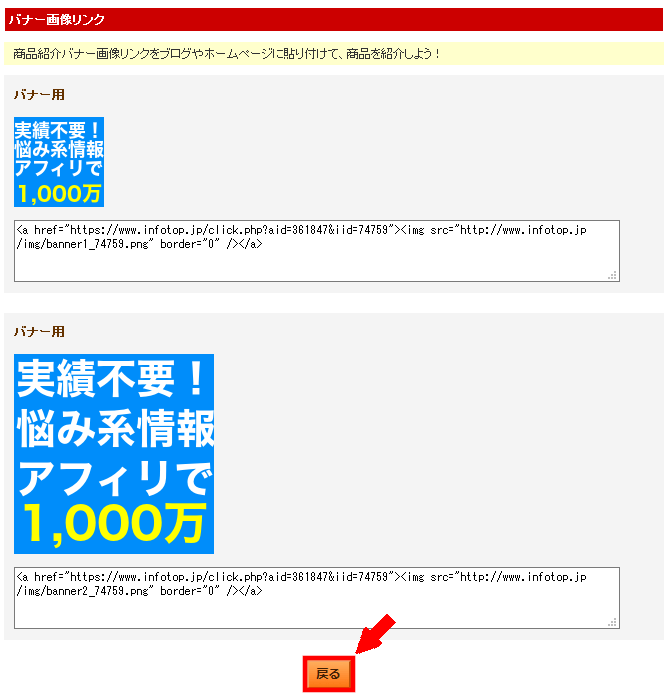
インフォトップのサイトに移動します。
「戻る」を押します。

検索画面に戻りますので、掲載したい広告Bを探します。
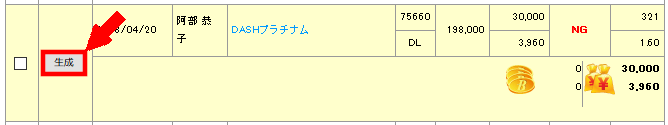
掲載する広告が決まったら、商品名の左側にある「生成」を押します。
今回、同様なサイズのバナー広告のある、DASHプラチナムの広告を掲載します。

バナー広告の広告コードを、そのままコピーします。

FC2ブログのサイトに移動します。
入力したコードの空白行Bに、素材をコピーした広告を貼り付けます。

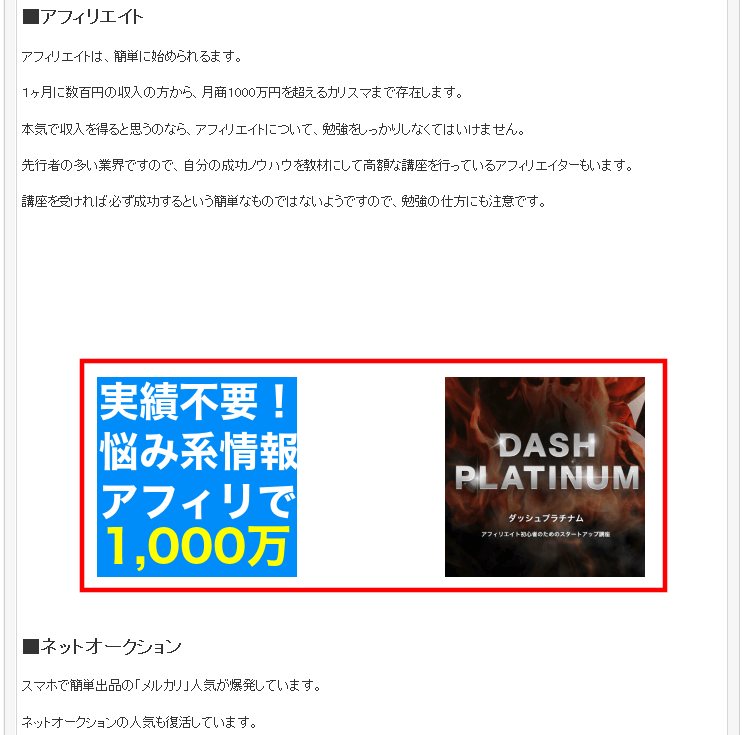
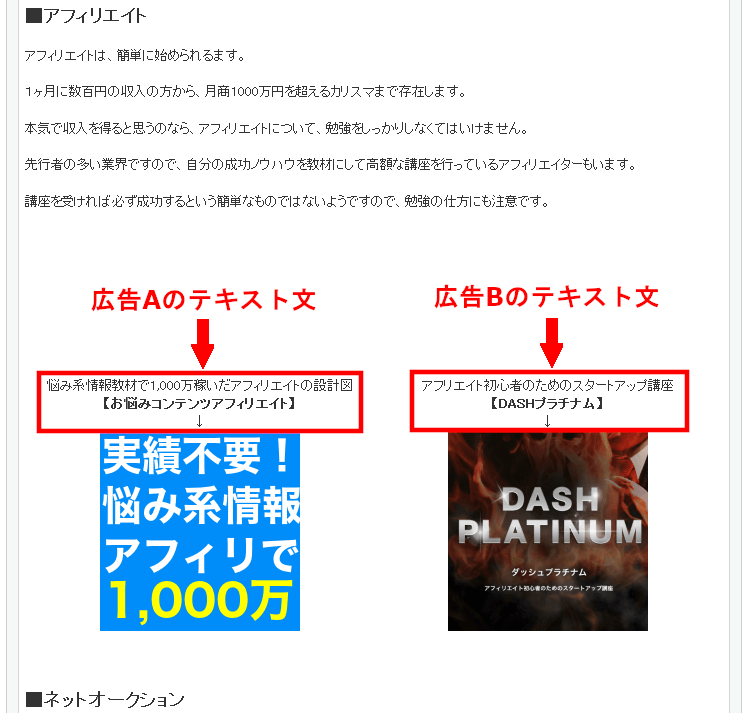
リアルタイムブレビューを見て確認します。

目立つように、貼り付けた広告素材の上の行に、テキストを加えて、文字の大きさなど変えてみました。

リアルタイムブレビューを見て確認します。

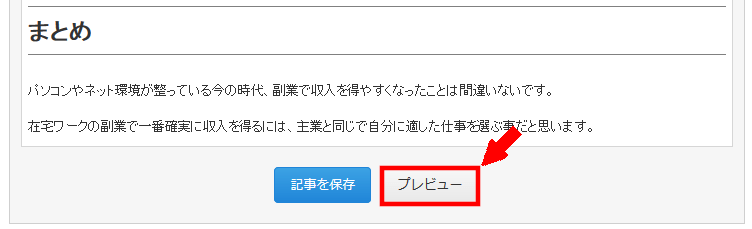
リアルタイムブレビューの下の方にある、「プレビュー」を押して確認します。

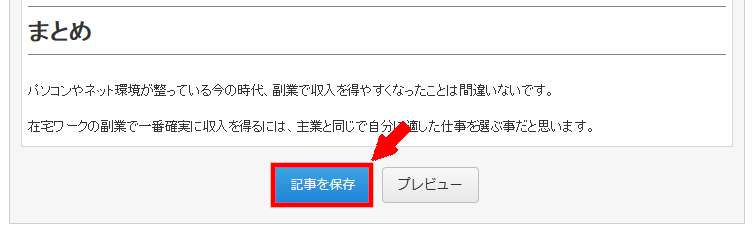
問題なければ、リアルタイムブレビューの下の方にある、「記事を保存」を押します。

記事内にバナー広告が横並びに表示されました。

参考
次のようなコードにすると、3つの広告を横並びに表示させることができます。
2つの広告を横並びに表示させた時は、td align="center" width="50%"でしたが、3つの場合、width="33%となっています。
33%×3=99%、つまり合計が100%以下になるよう設定する必要があります。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> </tr> </tbody> </table>