目次
サイドバーの追尾型の広告
ブログをスクロールさせながら読んでいると、サイドバーに設置された広告がスクロールにしているにもかかわら、ずっと追いかけてくることがありますよね。
広告のみではなく、例えばソーシャルボタンだったり、追いかけてくるものは様々。
サイドバーに付いている「最近の投稿」や「最近のコメント」などは、下にスクロールすれば画面の上に消えていくのに特定のコンテンツだけ追いかけてくることがあります。
このスクロールしても追いかけてくる「追尾型のコンテンツ」をFC2ブログにも付けることができます。
追尾型コンテンツにするのは、広告だけではなく文字だけでも画像でも何でもいいですよ。
ただし広告を付ける場合は注意してください。
Googleアドセンスは追尾型広告にしてはいけません。違反になります。
他の広告も追尾型にしてしまうと違反となる可能性もあるので、規約を必ず守ってくださいね。
それでは追尾型のコンテンツを設置してみましょう。
テンプレートを編集する
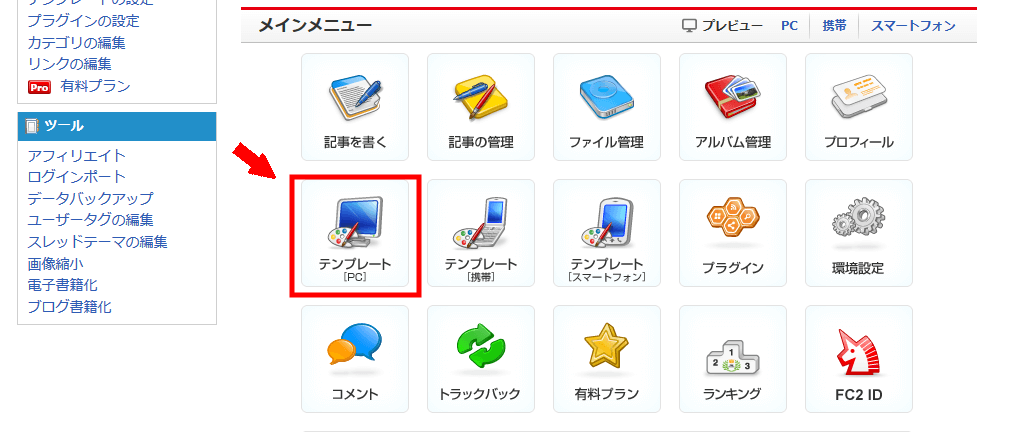
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
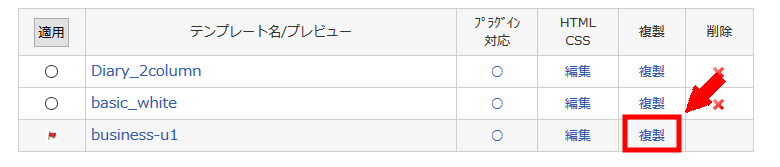
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。編集したいテンプレートの「複製」を押します。

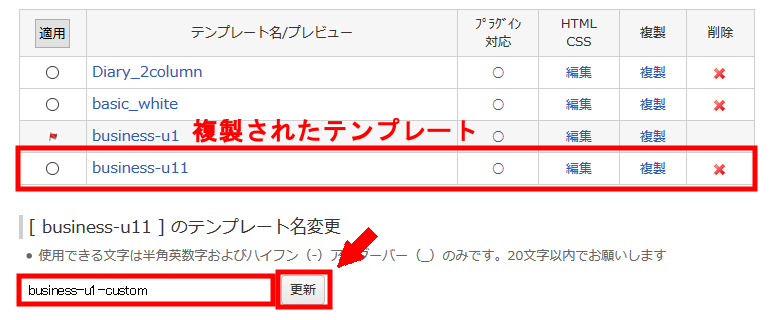
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。名称を変更したら「更新」を押します。

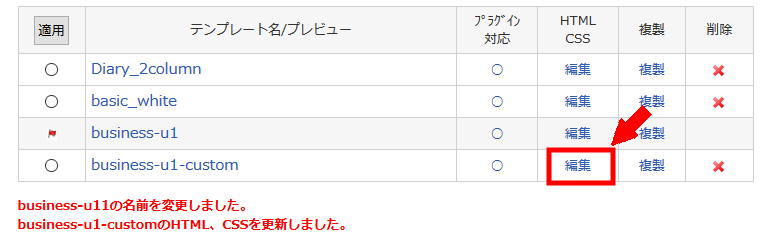
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

動的なページを作る
今回追加する機能ですが、ブログを読んでいる人がある程度のスクロールを行うことで追いかけてきます。
もしスクロールを行わなければ、追いかけられません。
このように読む人の操作で動きが変わるようなページを「動的なページ」と言います。
このような動きが欲しいときは、JavaScriptというプログラムを使うことが多いです。
今回追加する機能もJavaScriptを使いますが、JavaScriptですべてを作ろうとするとたいへんです。
でも世の中には、「もっと簡単に扱えるようにしよう」と便利な機能の塊を提供してくれる人達がいます。
この機能の塊をライブラリと呼ぶのですが、今回はそのライブラリの1つである jQuery を使っていきます。
jQuery を使うことで、少ないコード量で簡単に機能を追加することができるようになります。
①jQueryを読み込む
jQuery を使うためには、予め jQuery 自体を読み込んでおきます。これは1行追加するだけです。
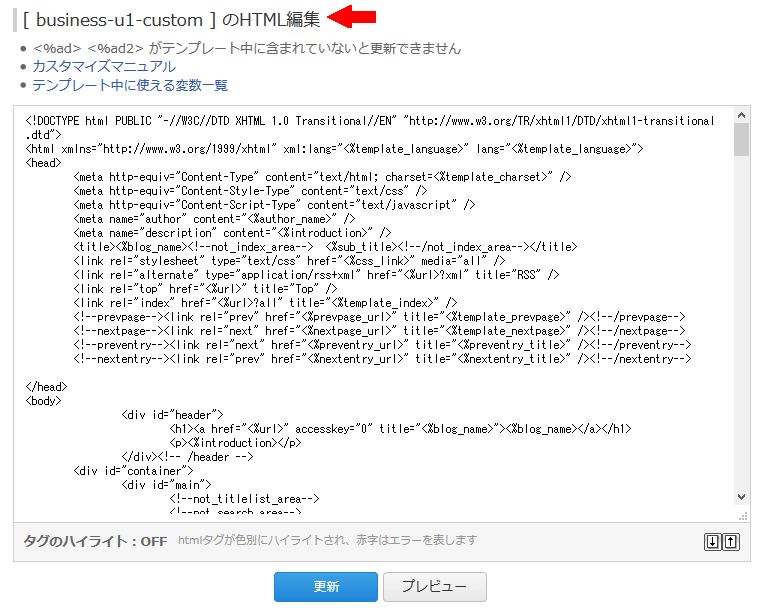
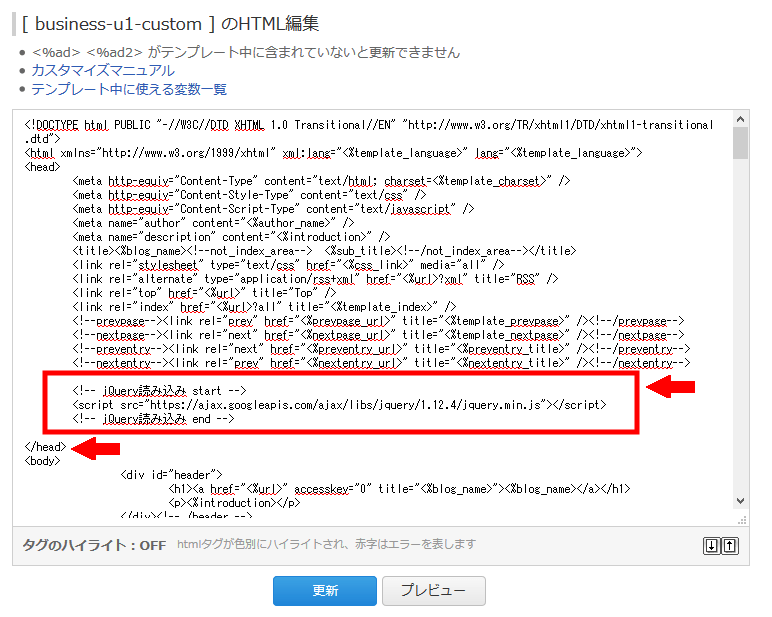
テンプレート管理画面の下に「HTML編集」という箇所があるので、ここを編集します。

テンプレートによっては既に書かれていることがありますので、キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が表示されます。
検索窓で「jquery」で検索してみてください。
jQuery が無ければ追加します。作業は、次のコードをコピペするだけです。
<!-- jQuery読み込み start --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- jQuery読み込み end -->
このコードを </head> のすぐ上にコピペしてください。

jQuery にはバージョンがあります。今回は 1.x系 を使っていますが、特別な機能は使っていないので新しい 3.x系 でも動きます。既に読み込まれているバージョンが違っても気にしなくて大丈夫です。逆に複数のバージョンが読み込まれるとうまく動かないので、既に読み込まれていれば、新たに追加する必要はありません。
②追尾型コンテンツの動きを追加する
次に、追尾型コンテンツの動作を追加します。
※主要なコードは、参考サイト(ライブドアみたいにスクロールしたらサイドバーの広告を固定する)から引用しました。
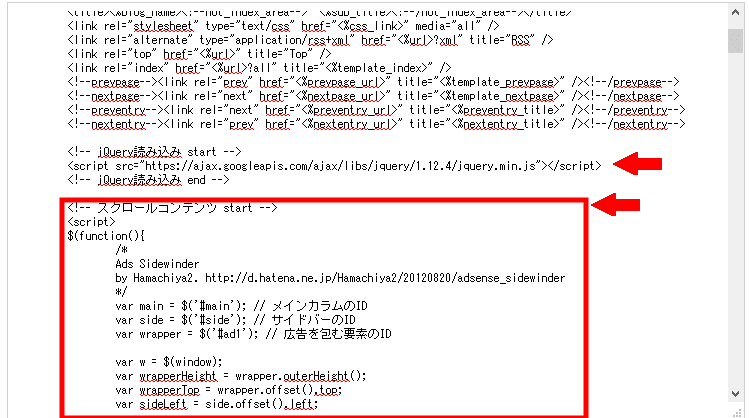
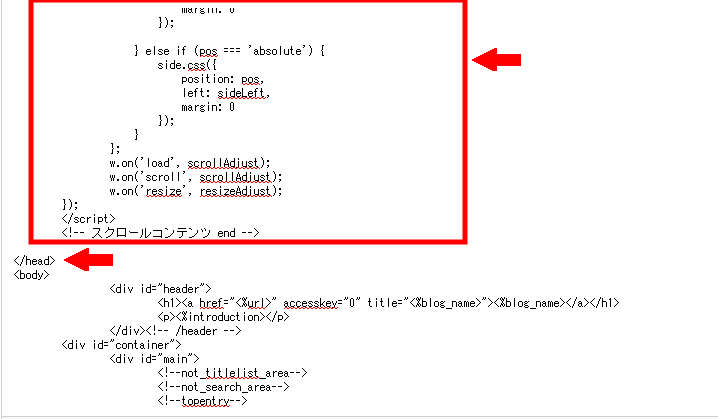
まずは、次のコードをコピペしてください。
後から3点、テンプレートに合わせて変更が必要です。
<!-- スクロールコンテンツ start -->
<script>
$(function(){
/*
Ads Sidewinder
by Hamachiya2. http://d.hatena.ne.jp/Hamachiya2/20120820/adsense_sidewinder
*/
var main = $('#main'); // メインカラムのID
var side = $('#side'); // サイドバーのID
var wrapper = $('#ad1'); // 広告を包む要素のID
var w = $(window);
var wrapperHeight = wrapper.outerHeight();
var wrapperTop = wrapper.offset().top;
var sideLeft = side.offset().left;
var sideMargin = {
top: side.css('margin-top') ? side.css('margin-top') : 0,
right: side.css('margin-right') ? side.css('margin-right') : 0,
bottom: side.css('margin-bottom') ? side.css('margin-bottom') : 0,
left: side.css('margin-left') ? side.css('margin-left') : 0
};
var winLeft;
var pos;
var scrollAdjust = function() {
sideHeight = side.outerHeight(); // サイドの高さ(外余白含む)
mainHeight = main.outerHeight(); // メインの高さ(外余白含む
mainAbs = main.offset().top + mainHeight; // メインの下側ポジション
var winTop = w.scrollTop(); // スクロールしたポジション
winLeft = w.scrollLeft();
var winHeight = w.height(); // ブラウザの高さ
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: '',
bottom: winHeight - wrapperHeight,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
top: mainAbs - sideHeight,
bottom: '',
left: sideLeft,
margin: 0
});
} else {
side.css({
position: pos,
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
}
};
var resizeAdjust = function() {
side.css({
position:'static',
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
sideLeft = side.offset().left;
winLeft = w.scrollLeft();
if (pos === 'fixed') {
side.css({
position: pos,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
left: sideLeft,
margin: 0
});
}
};
w.on('load', scrollAdjust);
w.on('scroll', scrollAdjust);
w.on('resize', resizeAdjust);
});
</script>
<!-- スクロールコンテンツ end -->
このコードを </head> のすぐ上にコピペしてください。必ず①で jQuery を読み込んだ場所よりも下に追加してください。


③追尾コンテンツを準備する
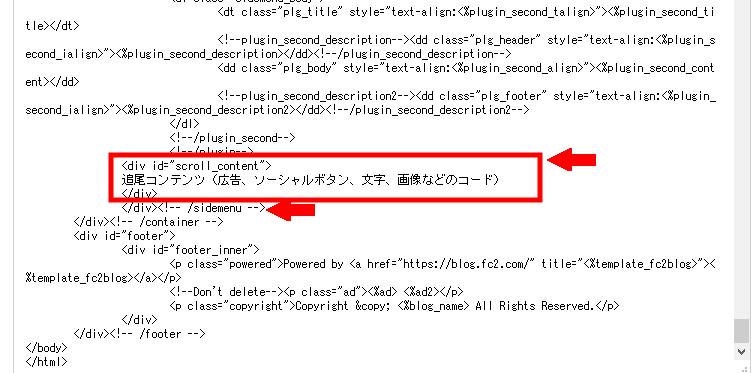
次のような感じで 追尾させるコンテンツを用意して、コードを <div>タグで囲みます。
<div id="scroll_content"> 追尾コンテンツ(広告、ソーシャルボタン、文字、画像などのコード) </div>
「scroll_content」というIDを使っていますが、これは好きに変えてもらっても構いません。
これをサイドバーに配置しますが、次の項目で行います。
④メインカラム、サイドバーを探す
②追尾型コンテンツの動きを追加したときに、「後から3点変更する」と書きました。その内容をここで変更していきます。
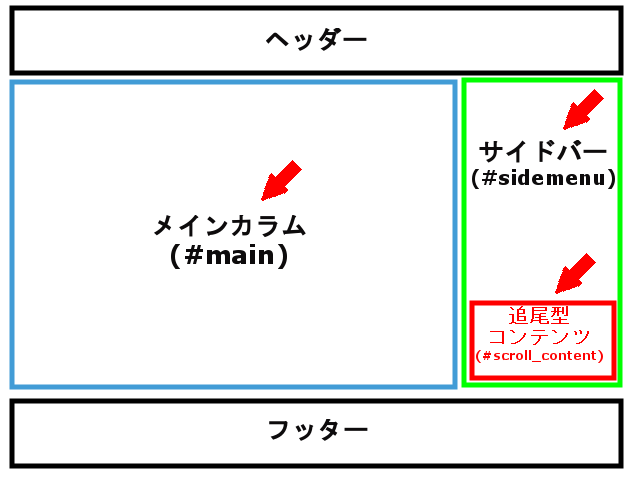
ブログの構成はこんな感じです。

このメインカラムとサイドバーのIDをそれぞれのブログテンプレートに合わせて変更します。
テンプレートでIDが異なるため、調べてもらう必要がありますが、「main」とか「side」という単語が使われていることが多いので探してみてください。
このテンプレートでは、メインカラムのIDは #main、サイドバーのIDは #sidemenu となってました。
広告を包む要素のIDは③で準備した #scroll_content を使います。
変更前:
var main = $('#main'); // メインカラムのID
var side = $('#side'); // サイドバーのID
var wrapper = $('#ad1'); // 広告を包む要素のID
変更後:
var main = $('#main'); // メインカラムのID
var side = $('#sidemenu'); // サイドバーのID
var wrapper = $('#scroll_content'); // 広告を包む要素のID
これでサイドバーの領域も調べることができたので、「HTML編集」からサイドバーの領域を探して、③で準備した追尾コンテンツを配置しましょう。

これで追尾型のコンテンツが完成しました。
試しに、文字と画像を使ってコンテンツを作成してみました。
スクロールしていくと、サイドバーの最後段にコンテンツが見えてきました。

さらにスクロールしてみます。
追尾コンテンツがサイドバーに見えてますね。

最後までスクロールしてみます。
記事のコメントを入力するところまで来ました。
それでもまだ追尾コンテンツは同じように見えていますね。

まとめ
静止画だったので追尾している様子がわからなかったかもしれませんが、スクロールしても同じ位置に表示が残っています。
コンテンツを広告にすれば、追尾型の広告の完成です。
テンプレートによっては、既に jQuery が使われていたりします。
この場合は新たに追加する場所に迷うかもしれませんが、ぜひチャレンジしてみて下さい。