
ファビコンとは?
ブログをブラウザで表示すると、ブラウザのタブのところにはブログタイトルが表示されていますね。
その横には、↓このようにアイコン画像が付いていると思います。
![]()
FC2ブログの初期設定状態では、このようなFC2の画像が表示されていますね。
この画像のことをファビコン(favicon)と言います。Favorite icon(フェイバリット・アイコン)の略です。
ファビコンはタブでの表示だけではなく、ブックマークのアイコンにも使われています。
実はこのアイコン画像は、オリジナル画像にカスタマイズができることを知ってましたか?
ということで、ファビコン表示をカスタマイズしてみましょう。
ファビコン画像を準備する
まずは表示するファビコン画像を準備しましょう。
画像のファイル形式は「gif」「png」「jpg」「bmp」などでも表示させることはできるようですが、古いブラウザだとサポートされていないので表示できない場合があります。
なので、主流である「ico」形式を使っておけば間違いないでしょう。
とは言っても、画像を作成するときには「png」等で作成すれば大丈夫です。作成した後で「png」等を「ico」形式に変換するだけです。
Google検索などで「ico 変換」と検索すると変換方法が見つかります。
ファビコン用の画像サイズはいろいろありますが、「16px x 16px」か「32px x 32px」か「64px x 64px」で作成すればいいでしょう。
くれぐれも著作権で保護されている画像は使わない様にして下さい。
ファビコン画像をアップする
「ico」形式の画像が準備できたらブログのサーバーにアップしましょう。
ブログで画像を使うための手順ですので難しくないです。
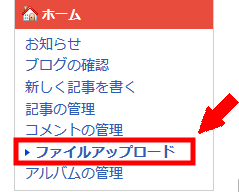
左側にある「ファイルアップロード」を押します。

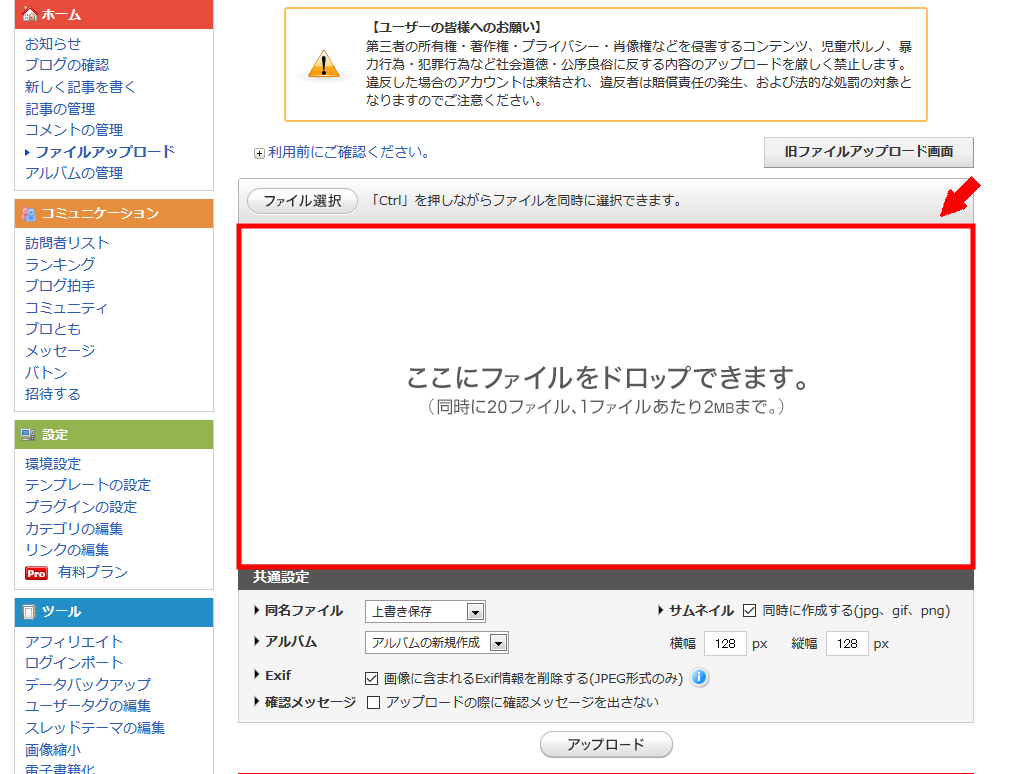
使う画像ファイルをドロップしてください。

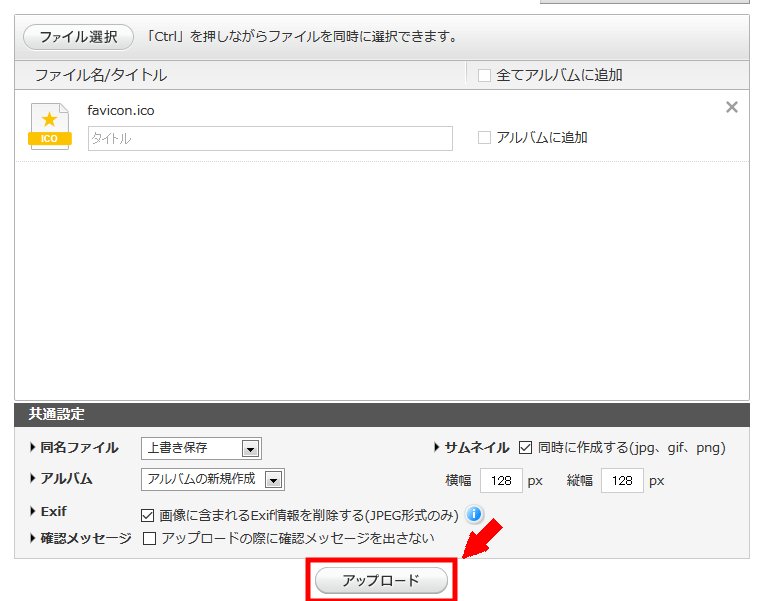
ファイルをドロップしたら、「アップロード」を押します。

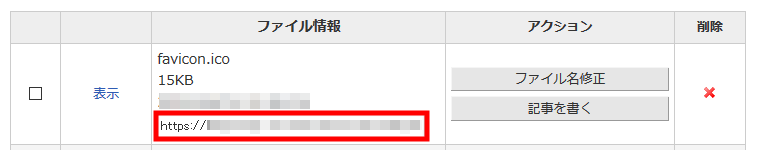
ファイル一覧にアップロードした画像が追加されました。

アップロード画像のURLを使うので、コピーしてメモ帳などにメモしておきます。
テンプレートを編集する
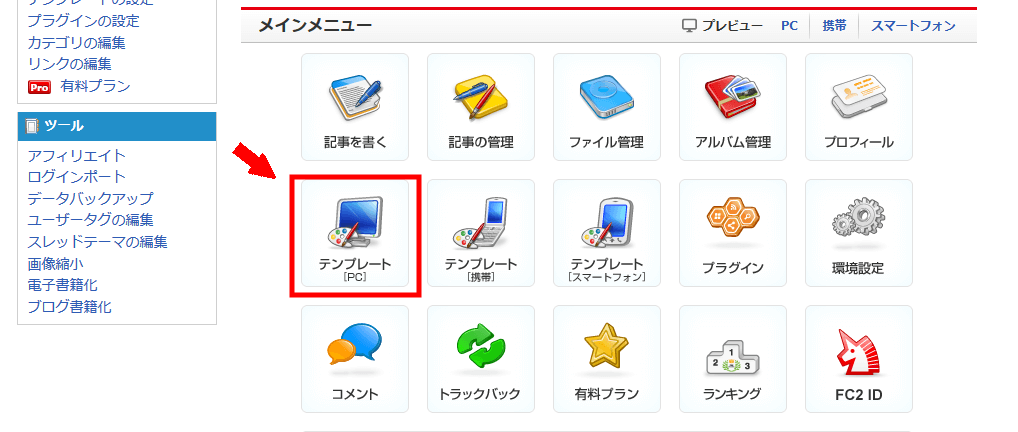
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
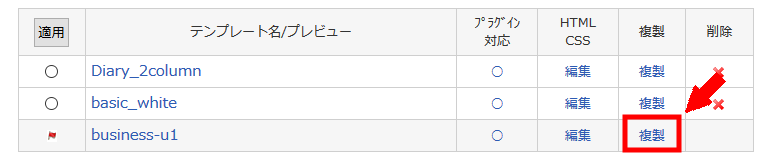
編集したいテンプレートの「複製」を押します。

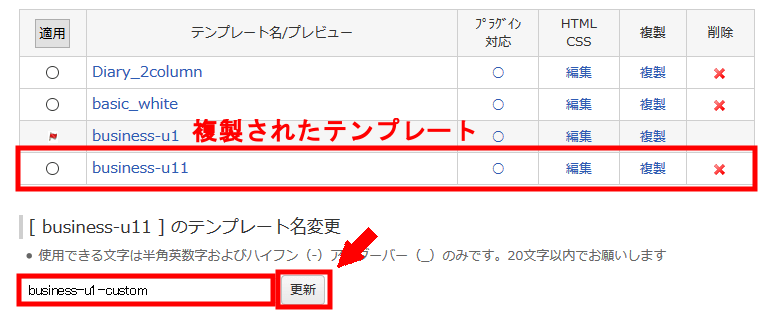
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

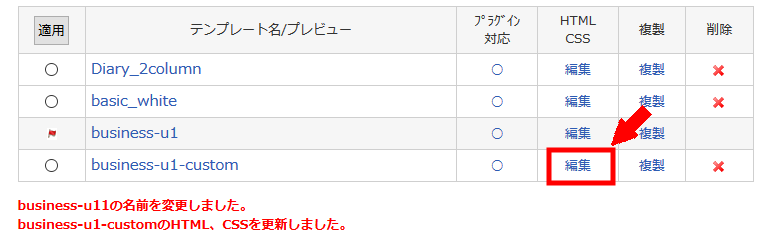
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
テンプレート管理画面の下に「HTML編集」という箇所があるので、ここを編集します。

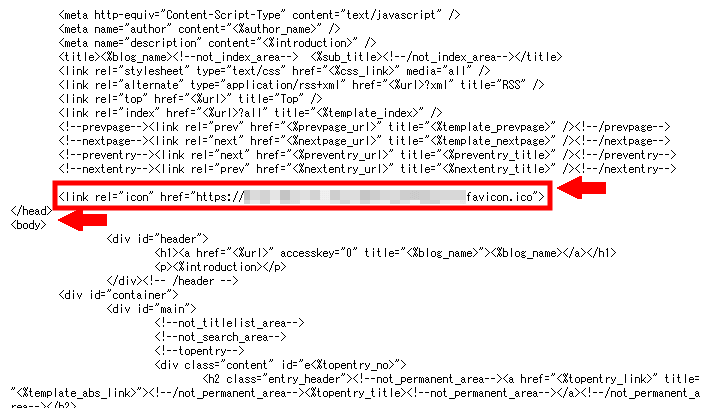
先ほどメモした画像のURLを使って、次のコードに画像URLを追加します。
<link rel="icon" href="ファビコン画像URL">
このコードを </head> のすぐ上に貼り付けてください。

プレビューしてみましょう。
![]()
まとめ
ファビコンを変更することができましたね。
あなたもオリジナルなファビコンを設定して、ブログをカスタマイズしてみましょう。