
目次
ページの先頭へ戻るボタン
画面がスクロール操作が必要なぐらいに長いWebページを読んでいるとき、画面右下あたりに矢印マークが現れていることがありませんか?
そして、その矢印マークを押してみると、スルスルとページトップまで自動的にスクロールして戻って行く動きを経験したことがありませんか?
FC2ブログの初期設定のテンプレート(basic_white)でも付いています。
色が薄いのでわかりにくいのですが、↓これです。

この機能を「スムーズスクロール」って言います。
もしFC2ブログで使っているテンプレートに無ければに追加してみましょう。
テンプレートを編集する
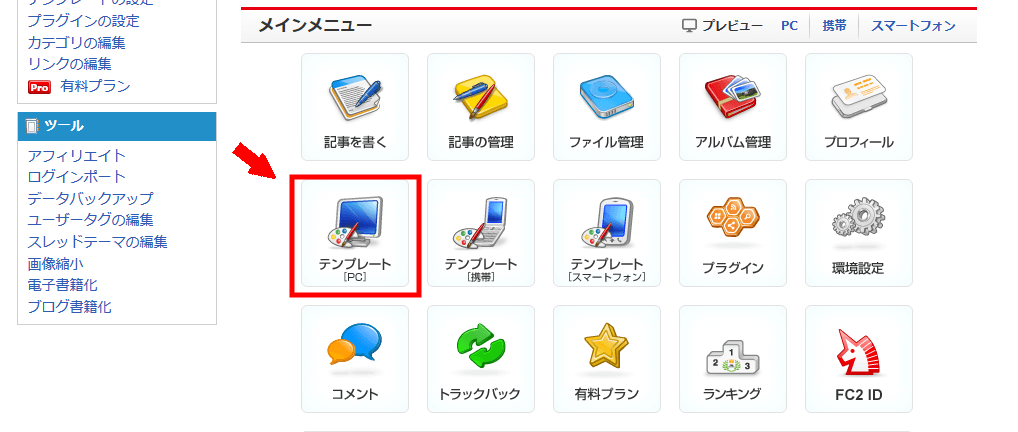
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
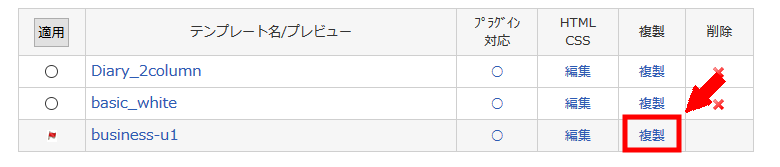
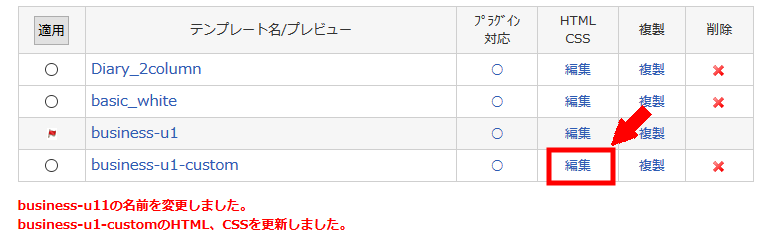
編集したいテンプレートの「複製」を押します。

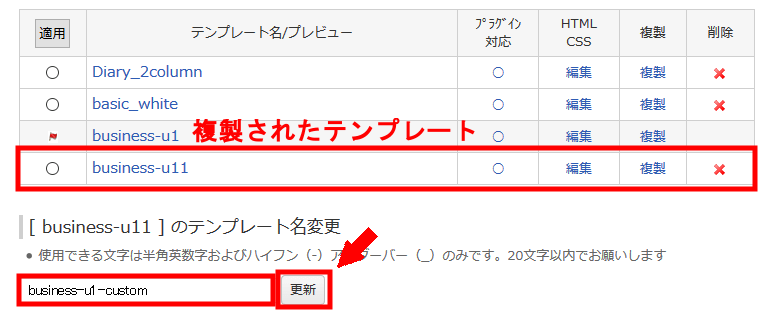
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。名称を変更したら「更新」を押します。

複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

動的なページを作る
今回追加する機能ですが、ブログを読んでいる人がある程度のスクロールを行うことでボタンが現れます。
もしスクロールを行わなければ、ボタンは現れません。
このように読む人の操作で動きが変わるようなページを「動的なページ」と言います。
このような動きが欲しいときは、JavaScriptというプログラムを使うことが多いです。
今回追加する機能もJavaScriptを使いますが、JavaScriptですべてを作ろうとするとたいへんです。
でも世の中には、「もっと簡単に扱えるようにしよう」と便利な機能の塊を提供してくれる人達がいます。
この機能の塊をライブラリと呼ぶのですが、今回はそのライブラリの1つである jQuery を使っていきます。
jQuery を使うことで、少ないコード量で簡単に機能を追加することができるようになります。
①jQueryを読み込む
jQuery を使うためには、予め jQuery 自体を読み込んでおきます。これは1行追加するだけです。
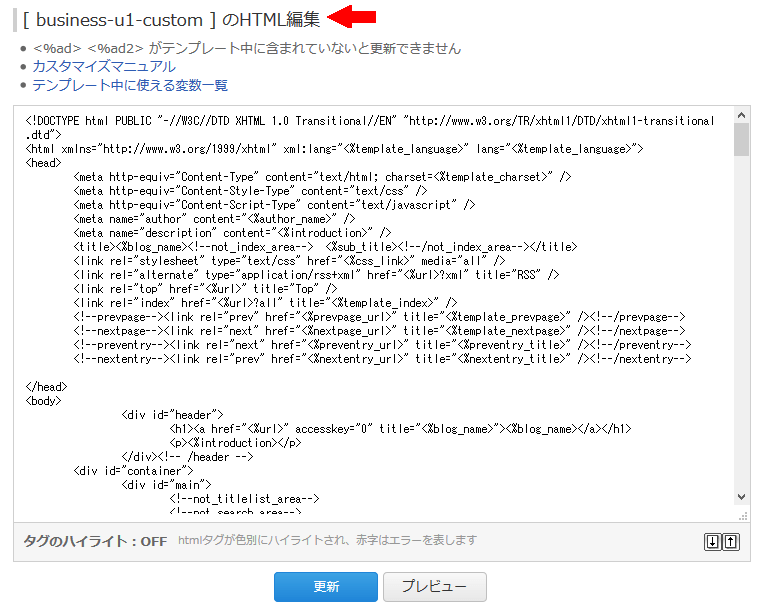
テンプレート管理画面の下に「HTML編集」という箇所があるので、ここを編集します。

テンプレートによっては既に書かれていることがありますので、キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が左下に表示されます。
検索窓で「jquery」で検索してみてください。
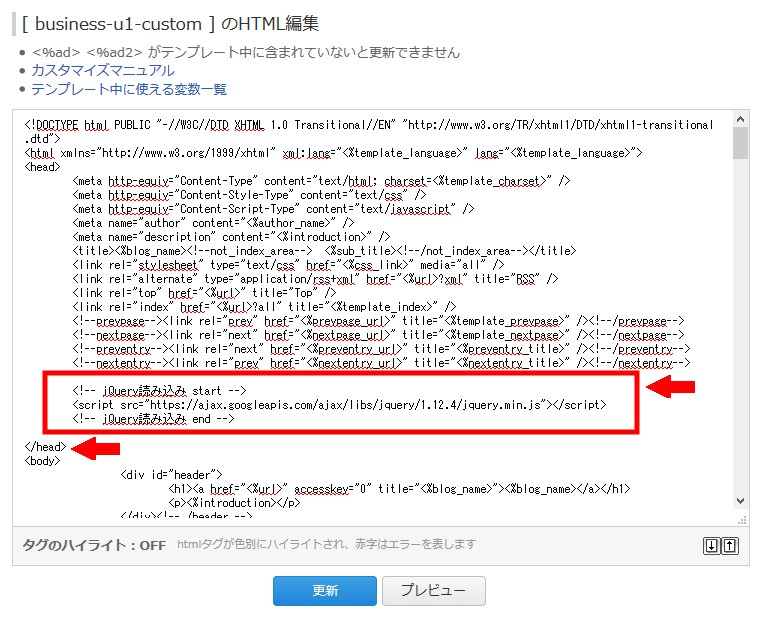
jQuery が無ければ追加します。作業は、次のコードをコピペするだけです。
<!-- jQuery読み込み start --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- jQuery読み込み end -->
このコードを </head> のすぐ上にコピペしてください。

jQuery にはバージョンがあります。今回は 1.x系 を使っていますが、特別な機能は使っていないので新しい 3.x系 でも動きます。既に読み込まれているバージョンが違っても気にしなくても大丈夫です。逆に複数のバージョンが読み込まれるとうまく動かないので、既に読み込まれていれば、新たに追加する必要はありません。
②スムーズスクロールの動きを追加する
次に、スムーズスクロールの動作を追加します。
動作としては次の動きです。
- ページトップ位置からある程度の位置(基準位置)までの範囲では矢印マークは表示されない
- 基準位置よりも下側へスクロールしたら、矢印マークを表示する(フェードイン)
- 矢印マークはブラウザの固定位置に表示される
- 基準位置よりも上側へ戻れば矢印マークを消す(フェードアウト)
- 矢印マークが表示されているときに、矢印マークを押せばページトップまでスルスルと自動的に戻る
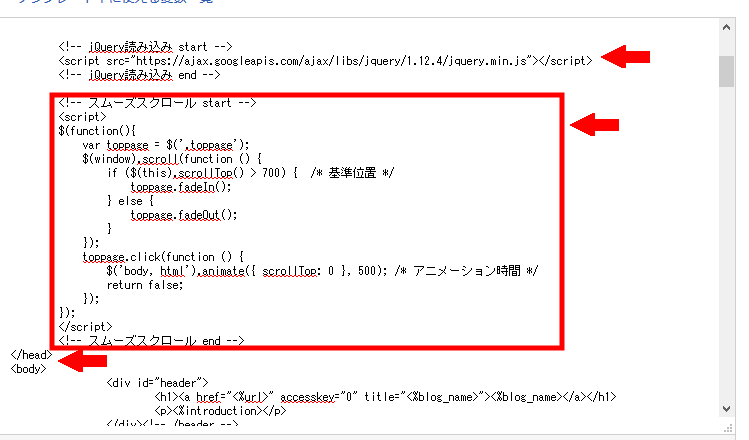
次のコードをコピペするだけで大丈夫です。
<!-- スムーズスクロール start -->
<script>
$(function(){
var toppage = $('.toppage');
$(window).scroll(function () {
if ($(this).scrollTop() > 700) { /* 基準位置 */
toppage.fadeIn();
} else {
toppage.fadeOut();
}
});
toppage.click(function () {
$('body, html').animate({ scrollTop: 0 }, 500); /* アニメーション時間 */
return false;
});
});
</script>
<!-- スムーズスクロール end -->
このコードを </head> のすぐ上にコピペしてください。必ず①で jQuery を読み込んだ場所よりも下に追加してください。

基準位置は 700px としました。好きな位置に調整してみてください。
スルスルと自動的に戻る時間(アニメーション時間)は、500ms としています。こちらも好きな間隔に調整してみてください。
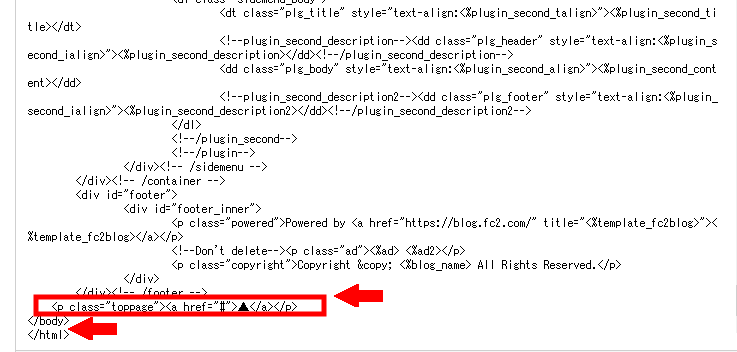
②ページトップへ戻る矢印マークを追加
矢印マークはクリックできるように見せるため <a>タグを使ってリンクのように見せかけます。飛び先はダミーとして「#」にします。
<p class="toppage"><a href="#">▲</a></p>
</body> のすぐ上にコピペしてください。

今回は「▲」を使っていますが「↑」でも良いですし、矢印画像を使うことも可能です。
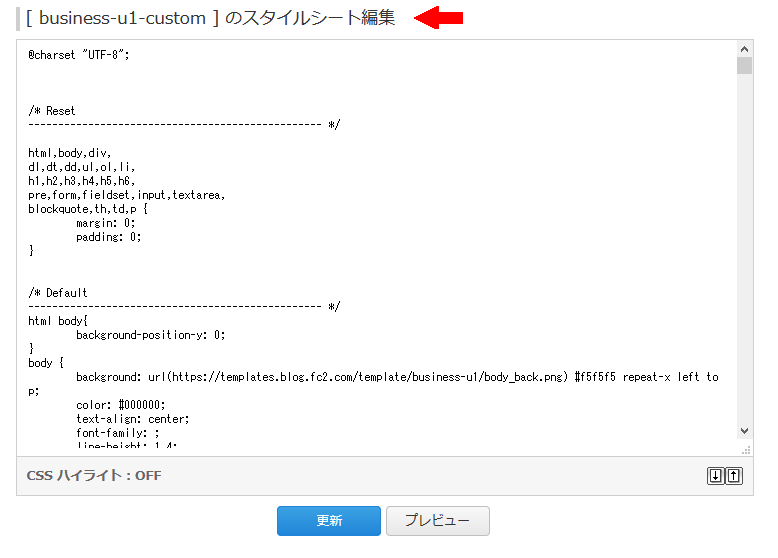
③ページトップ位置へ戻るボタンのデザイン
デザインを変更するには「スタイルシート(CSS)」を編集して行きます。
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

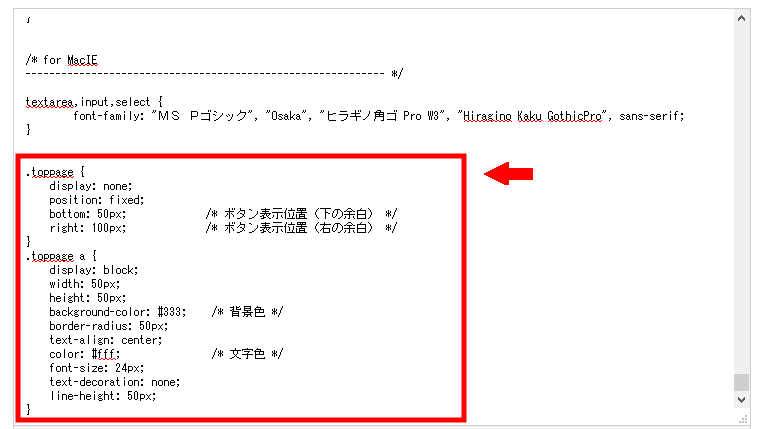
次のコードをCSSの最下部にコピペしてください。
/* ページトップへ戻るボタン */
.toppage {
display: none;
position: fixed;
bottom: 50px; /* ボタン表示位置(下の余白) */
right: 100px; /* ボタン表示位置(右の余白) */
}
.toppage a {
display: block;
width: 50px;
height: 50px;
background-color: #333; /* 背景色 */
border-radius: 50px;
text-align: center;
color: #fff; /* 文字色 */
font-size: 24px;
text-decoration: none;
line-height: 50px;
}

右下の固定位置に矢印マークを表示します。表示位置の座標や、背景色、文字色は好きな値に調整してみてください。
これでページトップへ戻るボタンが追加できているはずです。
スクロールしてみると、矢印マークが現れました。

まとめ
テンプレートによっては、既に jQuery が使われていたりします。
この場合は新たに追加する場所に迷うかもしれませんが、ぜひチャレンジしてみて下さい。