
FC2ブログの記事内にA8.netのバナー広告を横並び表示させる方法
多くの人が使っているブログサービスのFC2ブログの記事内に、A8.netの広告(アフィリエイトリンク)を貼り付け、横並びに表示させる法を紹介します。
FC2ブログ登録とA8.netへの登録
事前に、FC2ブログ登録とA8.netへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
A8netは、ブログを持っていなくても、アカウントを登録することができます。
「審査」が無いので、誰でもアカウントを登録して参加することができます。
A8.netに登録されていない方は、下記を参考に登録してください。
↓
A8netに無料会員登録する方法
FC2ブログへの掲載広告貼り付け
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
左サイドバー上部の「ログイン」を押します。

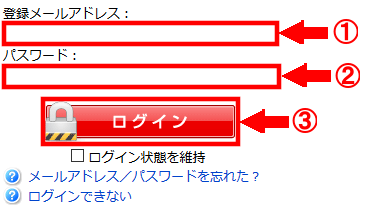
① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
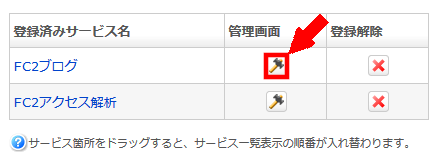
FC2ブログの「管理画面」を押し、管理画面に移行します。

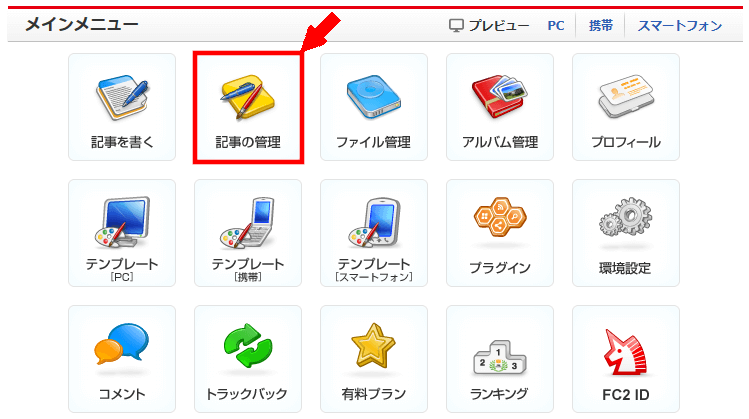
メインメニューの「記事の管理」を押します。

記事の管理の中から、広告を貼りたい記事の「編集」を押します。
今回は「在宅ワークで副業」という記事に広告を貼ります。

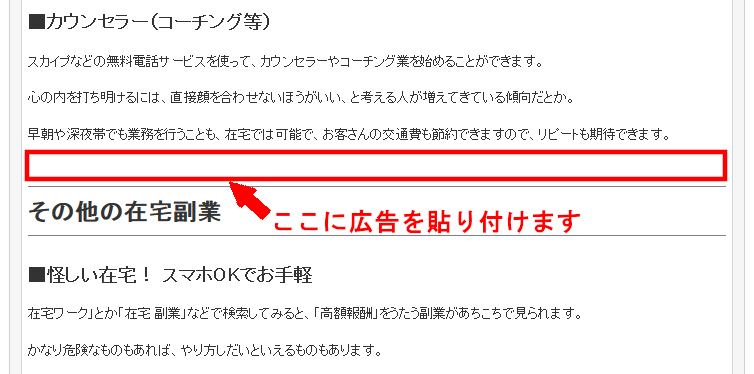
広告を貼る位置の確認
広告は、本文の編集にコピーした広告の素材を貼り付けます。
貼りつける位置を、リアルタイムブレビューを見ながら確認します。

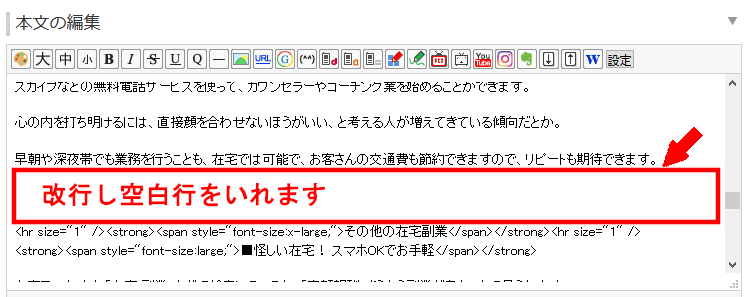
本文の編集で、貼り付ける位置を改行し、空白行をいれます。

空白にしたところに、以下のコードをコピーし、貼り付けます。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="50%"> </td> <td align="center" width="50%"> </td> </tr> </tbody> </table>
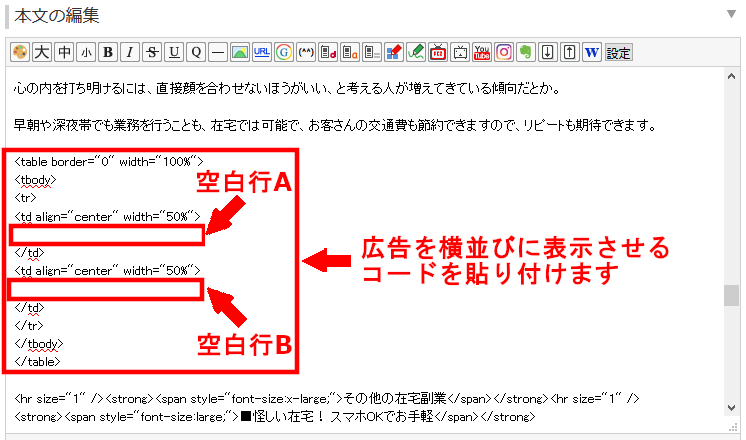
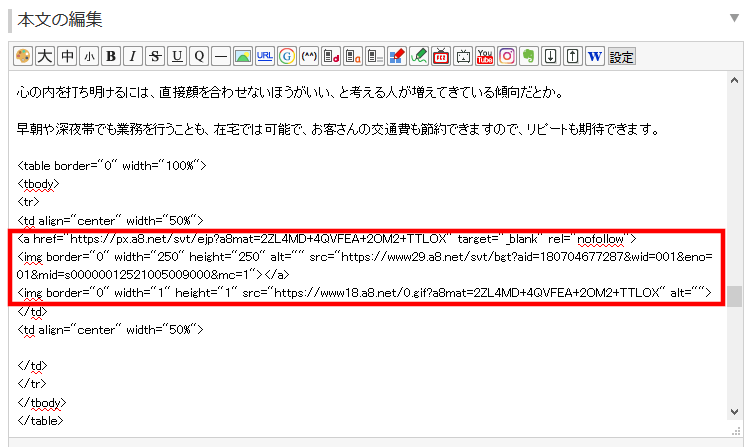
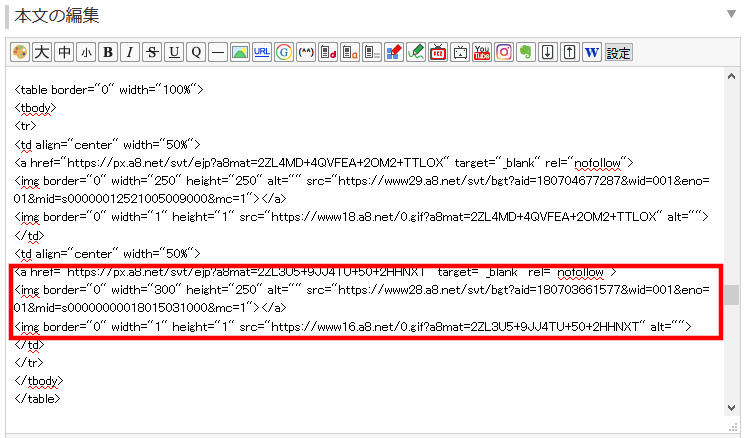
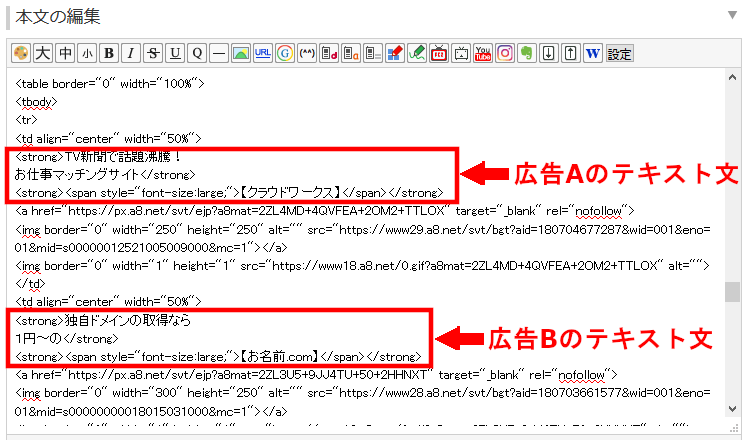
実際にFC2ブログの、本文の編集に、コードを貼り付けた状態です。

空白行Aのところが広告A、空白行Bのところが広告Bを貼り付けます。
掲載する広告の貼り付け
記事内に広告を貼るには、掲載したい広告コードを取得する必要があります。
審査のある広告を掲載する場合は、事前に提携申請を行い、参加承認されている必要があります。
A8.netへのログイン
A8.netのサイトを開きます。
↓
https://www.a8.net/
上側にある、メディア会員にA8.netの「ID」、「PASS」を入力します。
① 「ID」を入力します。
② 「PASS」を入力します。
③ 「ログイン」を押します。

掲載広告Aのコード取得
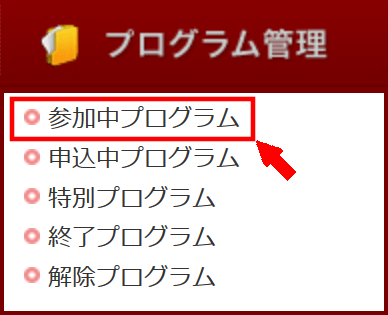
管理画面上部の「プログラム管理」にカーソルを合わせます。

「参加中のプログラム」を押します。

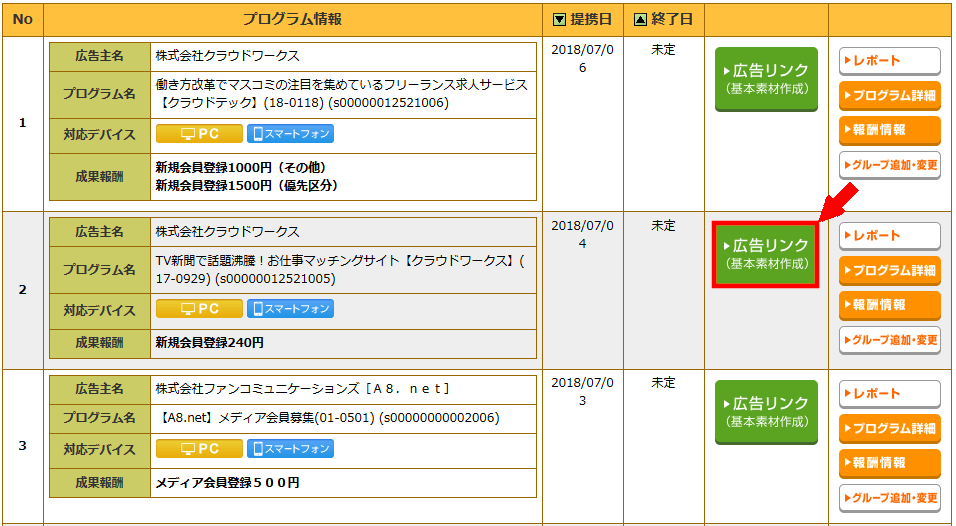
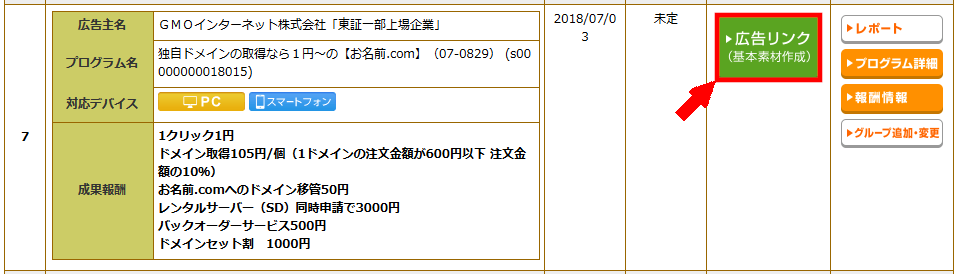
参加しているプログラムの一覧が表示されますので、掲載したい広告の「広告リンク」を押します。
今回広告Aは、クラウドワークスの広告を掲載します。

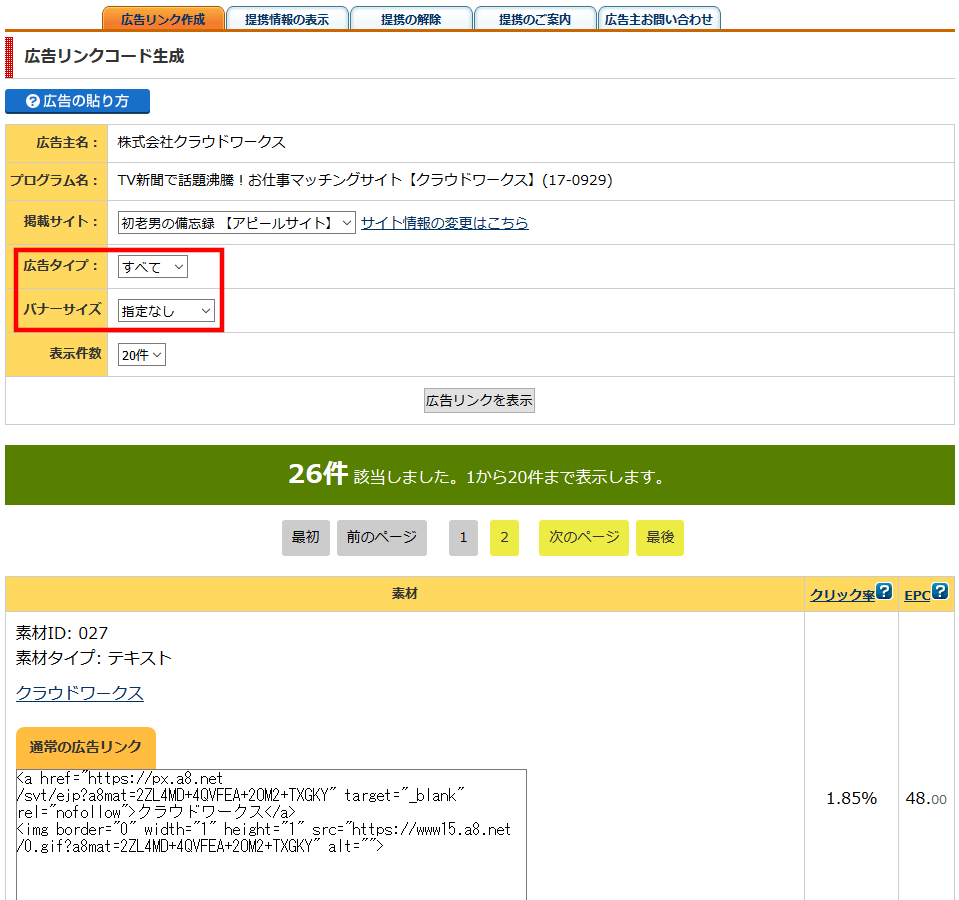
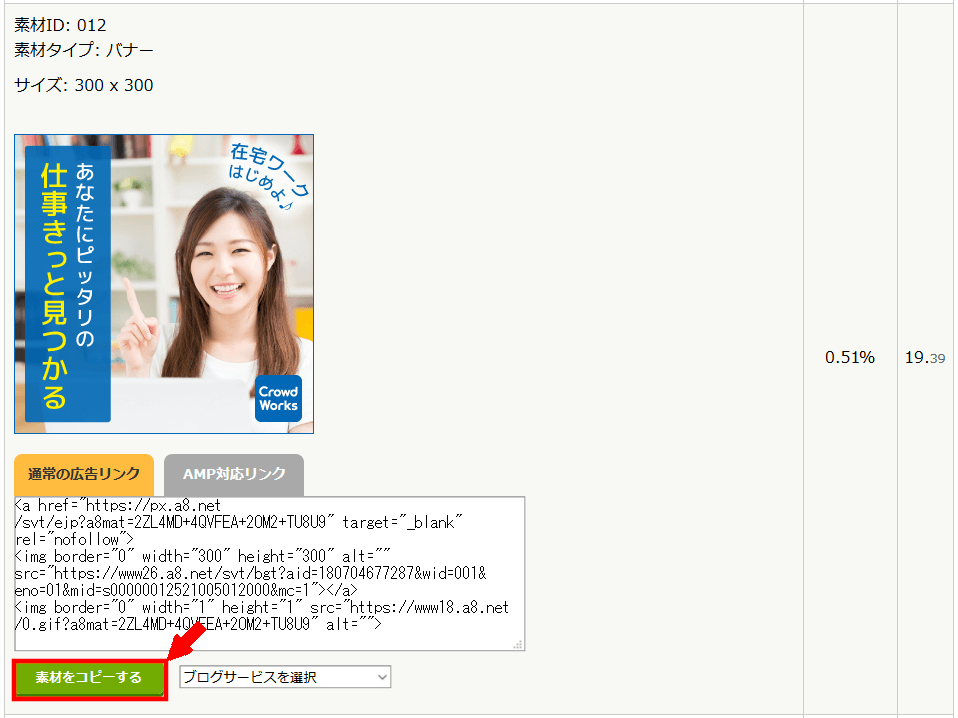
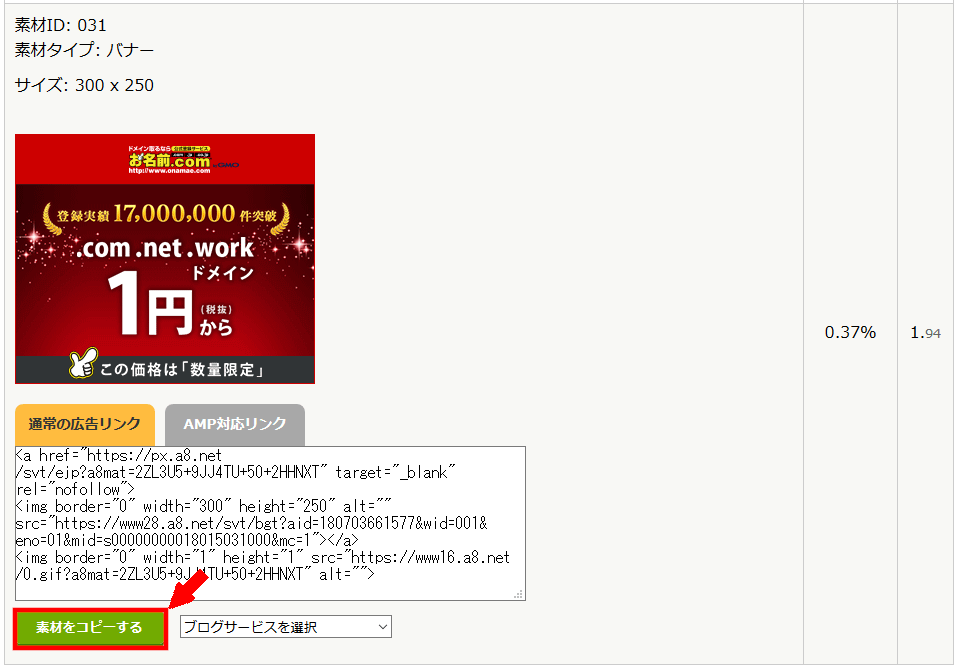
広告用の素材が一覧で表示されますので、この中から素材を選びます。
一覧は、広告タイプ、バナーサイズで絞り込んで表示させることもできます。

素材を決めたら、「素材をコピーする」を押します。

広告Aの貼付け
FC2ブログに移動します。
空白行Aに、コピーした広告の素材を貼り付けます。

広告Bの貼り付け
A8.netのサイトに移動します。
管理画面上部の「プログラム管理」にカーソルを合わせます。

「参加中のプログラム」を押します。

参加しているプログラムの一覧が表示されますので、掲載したい広告Bの「広告リンク」を押します。
今回、広告Bはお名前.COMの広告を掲載します。

素材を決めたら、「素材をコピーする」を押します。
クラウドワークスと同じ高さ(250)の、素材を選びました。

FC2ブログのサイトに移動します。
入力したコードの空白行Bに、素材をコピーした広告を貼り付けます。

リアルタイムブレビューを見て確認します。

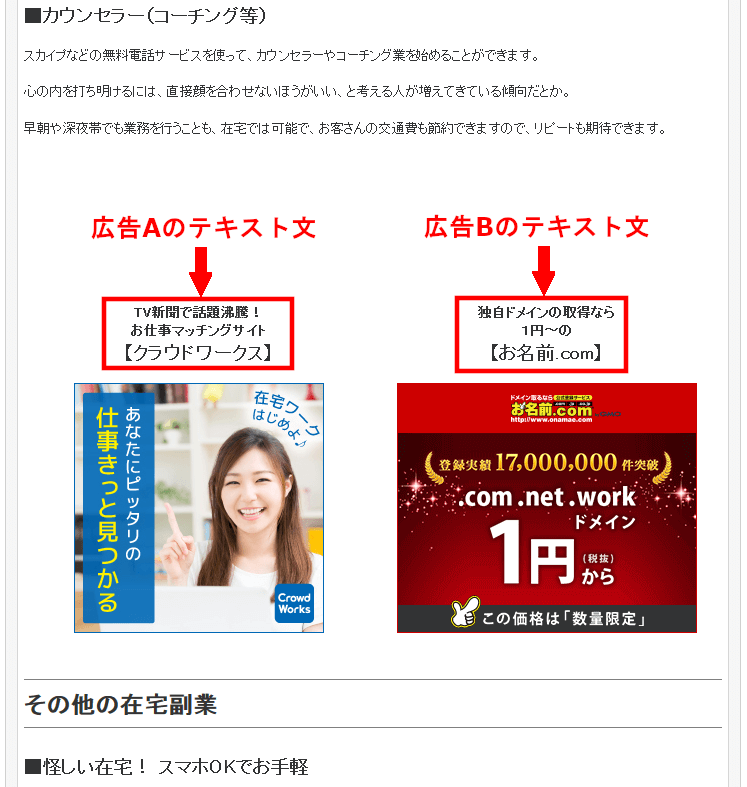
目立つように、貼り付けた広告素材の上の行に、テキストを加えて、文字の大きさなど変えてみました。

リアルタイムブレビューを見て確認します。

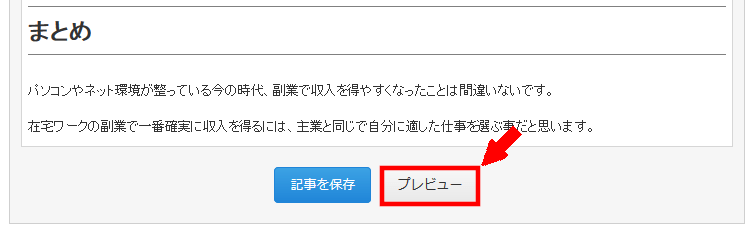
リアルタイムブレビューの下の方にある、「プレビュー」を押して確認します。

問題なければ、リアルタイムブレビューの下の方にある、「記事を保存」を押します。

テキスト広告が記事に表示されました。

参考
次のようなコードにすると、3つの広告を横並びに表示させることができます。
2つの広告を横並びに表示させた時は、td align="center" width="50%"でしたが、3つの場合、width="33%となっています。
33%×3=99%、つまり合計が100%以下になるよう設定する必要があります。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> </tr> </tbody> </table>