
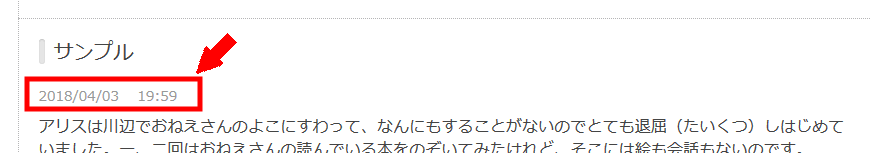
投稿日時の表示
FC2ブログの初期設定状態のテンプレート(basic_white)では記事のタイトルの下に投稿した日時が表示されます。

テンプレートによって、日時表示の場所が記事の下に配置されていたり、もともと無かったりします。
投稿日時が表示されることを嫌がる場合もあるので、この投稿日時の表示をカスタマイズしてみましょう。
テンプレートを編集する
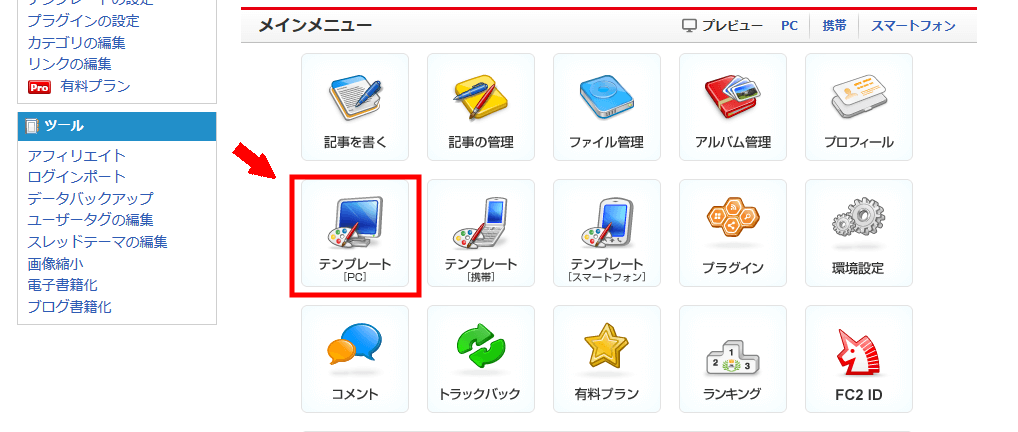
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
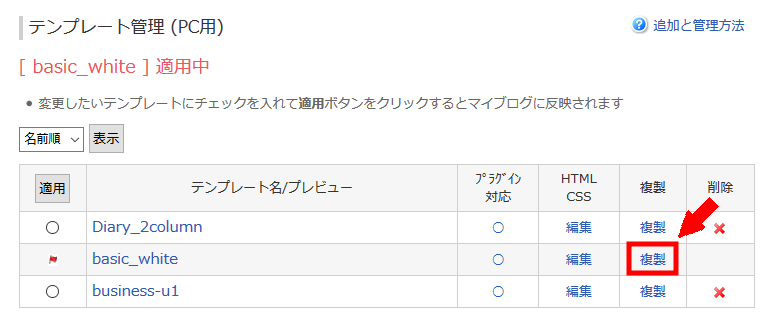
編集したいテンプレートの「複製」を押します。

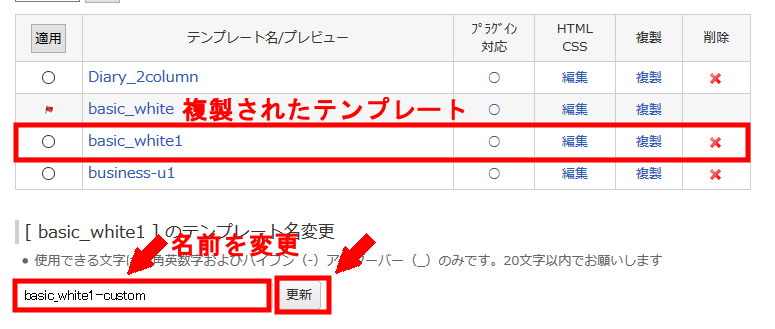
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。名称を変更したら「更新」を押します。

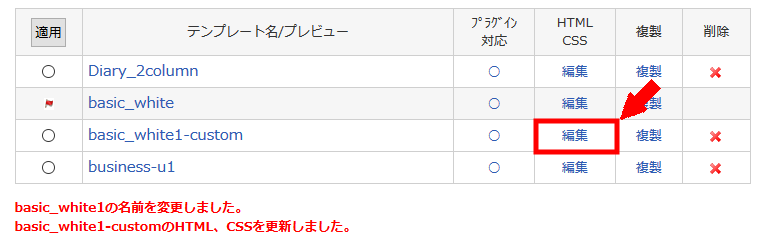
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
日時表示を変更するには「HTML」を編集して行きます。
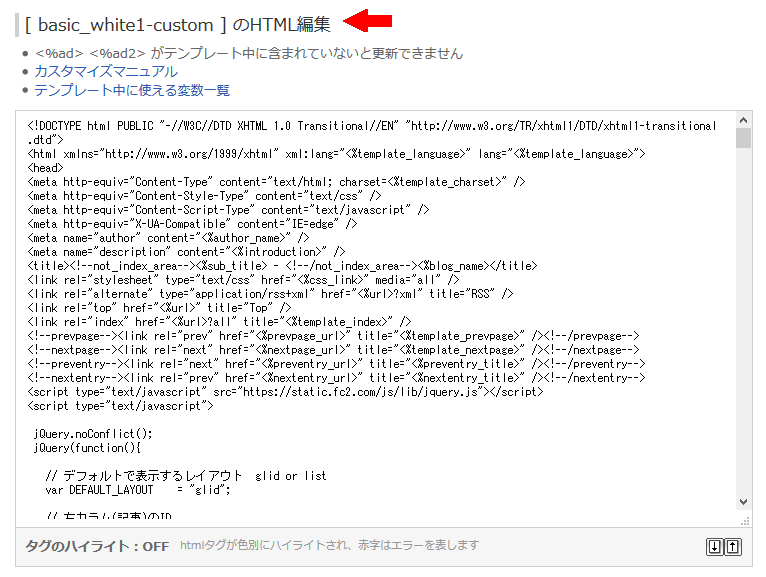
テンプレート管理画面の下に「HTML編集」という箇所があります。

日時表示を編集する
キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が左下に表示されます。
検索窓で<%topentry_year> を検索してください。このテンプレート(basic_white)だと、2ヶ所見つかります。
記事のタイトルの下の日時表示部分は、次のようにコードが書かれています。
<ul class="entry_date"> <li><%topentry_year>/<%topentry_month>/<%topentry_day></li><li><%topentry_hour>:<%topentry_minute></li> </ul>
簡単に説明すると、リスト形式を指定するタグ「<ul>と<li>」と、以下の日時を表すタグ、表示上の日時を区切る「/」「:」で作られています。
- <%topentry_year>: 年(西暦)
- <%topentry_month>: 月
- <%topentry_day>: 日にち
- <%topentry_hour>: 時
- <%topentry_minute>:分
完全に非表示にするには、日時を表示するための部分である「<li>」で囲まれた範囲を削除します。
<ul class="entry_date"> </ul>
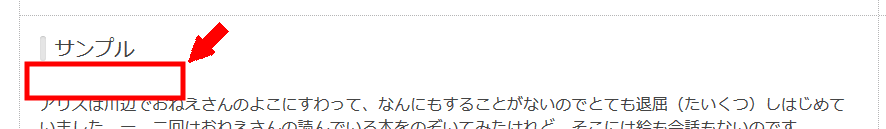
プレビューしてみます。

これで投稿日時が消えました。
このテンプレート(basic_white)には、もう1つ日時表示のコードがありました。
<ul class="list_body"> <!--topentry--><li><%topentry_year>/<%topentry_month>/<%topentry_day>(<%topentry_hour>:<%topentry_minute>) : <a href="<%topentry_category_link>" title="<%template_view_category>"><%topentry_category></a> : <a href="<%topentry_link>" title="<%topentry_description>"><%topentry_title></a></li><!--/topentry--> </ul>
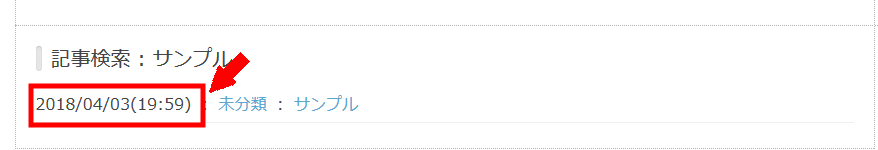
この部分は何に使われているかというと、検索フォームで内部検索したときの表示です。

この検索結果に付いてくる表示を消すには、先ほどと同じように日時表示部分を消すのですが、「<li>」で囲まれた範囲には、日時表示だけではなく、検索結果の他の情報も書かれているので日時表示のみ削除します。
<ul class="list_body"> <!--topentry--><li><a href="<%topentry_category_link>" title="<%template_view_category>"><%topentry_category></a> : <a href="<%topentry_link>" title="<%topentry_description>"><%topentry_title></a></li><!--/topentry--> </ul>

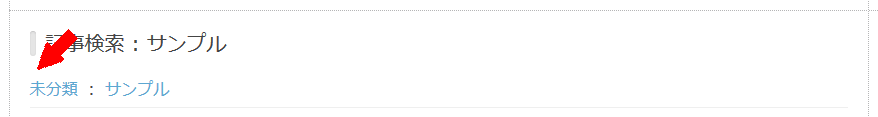
内部検索の結果からも日時が削除できました。
サイドバー「最新記事」の日付情報の編集
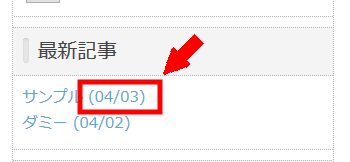
サイドバーで「最新記事」というプラグインには、記事タイトルの横に日付表示が付いています。

これも削除することができます。
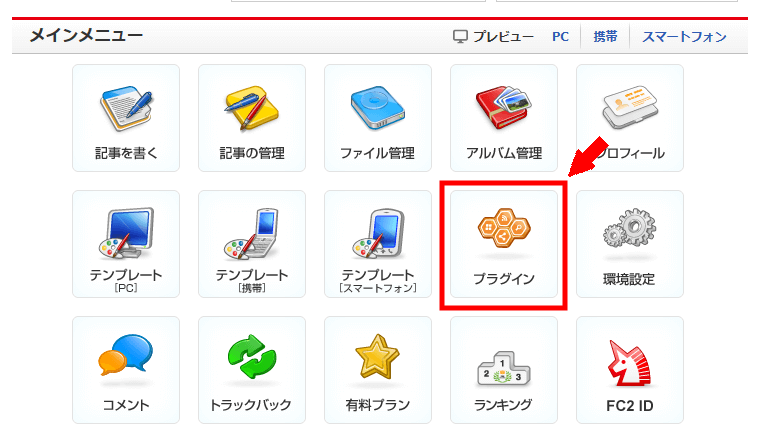
管理画面より「プラグイン」を押します。

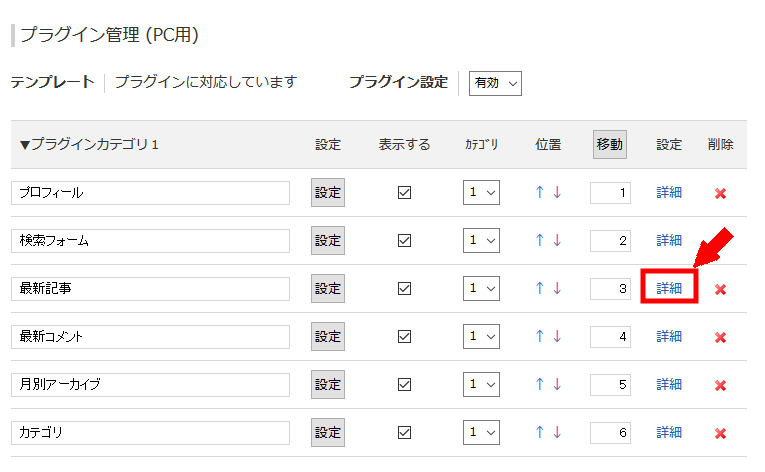
プラグイン設定の中から、「最新記事」の「詳細」を押します。

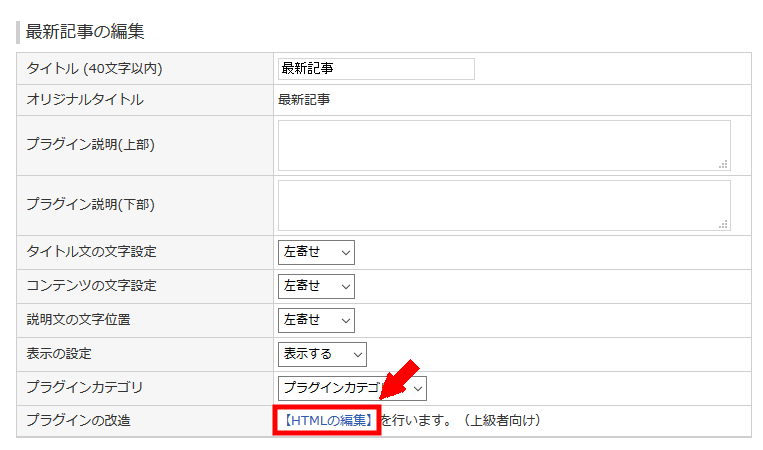
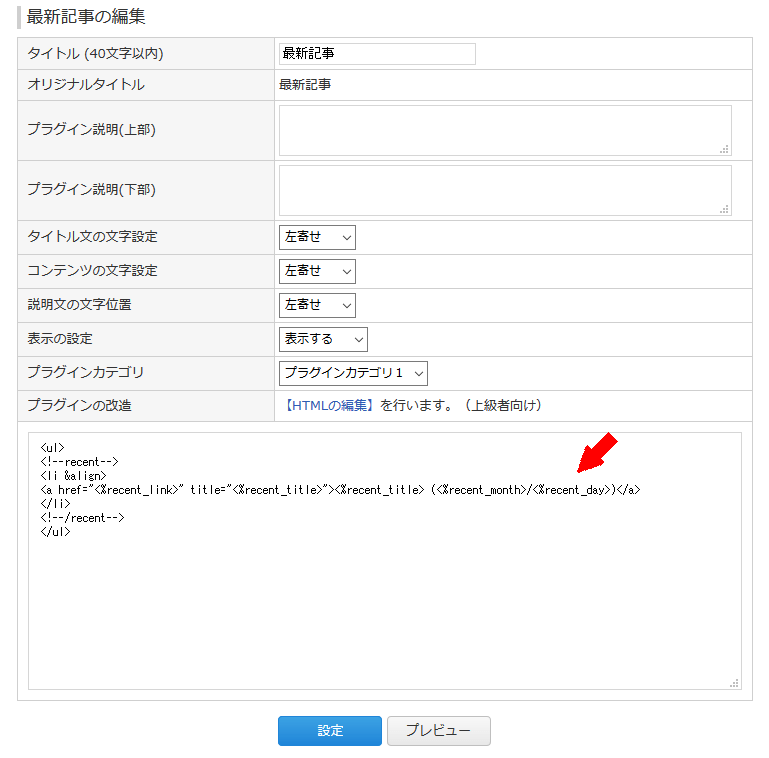
「プラグインの改造」の「HTMLの編集」を押します。


<li &align> <a href="<%recent_link>" title="<%recent_title>"><%recent_title> (<%recent_month>/<%recent_day>)</a> </li>
「<%recent_month>、<%recent_day>」を削除します。
<li &align> <a href="<%recent_link>" title="<%recent_title>"><%recent_title></a> </li>
これで最新記事の日付が消えました。

まとめ
今回は完全に削除しましたが、「日付は欲しい。時間だけ削除したい」というのであれば、「<%topentry_hour>、<%topentry_minute>」の部分だけ削除するということもできます。
必要な部分だけを使って投稿日時の情報をデザインできます。
テンプレートによって編集箇所が異なりますが、変更点となるタグは同じです。
慣れるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。