
ファビコン画像とは?
ファビコン画像とは、ブラウザのタグ部分などに表示される小さなアイコン画像のことです。
アメブロだと、初期状態では下のようなファビコンになっておりますが、別のファビコン画像に変えたい、という人もいるかと思います。
この記事では、どうすればアメブロでファビコン画像を設定できるかについてご紹介いたします。

ファビコン画像を用意する
まず、ファビコンに表示する画像を用意します。
画像を用意する方法につきましては、アメブロのタイトルをヘッダー画像に変更する方法の「ヘッダー画像を用意する」と同様なのですが、こちらの画像は16px×16pxと小さいものになりますので、その点はご注意ください。
参考までに、いくつかの自由に使えるアイコンサイトをご紹介します。
【FLAT ICON DESIGN】
http://flat-icon-design.com/
【ICOON MONO】
http://icooon-mono.com/
【Icon Monstr】
https://iconmonstr.com/
画像のアップロード
ファビコン画像が用意できたら、次はその画像をアップロードし、アドレスをコピーします。
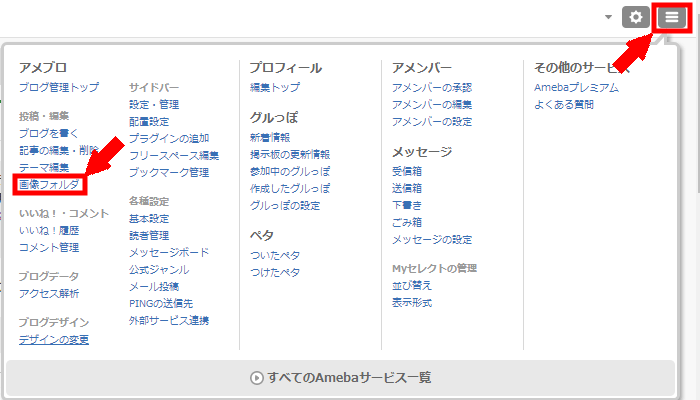
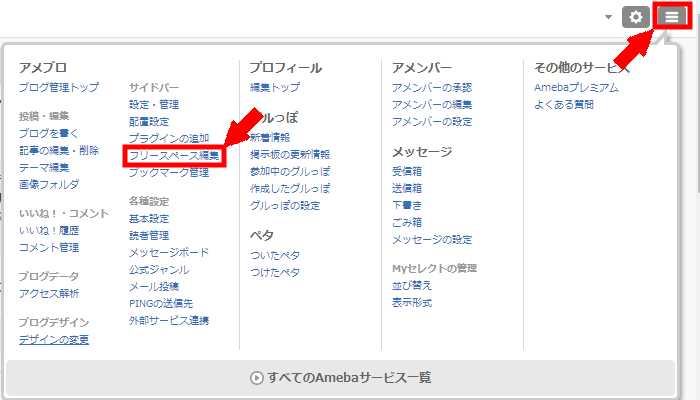
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「画像フォルダ」を押します。

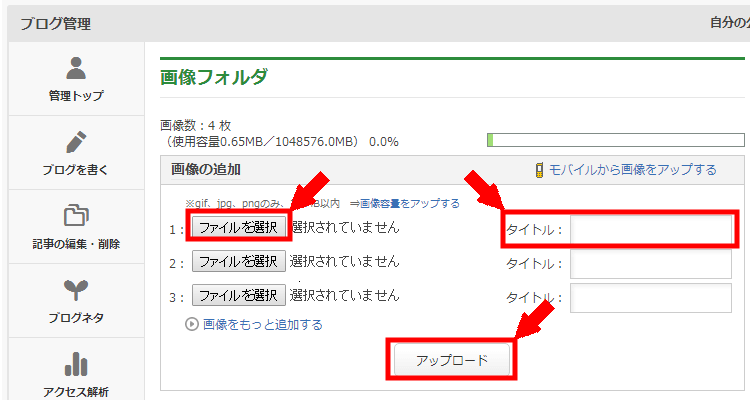
「画像の追加」の「ファイルの選択」よりヘッダー画像を選択し、「タイトル」を入力して「アップロード」を押します。

アップロードした画像が下に表示されるため、それを押します。

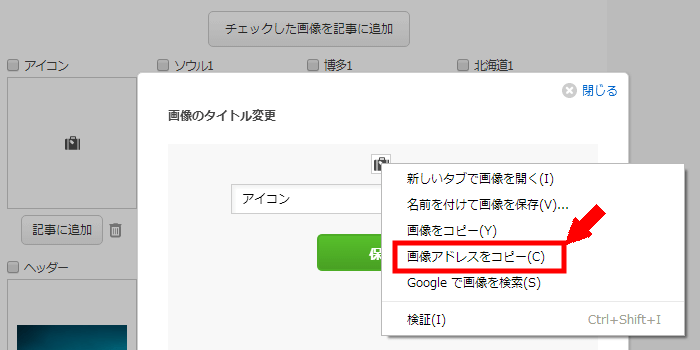
「画像のタイトル変更」と表示されるため、画像を右クリックし、「画像アドレスをコピー」を選択し、コピーされたアドレスをメモ帳などに保存します。

フリースペース編集
ファビコン画像をアップロードし、アドレスを控えたら、フリースペースを編集します。
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「フリースペース編集」を押します。

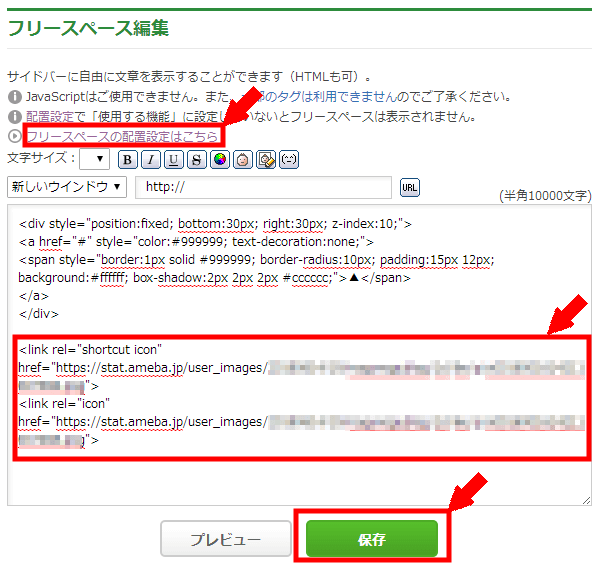
テキストボックス欄に、以下の内容を書き込み、「保存」を押して、「フリースペースの配置設定はこちら」を押します。
<link rel="shortcut icon" href="【表示したい画像のURL】"> <link rel="icon" href="【表示したい画像のURL】">

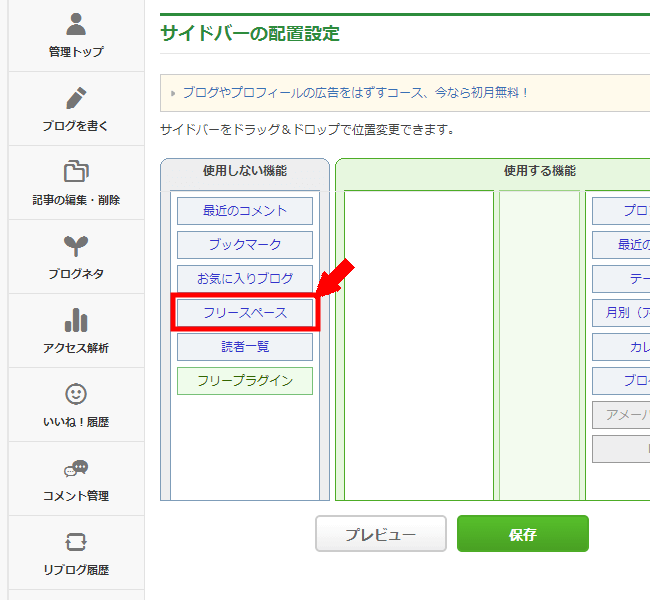
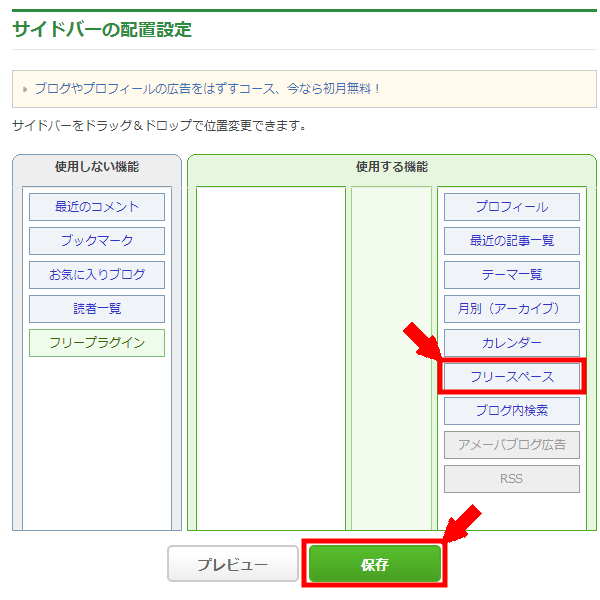
「サイドバーの配置設定」の「使用しない機能」にある「フリースペース」を押します。
なお、「フリースペース」が「使用する機能」にある場合は、ここから先は不要です。

「フリースペース」が移動できるようになるので、「使用する機能」へ移動します。
「使用する機能」での位置はどこでもかまいません。
「保存」を押します。

ファビコンの画像が変更されました。

まとめ
以上、アメブロで好きなファビコン画像を設定する方法についてご紹介させていただきました。
小さなファビコンですが、例えば多くのタグが開いた場面など、アピールできる場面は多々あると思います。
皆さんもほかのブログとの差別化を図るためにカスタマイズしてみましょう。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/