
今回は、アメブロのページの先頭へ戻るボタンを作る方法について紹介します。
簡単にページの先頭に戻るには
記事を読んだあと、特にその記事が長かった場合は、ページの先頭に戻るためにたくさんスクロールをしなくてはならず、わずらわしく思った経験がある方も多いと思います。
この記事では、そういった問題を解決する、簡単にページの先頭に戻るボタンをアメブロに設置する方法についてご紹介いたします。
フリースペース編集
ページの先頭に戻るボタンを表示するには、フリースペースの編集を行います。
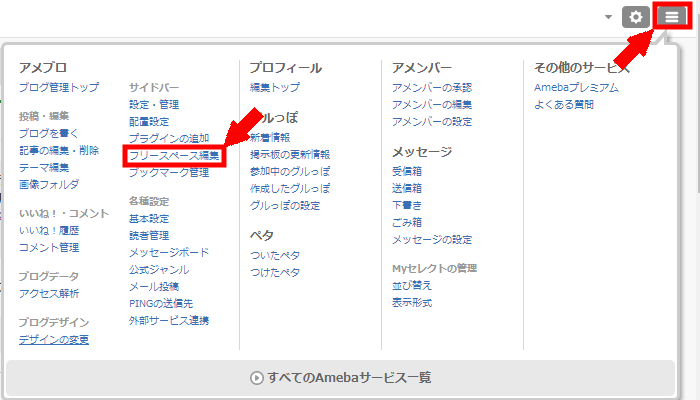
ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「フリースペース編集」を押します。

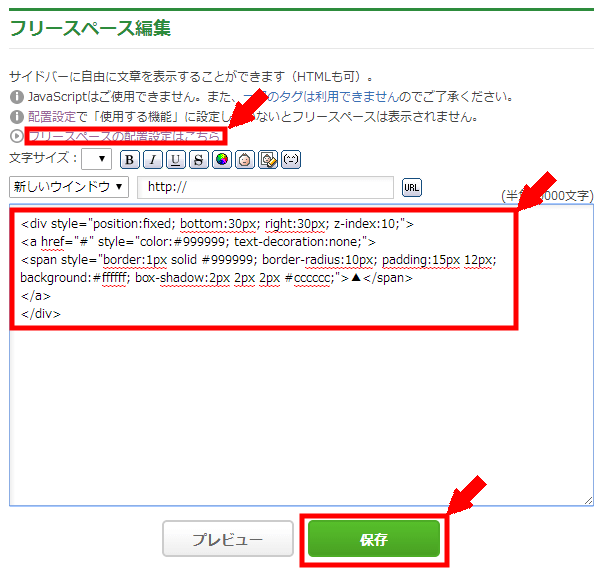
テキストボックス欄に、以下の内容を書き込み、「保存」を押して、「フリースペースの配置設定はこちら」を押します。
<div style="position:fixed; bottom:30px; right:30px; z-index:10;"> <a href="#" style="color:#999999; text-decoration:none;"> <span style="border:1px solid #999999; border-radius:10px; padding:15px 12px; background:#ffffff; box-shadow:2px 2px 2px #cccccc;">▲</span> </a> </div>

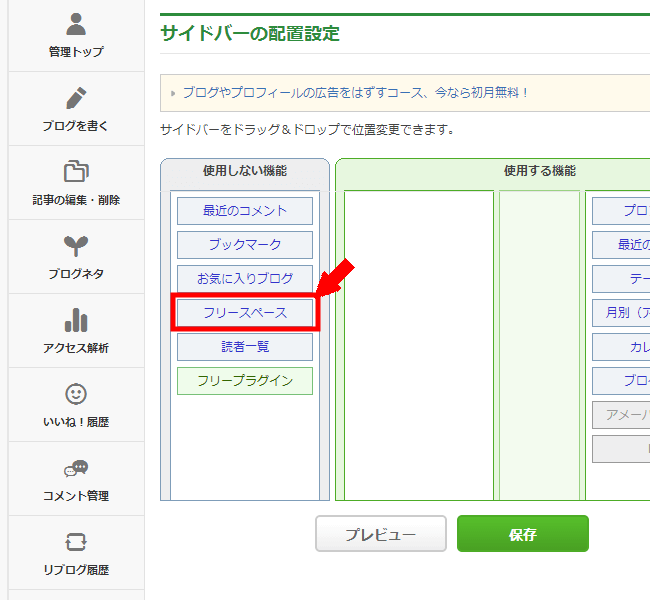
「サイドバーの配置設定」の「使用しない機能」にある「フリースペース」を押します。

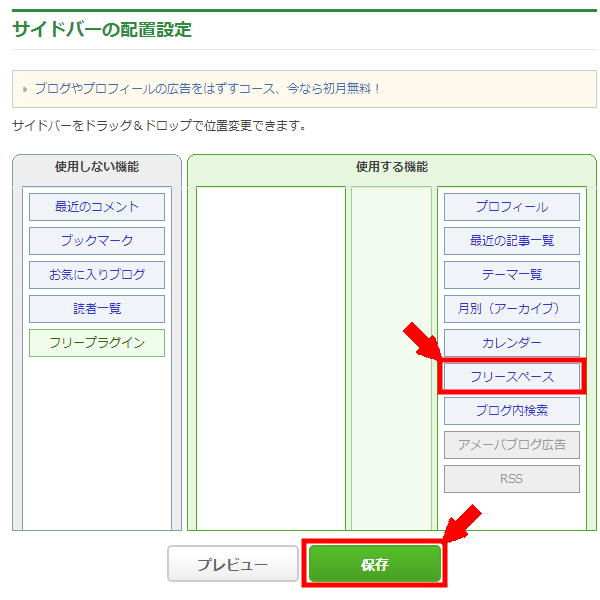
「フリースペース」が移動できるようになるので、「使用する機能」へ移動します。
「使用する機能」での位置はどこでもかまいません。
「保存」を押します。

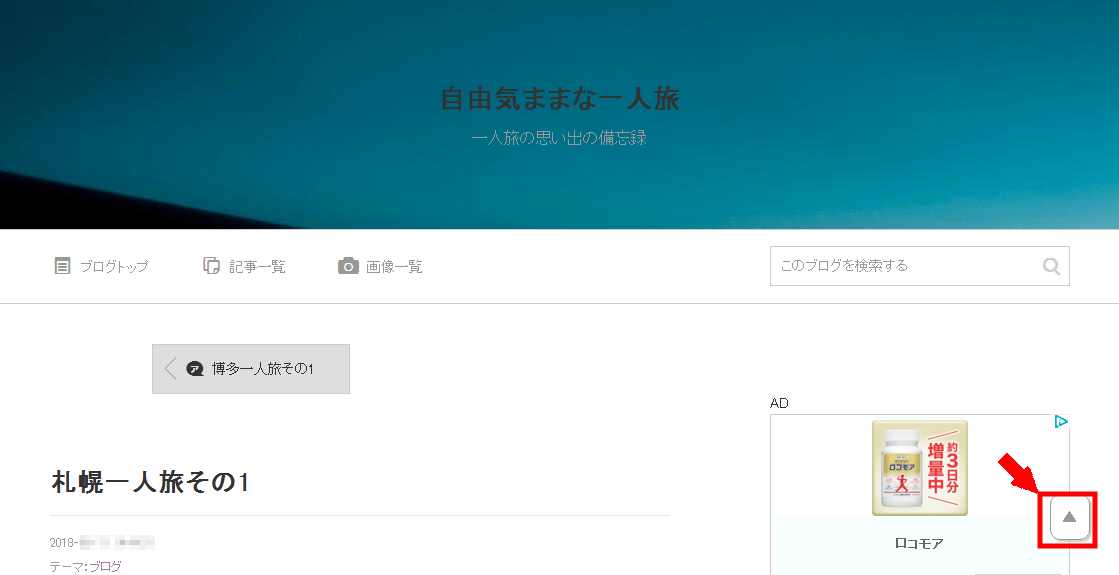
ページの右下に、ページの先頭に戻るボタンが表示されました。

まとめ
以上、アメブロでページの先頭に戻るボタンを設置する方法についてご紹介させていただきました。
ブログの利便性を上げることは、ブログの記事を充実させるのと同じくらい読者の獲得に大切です。
皆さんもブログをより使いやすいようにカスタマイズしてみましょう。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/