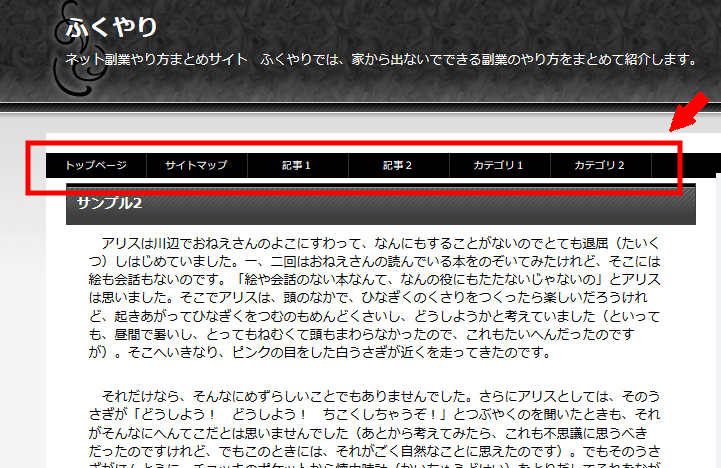
タイトル下の横メニューバー
ブログのタイトル下に横一列のメニューバーを設置する方法を紹介します。
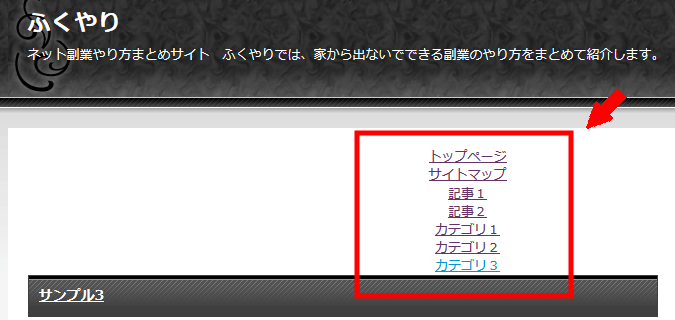
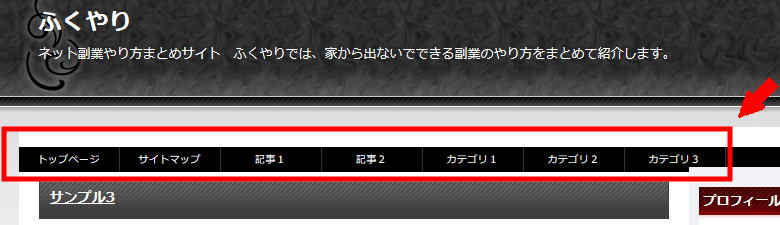
こんな感じです。

※主要なコードは、参考サイト(FC2ブログのテンプレート工房)から引用しました。
テンプレートを編集する
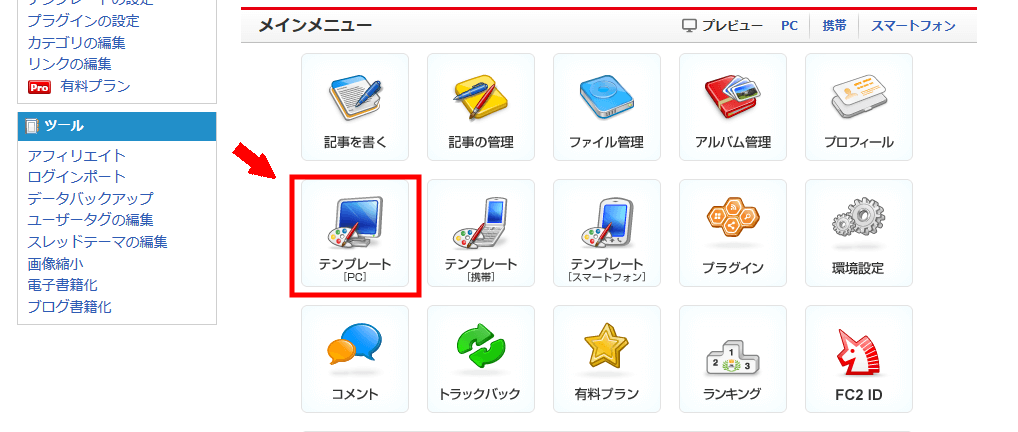
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
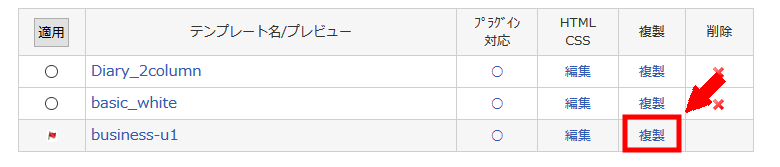
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
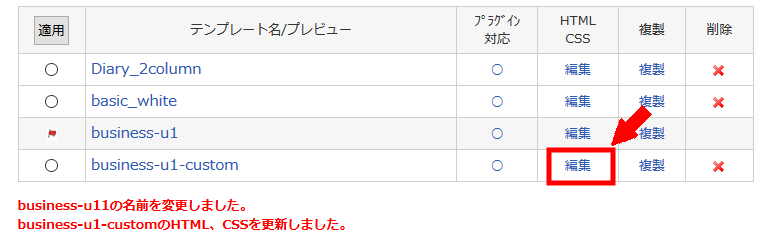
編集したいテンプレートの「複製」を押します。

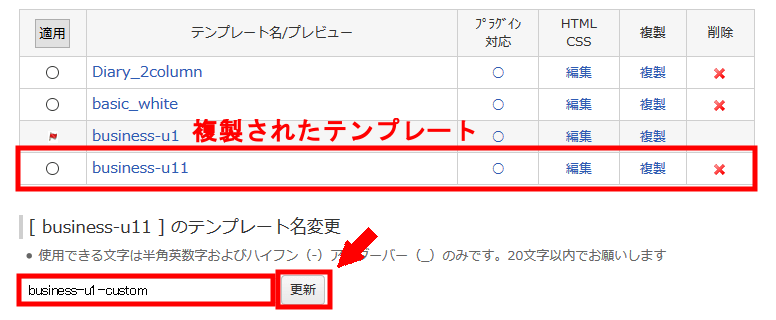
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

HTMLを編集する
横メニューバーを設置するには、まず「HTML」を編集して行きます。
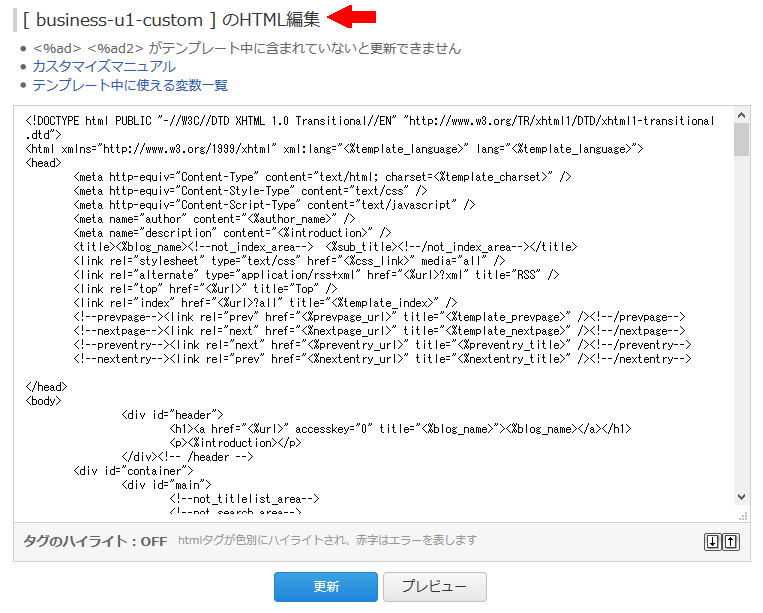
テンプレート管理画面の下に「HTML編集」という箇所があります。

次のコードをコピペして使います。
<!--▼ メニューバー ▼--> <ul id="menu_bar"> <li><a href="<%url>">トップページ</a></li> <li><a href="<%url>archives.html">サイトマップ</a></li> <li><a href="<%url>blog-entry-1.html">記事1</a></li> <li><a href="<%url>blog-entry-2.html">記事2</a></li> <li><a href="<%url>blog-category-1.html">カテゴリ1</a></li> <li><a href="<%url>blog-category-2.html">カテゴリ2</a></li> <li><a href="<%url>blog-category-3.html">カテゴリ3</a></li> </ul> <!--▲ メニューバー ▲-->
これをタイトルの下のあたりに挿入します。
テンプレートによって違うので、いろいろ試して確認しながら探してみてください。
この段階ではまだ横並びではなく、縦にリスト表示状態です。

「記事」や「カテゴリ」はそれぞれのブログに合わせて<li>要素を追加や削除して変更してください。
スタイルシートを編集する
横並びのメニューになるように、デザインをカスタマイズしましょう。
デザインを変更するには「スタイルシート(CSS)」を編集して行きます。
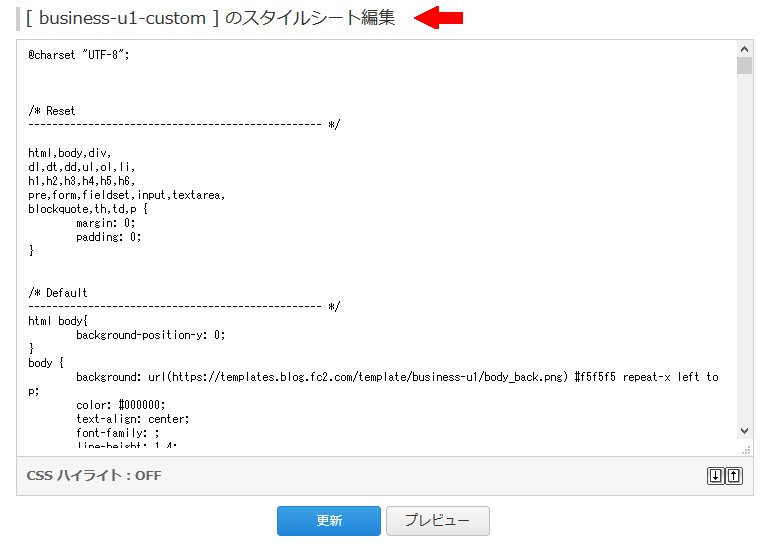
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

次のコードを一番最後にコピペすれば良いです。
/* ▼メニューバー▼ */
ul#menu_bar {
font-size: 80%; /* 文字サイズ */
height:25px; /* 高さ */
background-color:#000000; /* 背景色 */
padding-left:0px;
margin-left:0px;
margin-top:0px; /* 上の間隔 */
margin-bottom:5px; /* 下の間隔 */
}
#menu_bar li {
list-style-type:none;
float:left;
line-height:25px; /* 高さ */
margin:0px;
padding:0px;
}
#menu_bar li a {
display:block;
text-align:center;
width:100px; /* 1つのメニューボタンの幅 */
border-right:1px solid #333333; /* 区切り線 */
color:#ffffff; /* リンク文字の色 */
background-color:#000000; /* メニューボタンの背景 */
text-decoration:none;
}
#menu_bar li a:hover{
color:#ffffff; /* マウスが乗ったときのリンク文字の色 */
background-color:#222222; /* マウスが乗ったときの背景色 */
text-decoration:none;
}
/* ▲メニューバー▲ */
これで横並びのメニューを追加することができました。プレビューして確認してみてください。

ドロップダウンメニューを追加する
横並びのメニューにさらにドロップダウンメニューを追加してみましょう。
次のコードを横並びメニューを設置した場所に置き換えるようにコピペします。
<!--▼ メニューバー ▼--> <ul id="menu_bar"> <li><a href="<%url>">トップページ</a></li> <li><a href="<%url>archives.html">サイトマップ</a></li> <li><a href="<%url>blog-entry-1.html">記事1</a></li> <li><a href="<%url>blog-entry-2.html">記事2</a></li> <li><a href="<%url>blog-category-1.html">カテゴリ1</a></li> <li><a href="<%url>blog-category-2.html">カテゴリ2</a></li> <li><a href="<%url>blog-category-3.html">カテゴリ3</a></li> <li class="menu" onmouseover="this.className='menu_on'" onmouseout="this.className='menu'"><a href="#">第1階層</a> <ul> <li><a href="#">第2階層</a></li> <li><a href="#">第2階層</a></li> <li><a href="#">第2階層</a></li> </ul> </li> </ul> <!--▲ メニューバー ▲-->
まだデザインを変更していないので、ドロップダウンメニューにはなっていませんが、このように部品が分解されます。

ドロップダウンメニューを作成するのは、次の部分です。
<li class="menu" onmouseover="this.className='menu_on'" onmouseout="this.className='menu'"><a href="#">第1階層</a> <ul> <li><a href="#">第2階層</a></li> <li><a href="#">第2階層</a></li> <li><a href="#">第2階層</a></li> </ul> </li>
上の例では、最後のメニューに「第1階層」というメニューが付いて、そこにカーソルを当てるとドロップダウンメニューとして、「第2階層」が出てきます。
リンクが付いていないので、実際に設置する場合は、"#" にリンクを付けてください。
また、ドロップダウンメニューを付けたい場所に<li>要素を移動させたり、同じような感じで追加すればメニューの並びを変更することができます。
最後にドロップダウンメニューになるようにデザインを付けます。次のコードを一番最後にコピペしてください。
/* ▼メニューバー(ドロップダウン)▼ */
#menu_bar ul {
position:absolute;
margin:0;
padding:0;
}
#menu_bar li {
position:relative;
margin:0;
padding:0;
}
#menu_bar li ul li {
float:none;
}
#menu_bar li.menu ul,
#menu_bar li.menu ul li.menu ul,
#menu_bar li.menu_on ul li.menu ul {
display:none;
}
#menu_bar li.menu_on ul {
position:absolute;
display:block;
top:100%;
left:0;
}
#menu_bar li.menu_on ul li.menu_on ul {
position:absolute;
display:block;
top:0;
left:100%;
}
/* ▽IE6バグ対応▽ */
* html #menu_bar li li,
* html #menu_bar li li li {
font-size:1px;
line-height:0;
}
* html #menu_bar li li a,
* html #menu_bar li li li a {
display:block;
font-size:10pt;
line-height:25px;
}
/* △IE6バグ対応△ */
#menu_bar li li a,
#menu_bar li li li a {
border-top:1px solid #111111; /* 区切り線 */
}
/* ドロップダウンリストの透過(IE6以下未対応) */
#menu_bar > li > ul {
-moz-opacity: 0.9;
opacity: 0.9;
}
/* ▲メニューバー(ドロップダウン)▲ */
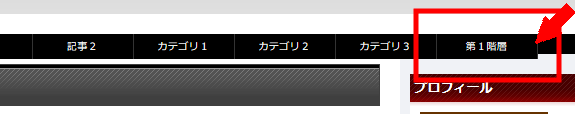
これでドロップダウンメニューを追加することができました。マウスが当たる前はこのようになります。

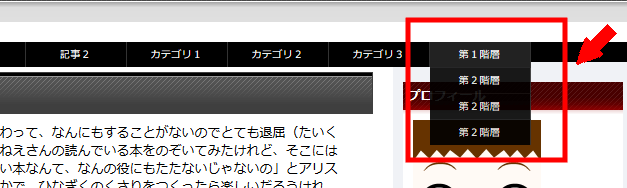
マウスが当たるとドロップダウンメニューが現れます。

まとめ
メニューの数はリスト要素を増減させることで変更が可能です。
オリジナルのメニューに変更するのは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。