
目次
FC2ブログの画像を横並び表示させる方法
記事を書いているときに、表現方法として画像を横に並べたい場合もありますね。
いくつかやり方があるので紹介していきましょう。
画像を使うときの注意点として、くれぐれも著作権で保護されている画像は使わない様にして下さい。
今回は「無料写真素材 写真AC」から画像を使わせてもらいました。
↓
https://www.photo-ac.com/
画像をアップする
まずは画像をブログのサーバーにアップしましょう。
ブログで画像を使うための手順ですので難しくないです。
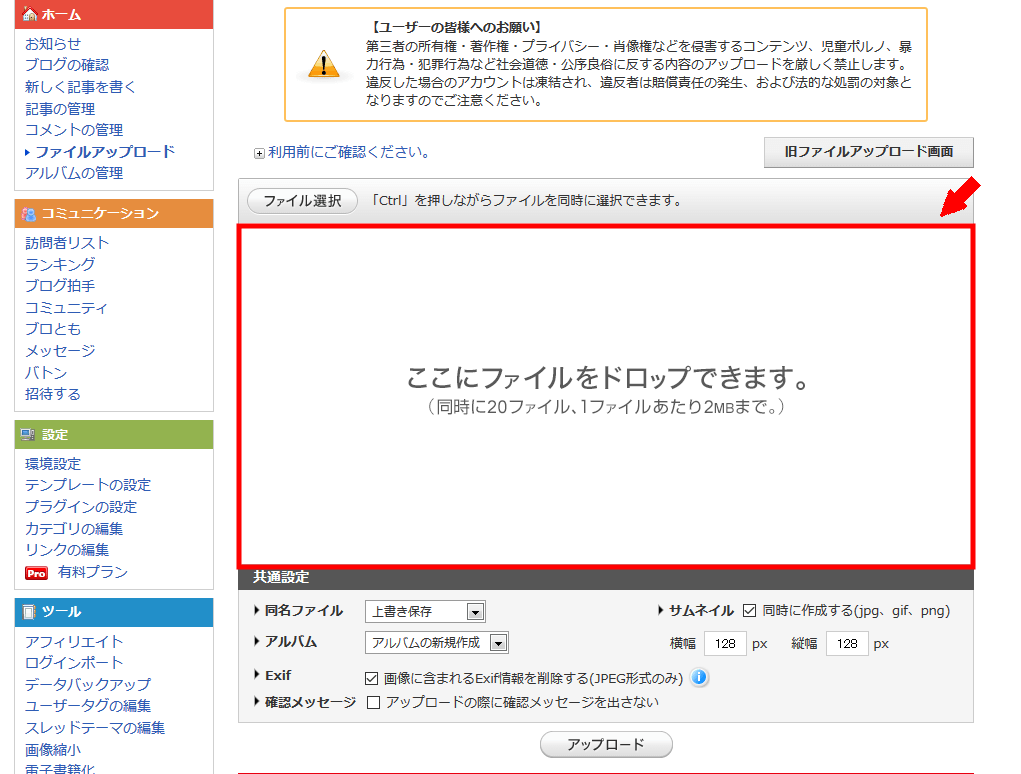
左側にある「ファイルアップロード」を押します。

使う画像ファイルをドロップしてください。
画像アップロードするときの注意点として、「無料プラン」ではアップロードサイズは1ファイル2MBまでです。

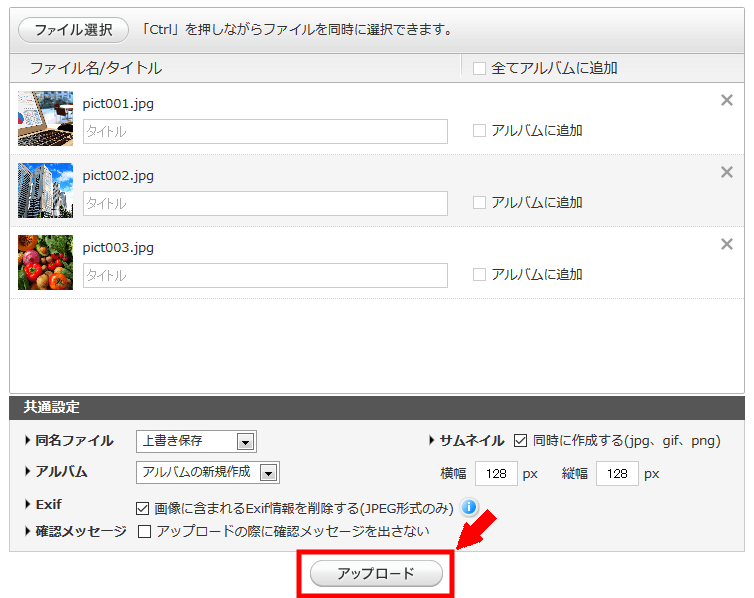
ファイルをドロップしたら、「アップロード」を押します。

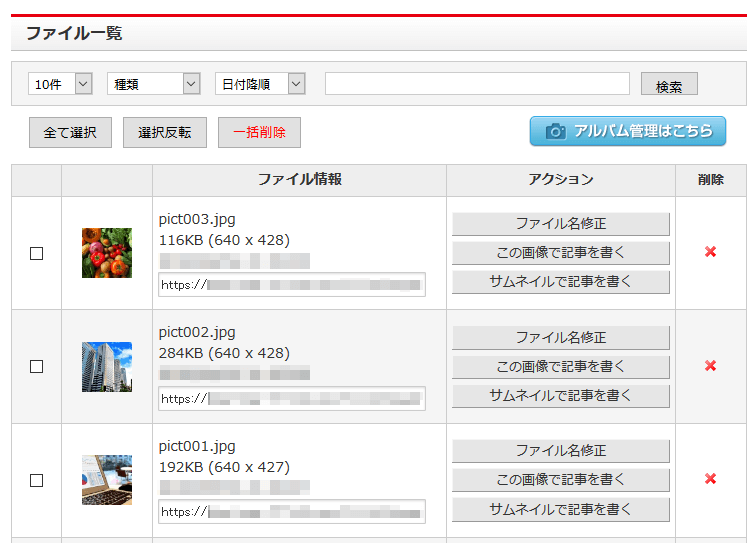
ファイル一覧にアップロードした画像が追加されました。

アップロード画像のURLを使うので、コピーしてメモ帳などにメモしておきます。
単純に並べる
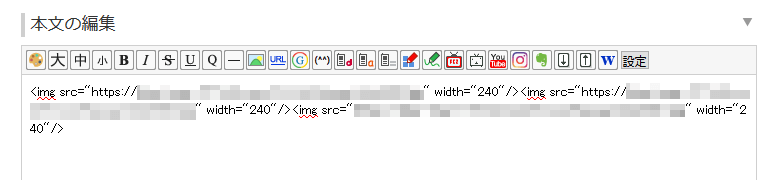
やり方とは言えないかも知れませんが、記事に画像を順番に配置するだけです。
単純に画像を並べれば、そのまま横並びになります。
理由を簡単に説明すると、画像を表示するHTMLタグは「imgタグ」と言います。
<img src="画像のURL" />
ポイントは、「imgタグ」と「imgタグ」の間に改行を入れず、つなげて書くことです。この「imgタグ」は、横に並ぶ特徴をもつ要素です。
(先ほどアップした画像だとサイズが大きいので、そのままのサイズでは横並びになりませんでした。説明のためにサイズを小さくして配置しています。)

プレビューしてみます。

このやり方は、表示スペースがある限り横並びで表示されます。
逆に言うと画像サイズと表示スペースの関係によっては、狙い通りに並ぶかわからないということです。
ブラウザを小さくすると、このように横並びが崩れました。

記事を見る環境に影響を受けますが、簡単に横並びとすることができます。
tableタグを利用する
「tableタグ」は表を挿入するときにつかうタグですが、レイアウトに使えば、整然と並べることができます。
ただ、「tableタグ」は表を作るものであり、レイアウト目的で「tableタグ」を使うことは非推奨とされています。
(配置がわかり易いように、枠線を付けました。テンプレートにもよりますが「border="1"」を付けなければ線は消えます)
<table border="1"><tr><td><img src="画像URL"/></td><td><img src="画像URL" /></td><td><img src="画像URL" /></td></tr></table>
これなら画像のサイズは自動的に表の中に納まるように調整され、ブラウザを小さくしても横並びは崩れません。

「tableタグ」を使った並べ方を紹介しましたが、「tableタグ」は表を作る目的なので、レイアウトとして使うのはおすすめしません。
代わりに、次で紹介する「スタイルシート(css)」を使うやり方をおすすめします。
「スタイルシート(CSS)」を使うと、もっと自由に配置できますよ。
テンプレートを編集する
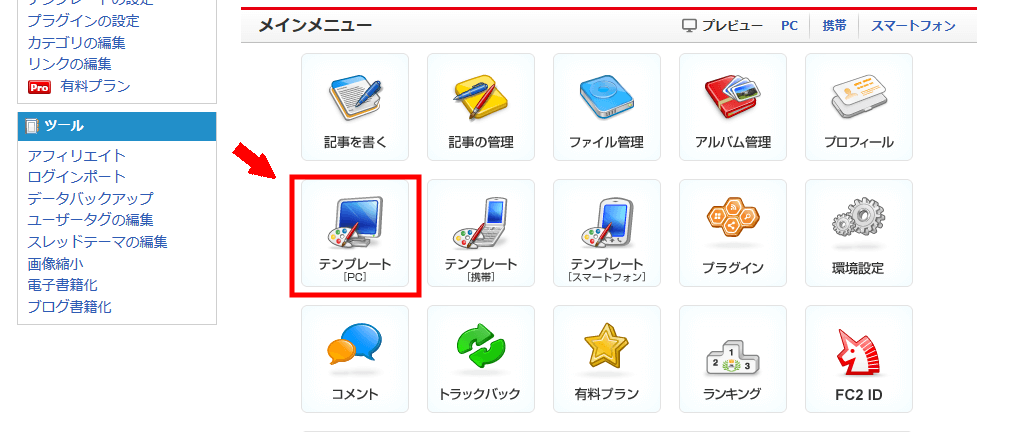
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
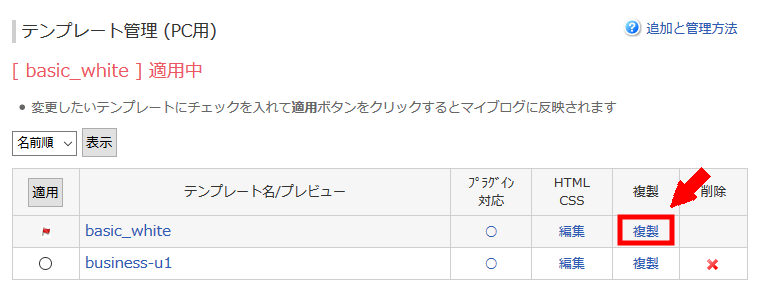
編集したいテンプレートの「複製」を押します。

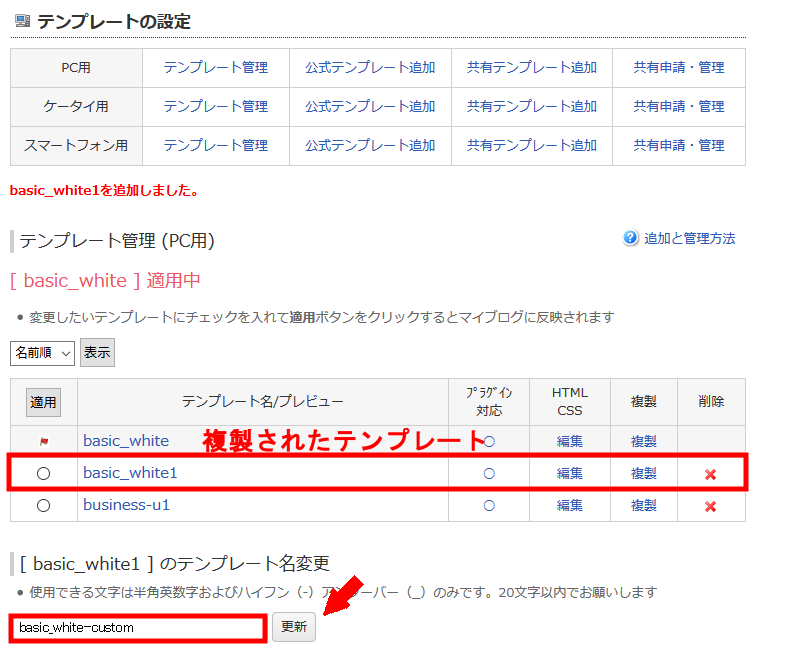
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

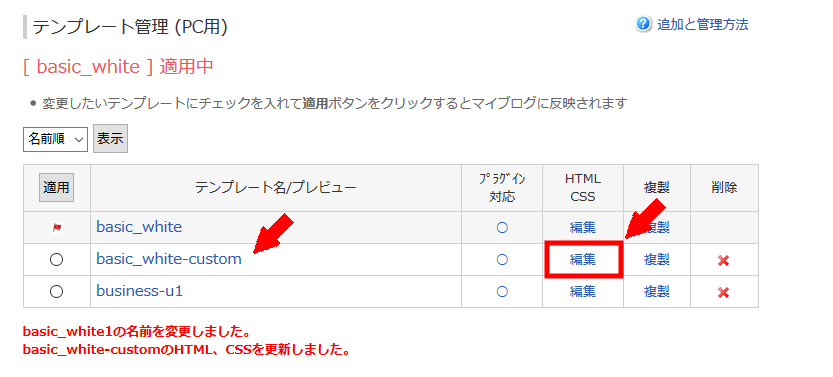
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

ブログ背景を変更するには「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
では、編集していきましょう。
編集する箇所
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

この最後に新規で追加していきます。
スタイルシートを利用する
先ほど「tableタグ」で行ったように並べてみましょう。
画像を増やして、横に3列並ぶようにして、行も増やしてみます。
記事の編集では次のように書きます。
画像を並べる領域に「grid01」という名前をつけます。書く画像を配置する領域には「grid01_item」という名前をつけます。
(名前はこれでなければならないという事ではありません。今回はたまたまこのような名前にしただけです)
<div class="grid01 clearfix"> <div class="grid01_item"><img src="画像1のURL" /></div> <div class="grid01_item"><img src="画像2のURL" /></div> <div class="grid01_item"><img src="画像3のURL" /></div> <div class="grid01_item"><img src="画像2のURL" /></div> <div class="grid01_item"><img src="画像3のURL" /></div> </div>
次のようにスタイルシートを追加します。
/* =================================================
カスタマイズ
================================================= */
.grid01 { /* 「grid01」の定義 */
width:780px; /* 画像を並べる全体の幅 */
}
.grid01 br { /* 「grid01」内部の改行に細工 */
/* FC2ブログでは記事本文の編集で改行すると、改行タグに自動変換される */
/* HTMLを書くときに、改行が自動で入るとレイアウトが難しくなるので改行を無くす */
display: none;
}
.grid01_item { /* 「grid01_item」の定義 */
float: left;
display:inline-block;
margin: 5px; /* 画像を配置する領域の外余白(上下左右) */
width:250px; /* 画像を配置する領域のサイズ */
height:250px; /* 画像を配置する領域のサイズ */
position: relative;
}
.grid01_item img { /* 「grid01_item」内の画像の定義 */
position: absolute;
margin: auto;
top: 0;
bottom:0;
left:0;
right:0;
width:80%; /* 画像領域に対して配置する画像のサイズ*/
}
.clearfix:after { /* 後片付け(定義したものを無効にする) */
content: "";
display: block;
height: 0;
line-height: 0;
clear: both;
visibility: hidden;
}
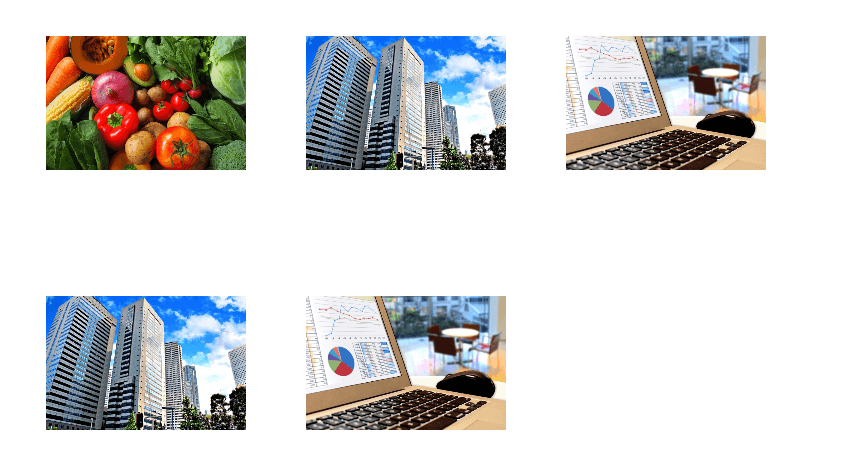
このように並びます。

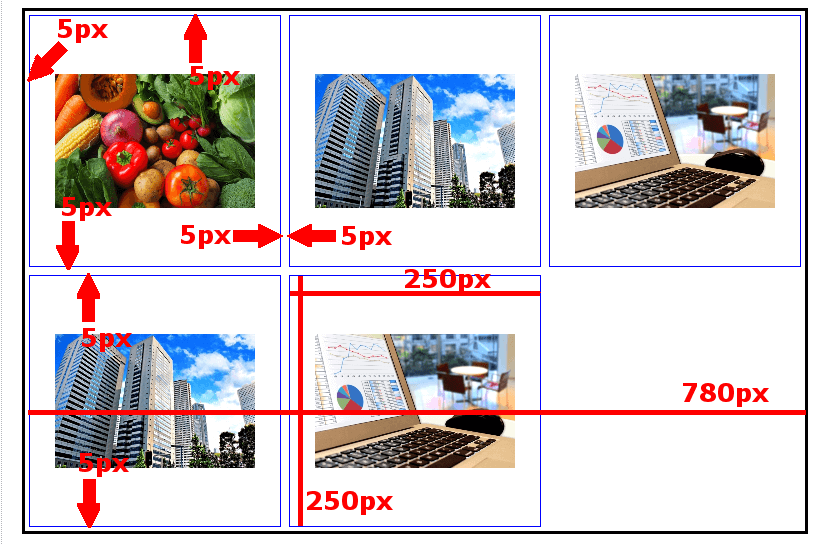
これではいまいちわからないと思うので、枠線を付けてみました。
画像を配置する領域(grid01_item)を 横250px X 縦250px としました。
これを3つ横に並べるので、250px X 3 = 750px
余白は画像を配置する領域(grid01_item)の左右に 5px 取りました。画像は横に3つあり、それぞれの左右に 5px 取られるので 5px X (3 X 2) = 30px。
横幅は 750px + 30px = 780px となる計算です。

慣れるまで大変かもしれませんが、このようにスタイルシートを使うメリットは、記事の編集では画像のレイアウトを意識せずに、画像を順に並べただけです。
レイアウトとして「画像を横3列にする」を実現したのはスタイルシートで書いた内容です。
もし、レイアウトを横5列に変更したいと思えば、スタイルシートを先ほどのやり方で計算し直せばすぐにレイアウトが変更できます。
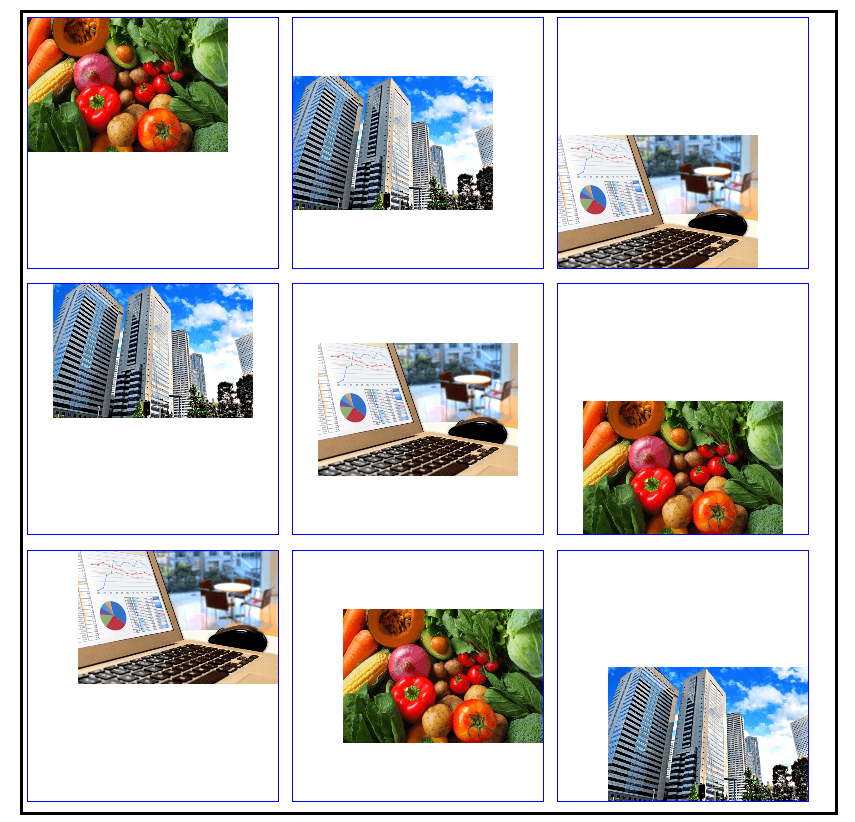
最後に、もっと自由に配置してみましょう。
画像の配置を細かく移動させてみました。
(わかり易くするために、枠線を付けましたが、下のコードでは枠線は削除しています)
/* =================================================
カスタマイズ
================================================= */
.grid01 { /* 「grid01」の定義 */
width:780px; /* 画像を並べる全体の幅 */
}
.grid01 br {
/* FC2ブログでは記事本文の編集で改行すると、改行タグに自動変換される */
/* HTMLを書くときに、改行が自動で入るとレイアウトが難しくなるので改行を無くす */
display: none;
}
.grid01_item { /* 「grid01_item」内の画像の定義 */
float: left;
display:inline-block;
margin: 5px; /* 画像を配置する領域の外余白(上下左右) */
width:250px; /* 画像を配置する領域のサイズ */
height:250px; /* 画像を配置する領域のサイズ */
position: relative;
}
.grid01_item img { /* 「grid01_item」内の画像の定義 */
margin: auto;
width:80%; /* 画像領域に対して配置する画像のサイズ*/
}
.grid01_item .top { /* 画像を縦方向(上)に移動 */
position: absolute;
top: 0;
}
.grid01_item .middle { /* 画像を縦方向(中)に移動 */
position: absolute;
top: 0;
bottom:0;
}
.grid01_item .bottom{ /* 画像を縦方向(下)に移動 */
position: absolute;
bottom:0;
}
.grid01_item .left { /* 画像を横方向(左)に移動 */
position: absolute;
left: 0;
}
.grid01_item .center { /* 画像を横方向(中)に移動 */
position: absolute;
left: 0;
right:0;
}
.grid01_item .right { /* 画像を横縦方向(右)に移動 */
position: absolute;
right:0;
}
.clearfix:after {
content: "";
display: block;
height: 0;
line-height: 0;
clear: both;
visibility: hidden;
}
プレビューすると、このように見えます。

まとめ
スタイルシートを使うと、もっと自由な配置も可能です。
慣れるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。