
今回は、FC2ブログの記事内にLink-Aのバナー広告をを横並びに貼る方法について紹介します。
FC2ブログ登録とLink-Aへの登録
事前に、FC2ブログ登録とLink-Aへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
Link-Aは、特に電子書籍に力を入れたASPになっていて、漫画系のブログやサイトで人気のASPとなっております。
Link-Aは、仮登録完了後「審査」があります。
「審査」が通り承認されると利用できますが、数日かかることもあります。
Link-Aに登録されていない方は、下記を参考に登録してください。
↓
Link-Aに無料会員登録する方法
FC2ブログの準備
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
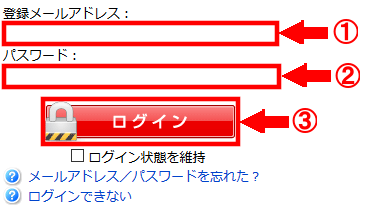
左サイドバー上部の「ログイン」を押します。

① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
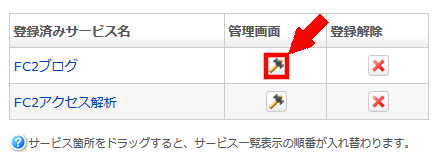
FC2ブログの「管理画面」を押し、管理画面に移行します。

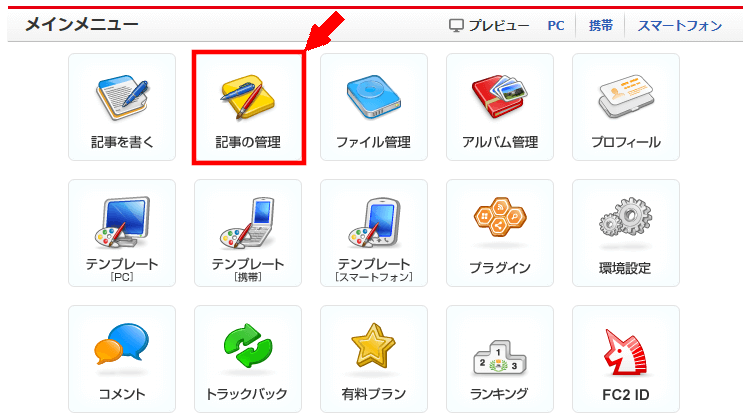
メインメニューの「記事の管理」を押します。

記事の管理の中から、広告を貼りたい記事の「編集」を押します。
今回は在宅ワークで副業という記事に広告を貼ります。

広告を貼る位置の確認
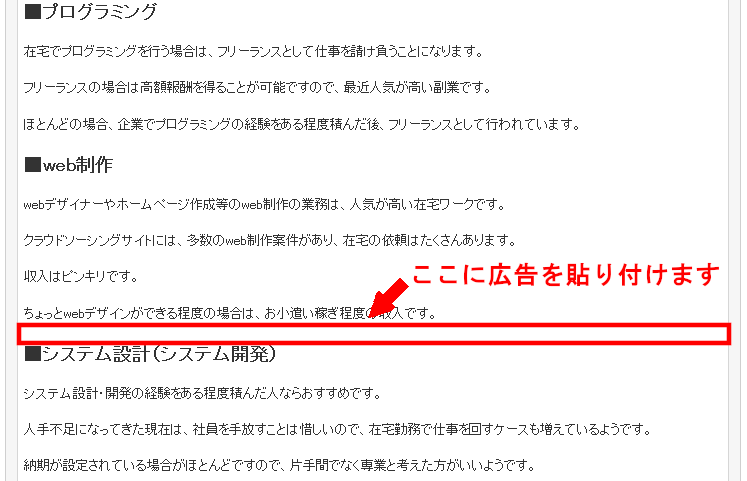
広告は、本文の編集にコピーした広告の素材を貼り付けます。
貼りつける位置を、リアルタイムブレビューを見ながら確認します。

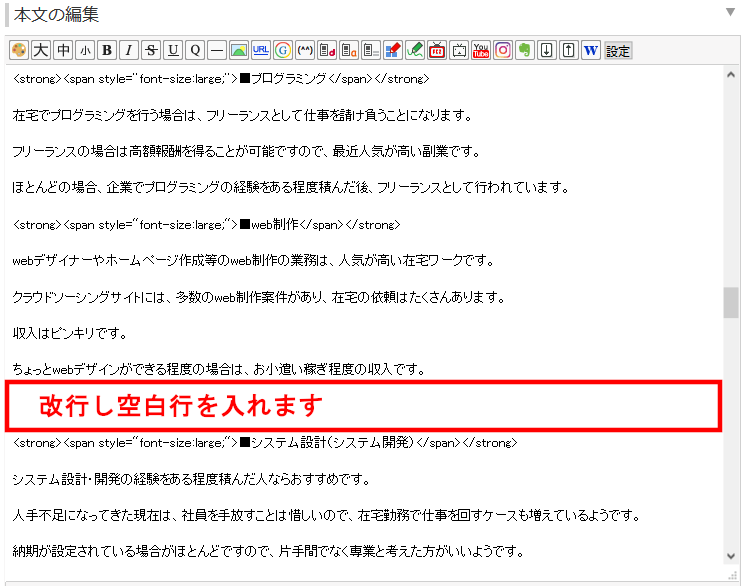
本文の編集で、貼り付ける位置を改行し、空白行をいれます。

空白にしたところに、以下通りにコードを入力します。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="50%"> </td> <td align="center" width="50%"> </td> </tr> </tbody> </table>
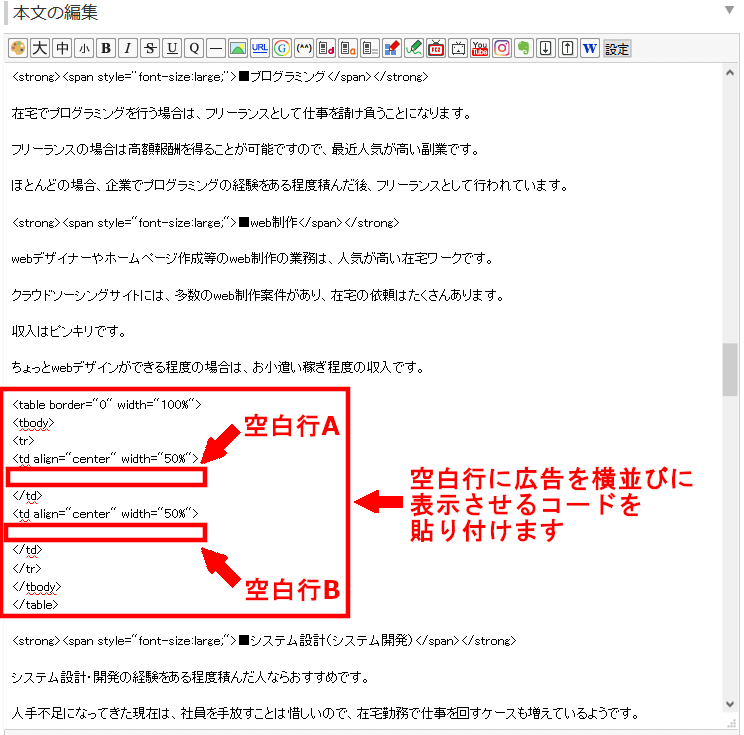
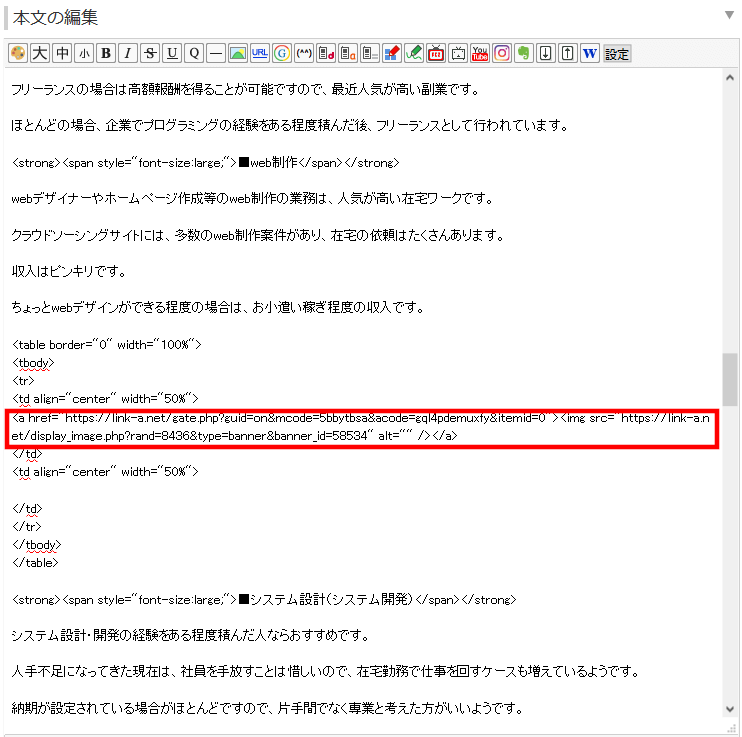
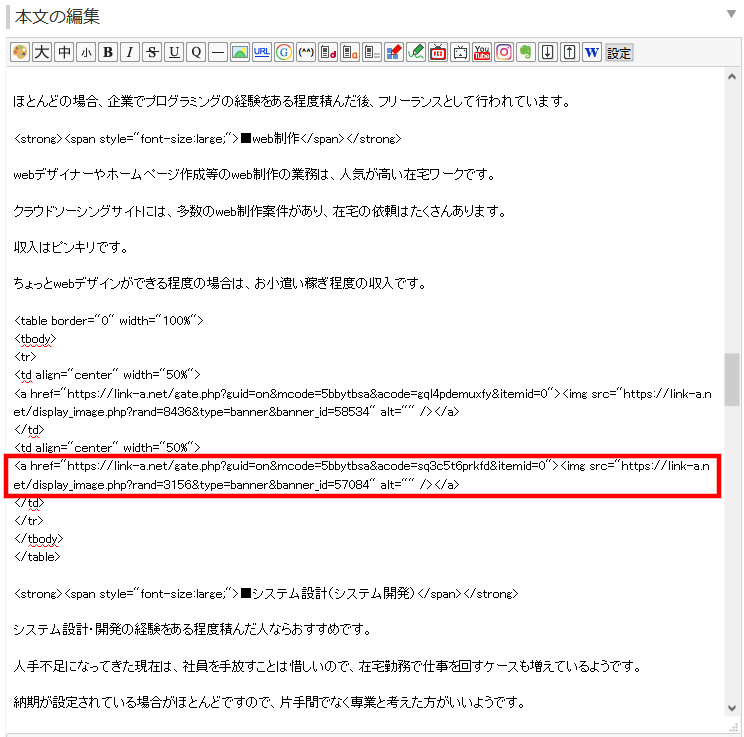
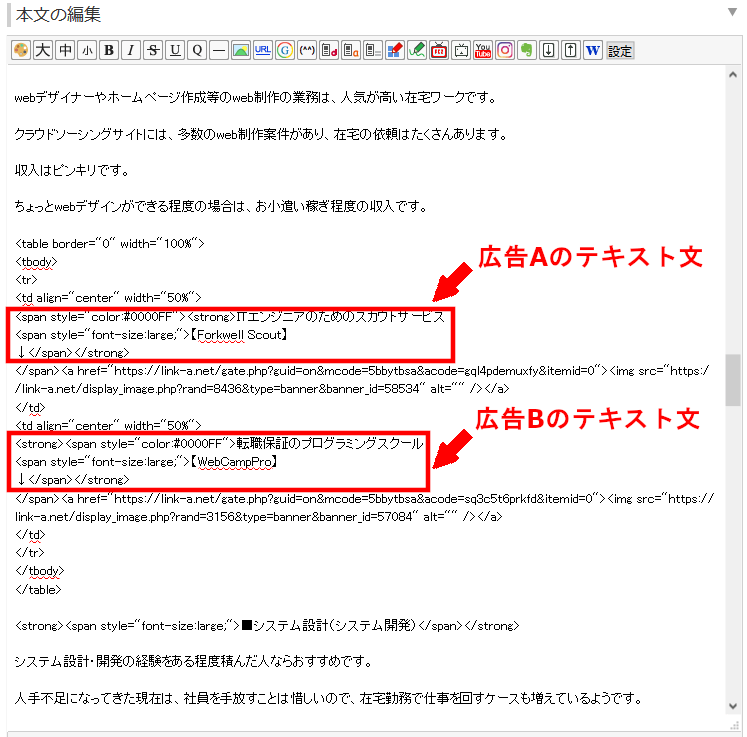
実際にFC2ブログの、本文の編集に、コードを貼り付けた状態です。
空白行Aのところに広告A、空白行Bのところに広告Bを貼り付けます。

広告の準備
Link-Aへのログイン
Link-Aのサイトを開きます。
↓
https://partner.link-a.net/
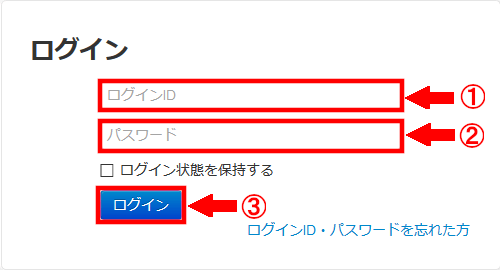
「ログインID」、「パスワード」を入力してログインします。
① 「ログインID」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告のコード取得
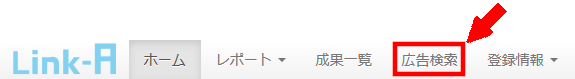
「広告検索」を押して、広告を検索します。

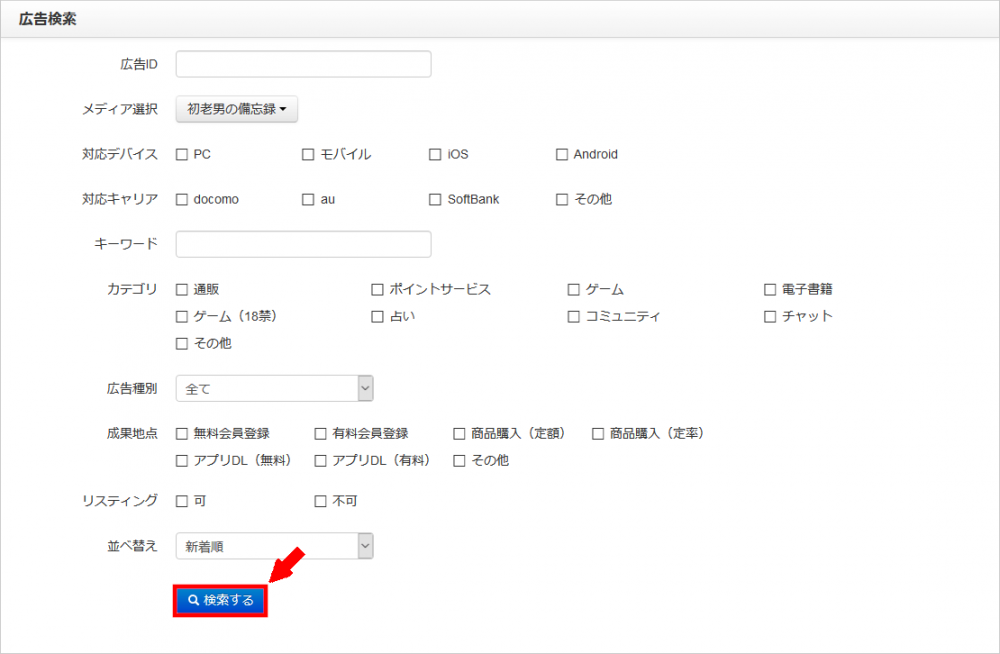
広告検索画面になります。
「検索する」を押して検索します。
キーワード、カテゴリ、広告種別やチェックなどを入れて検索することもできます。

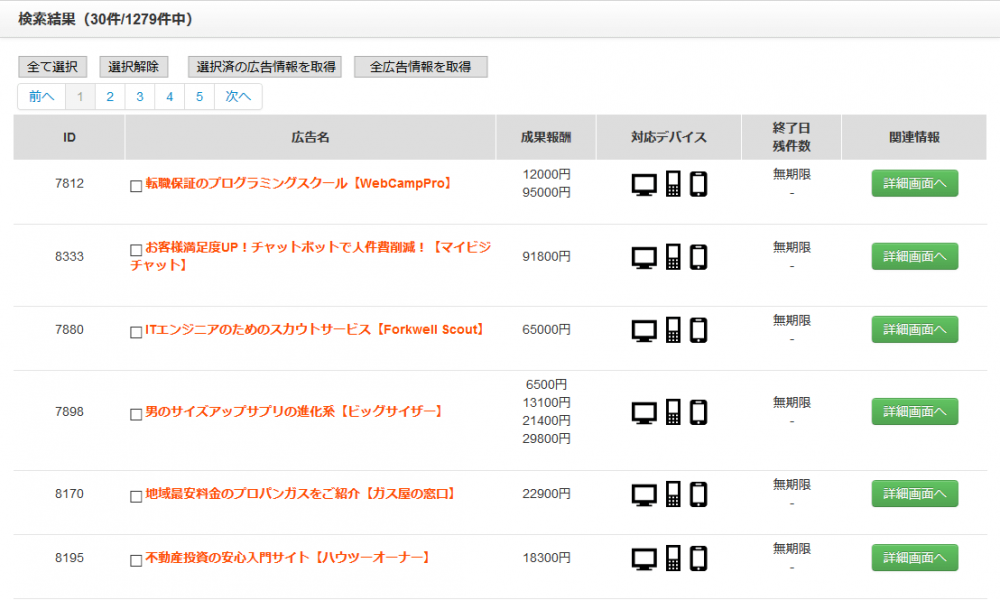
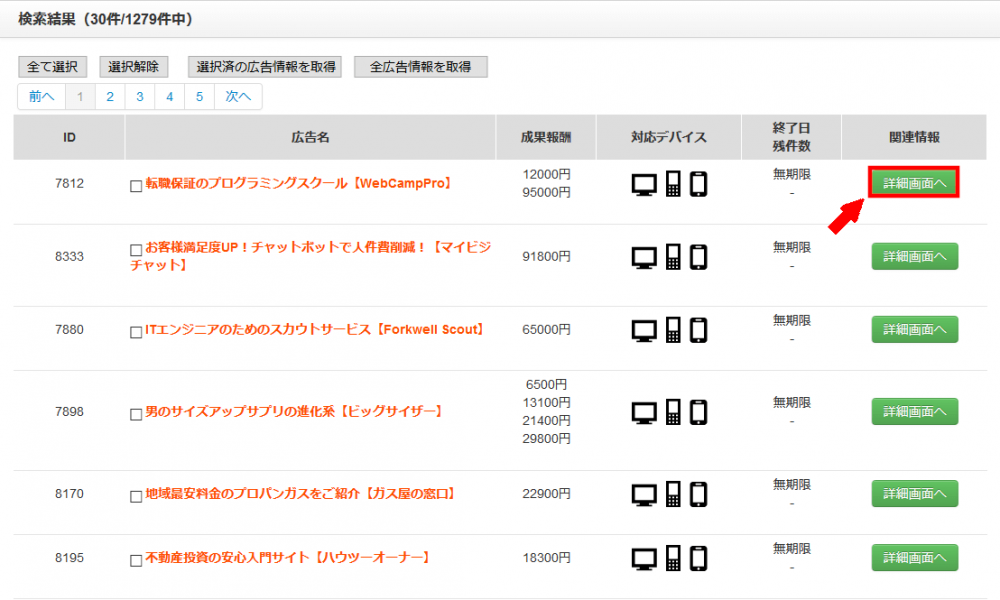
検索結果が一覧で表示されますので、気になる広告を探します。

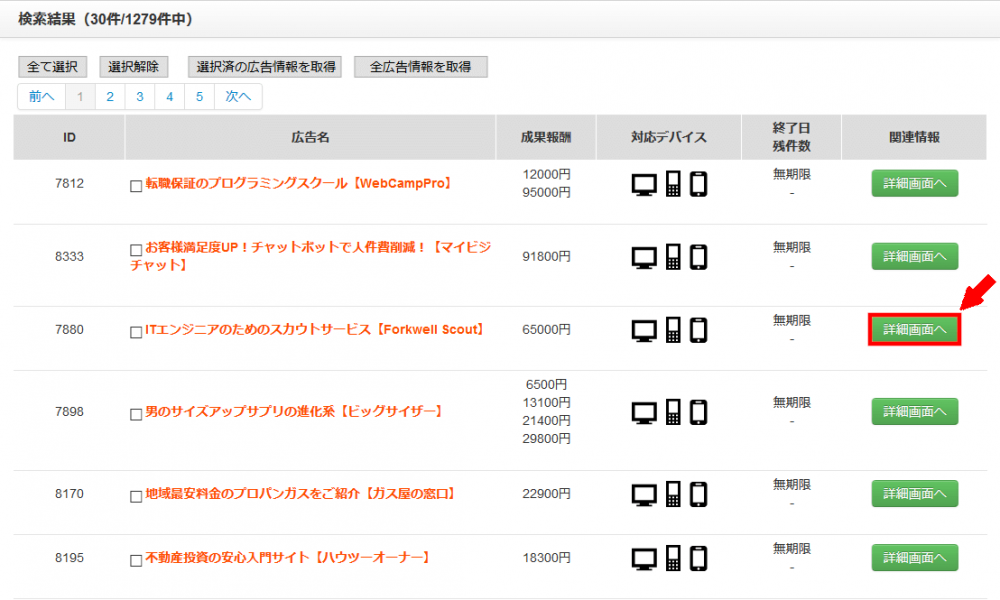
掲載する広告が決まったら、商品名の右側にある「詳細画面」を押します。
今回は、ITエンジニアのためのスカウトサービス【Forkwell Scout】の広告を掲載します。

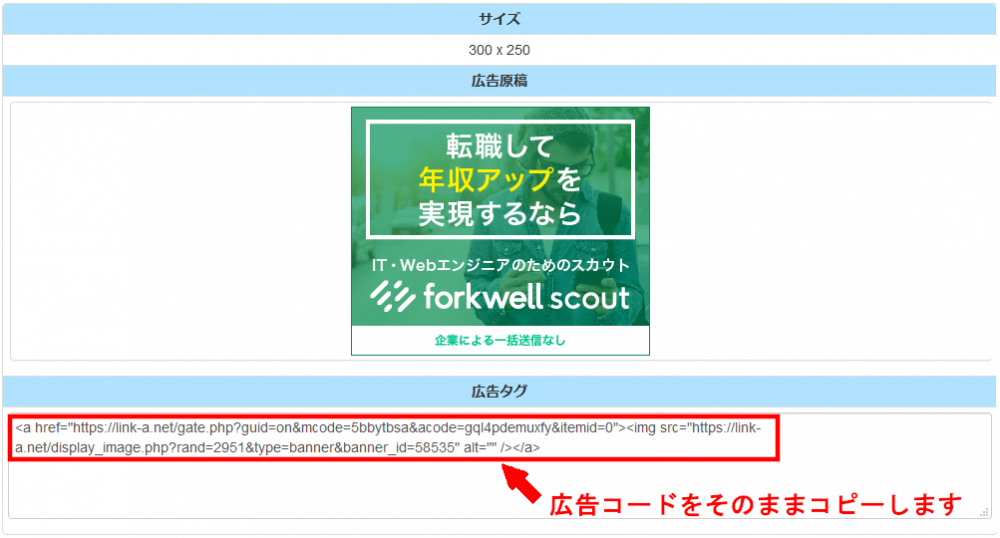
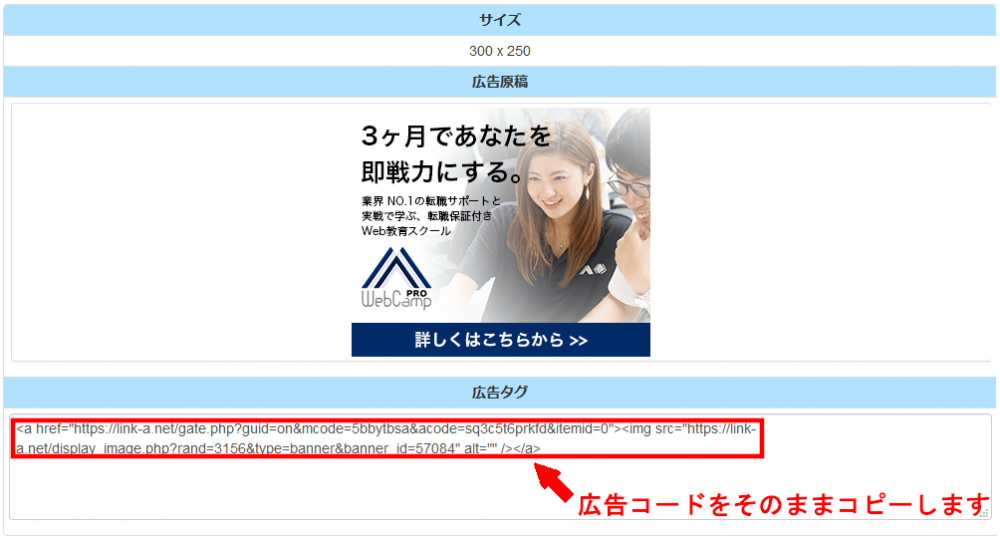
広告説明の下の方に、テキスト広告、バナー広告が一覧で表示されます。

今回はバナー広告の300×250サイズを選択します。
広告タグ内の、広告コードをそのままコピーします。

FC2ブログへの広告貼り付け
広告Aの貼り付け
FC2ブログに移動します。
入力したコードの空白行Aに、素材をコピーした広告Aを貼り付けます。

広告Bの貼り付け
Link-Aのサイトに移動します。
ブラウザの戻るで前のページに戻ります。
検索画面に戻りますので、掲載したい広告Bを探します。
掲載する広告が決まったら、商品名の右側にある「詳細画面」を押します。
今回は、転職保証のプログラミングスクール【WebCampPro】の広告を掲載します。

広告Aと同じバナー広告の300×250サイズを選択します。
広告タグ内の、広告コードをそのままコピーします。

FC2ブログのサイトに移動します。
入力したコードの空白行Bに、素材をコピーした広告を貼り付けます。

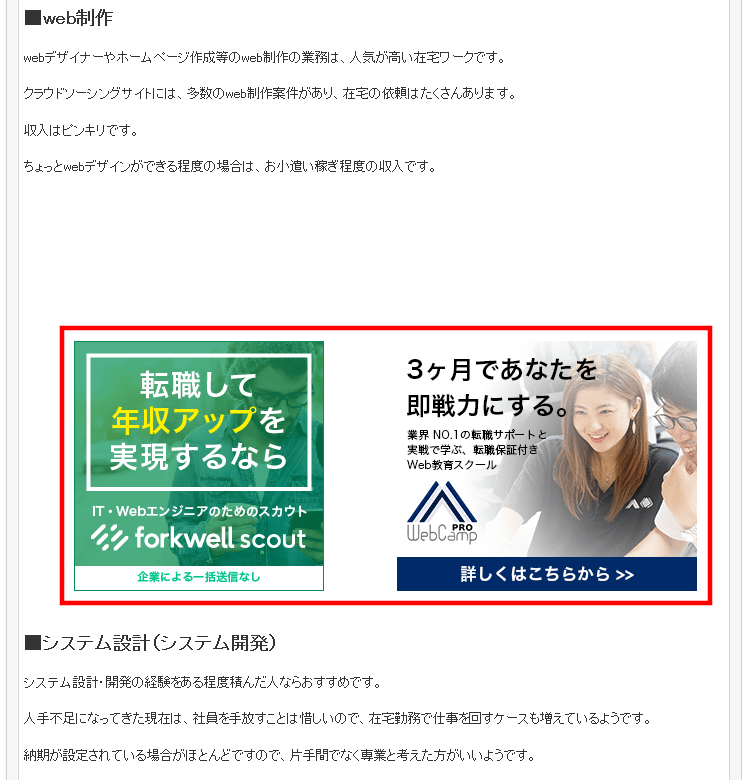
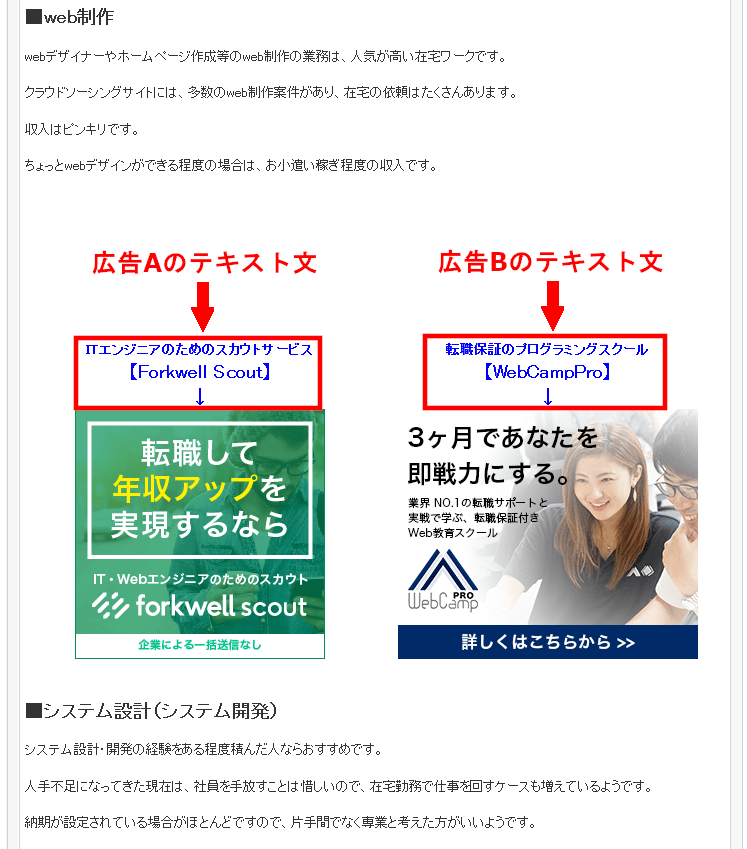
リアルタイムブレビューを見て確認します。

目立つように、貼り付けた広告素材の上の行に、テキストを加えて、文字の大きさなど変えてみました。

リアルタイムブレビューを見て確認します。

リアルタイムブレビューの下の方にある、「プレビュー」を押して確認します。

問題なければ、リアルタイムブレビューの下の方にある、「記事を保存」を押します。

FC2ブログの記事内にバナー広告が横並びに表示されました。

参考
次のようなコードにすると、3つの広告を横並びに表示させることができます。
2つの広告を横並びに表示させた時は、td align="center" width="50%"でしたが、3つの場合、width="33%となっています。
33%×3=99%、つまり合計が100%以下になるよう設定する必要があります。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> </tr> </tbody> </table>