
FC2ブログの文字や色
テンプレート自体は好きなんだけど、記事やサイドメニューの文字の大きさが「もっと小さい方が良いな」とか、「文字の色が好みじゃない」などありますよね。
Webページの文字サイズや文字の色によって、読みやすさも変わってきます。
FC2ブログの文字の大きさと色を変更して、もっとカスタマイズしてみましょう。
テンプレートを編集する
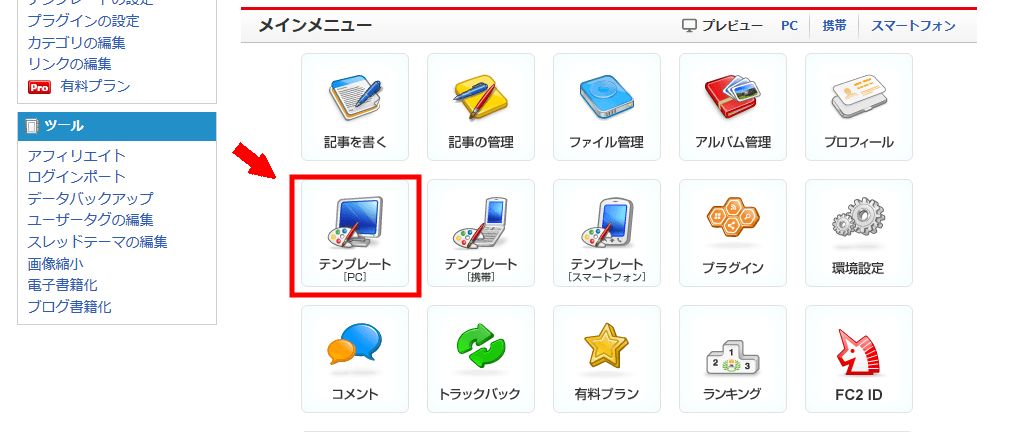
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
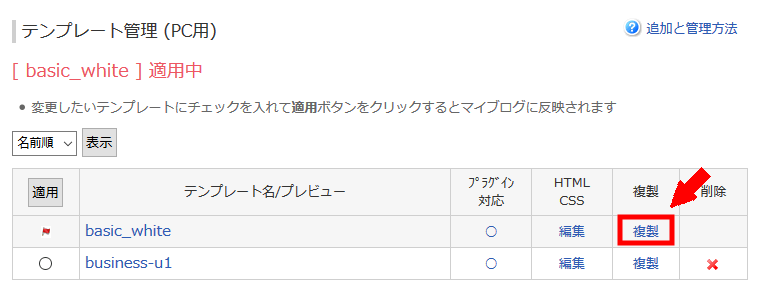
編集したいテンプレートの「複製」を押します。

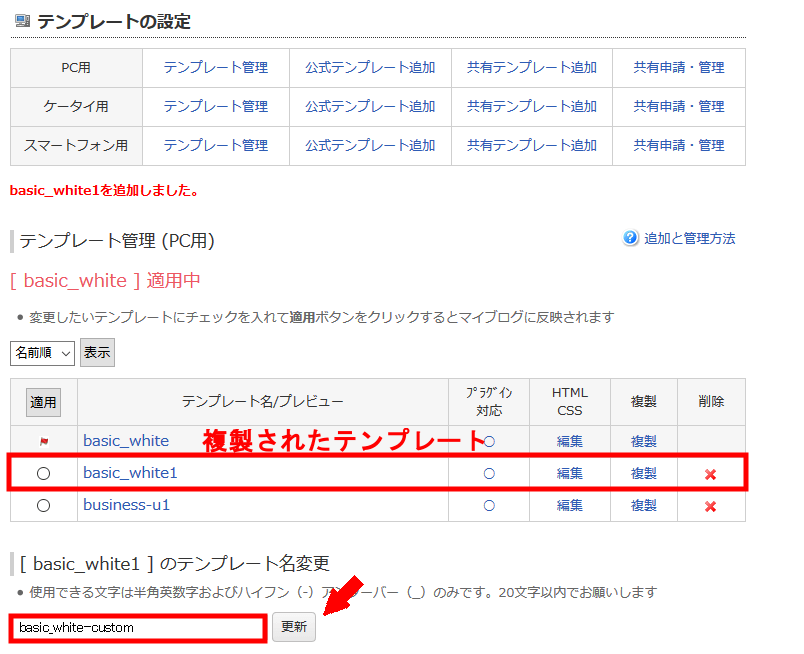
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

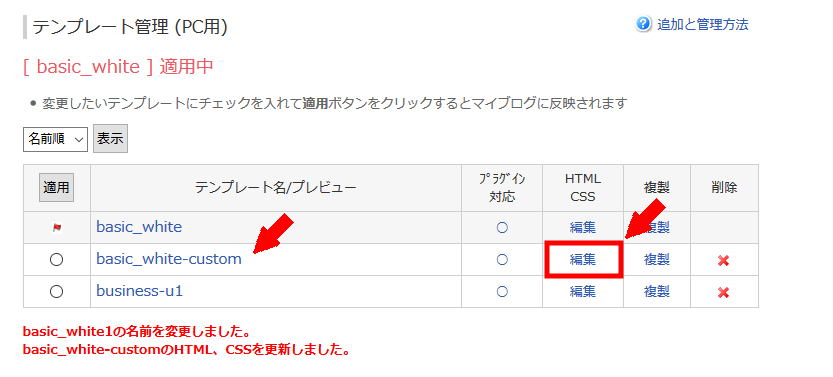
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
文字の大きさ、文字の色を変更するには「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
では、編集していきましょう。
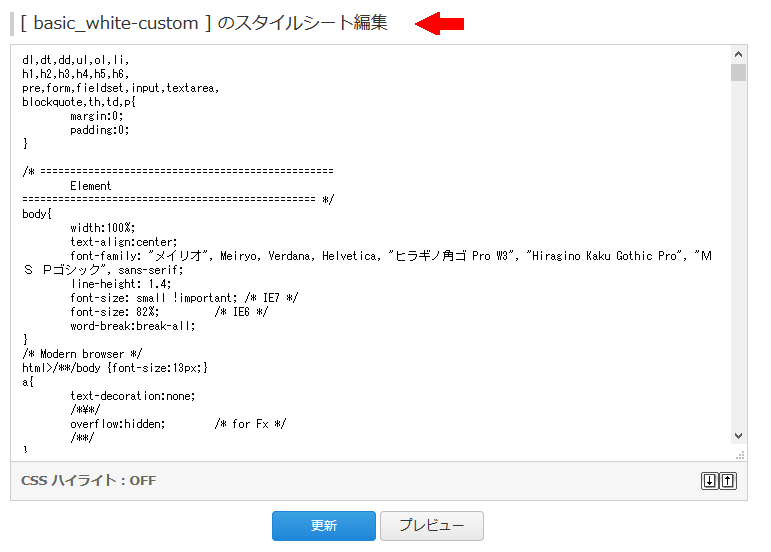
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

編集する主な箇所は、文字の大きさがfont-sizeプロパティ、文字の色がcolorプロパティと呼ばれる部分です。
キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が左下に表示されます。
そこに「font-size」「color」で検索すると、スタイルシート内でいくつかヒットすると思います。
テンプレートによって表示が違う場合があります。
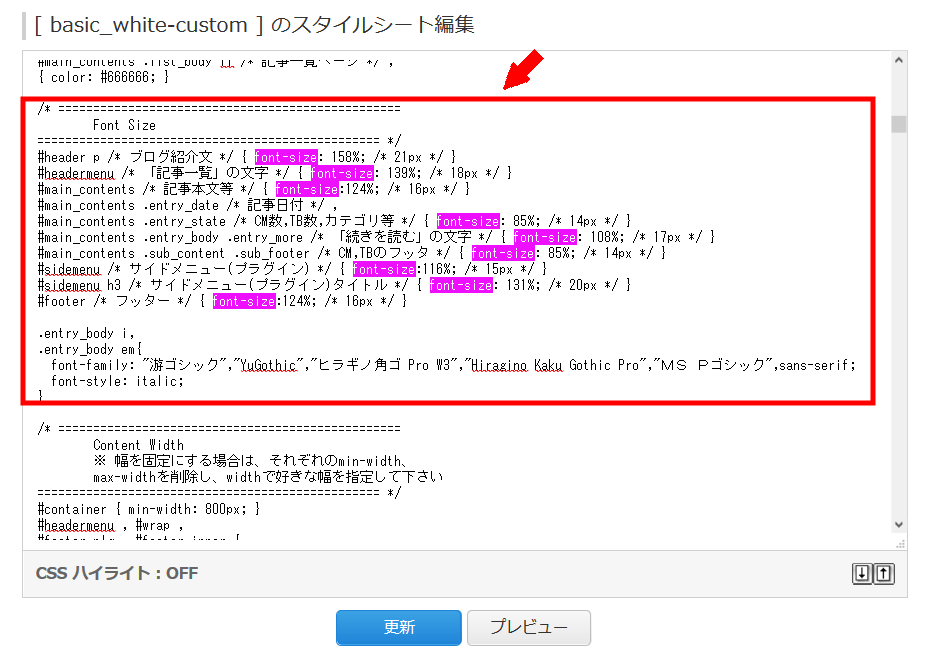
この[basic_white] テンプレートは、「Font Size」「Font Color」としてまとめて指定している箇所がありました。


どこを編集すれば、どの場所の文字が変わるかはテンプレートによって書かれている場所が違うので、慣れるまで大変ですが変更するプロパティは同じです。
このテンプレートの場合は、次のようなキーワードで指定されていました。参考にしてみてください。
- ヘッダー部分の文字サイズ:header
- 記事部分の文字サイズ:main
- サイドメニューの文字サイズ:sidemenu
- フッター部分の文字サイズ:footer
文字の大きさを変更する
例として、記事部分の文字の大きさを変更してみます。
変更前:
#main_contents /* 記事本文等 */ { font-size:124%; /* 16px */ }
変更後:
#main_contents /* 記事本文等 */ { font-size:14px; }
%指定からpx指定に変更していますが、元々の「124%」という書き方は 16px を別の表現にしたものです。
ここでの説明がわかり易いように%指定ではなく、px指定を使っています。
要するに、どのように変更したかというと、文字の大きさを 16px ⇒ 14px に変更しました。
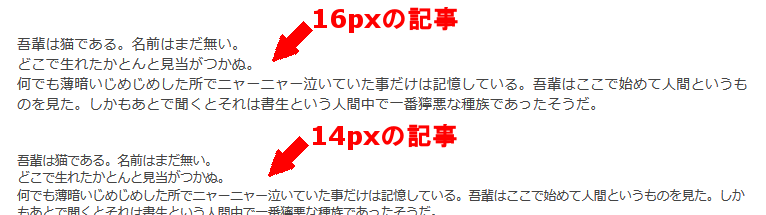
これで、文字の大きさがどれくらい変わったのか見てみます。

14pxとしたほうが全体的に小さくなったことがわかりますね。
数値の書き方
いくつかありますので興味があればGoogle検索などで「css font-size」で検索してみてください。
先ほど使ったものがわかり易い指定の仕方なので紹介しておきます。
- px指定
ピクセル指定の意味です。シンプルです。どれくらいのサイズで表示するかを直接指定します。 - %指定
親要素を基準に比率で大小を指定します。
親要素となるのは文字サイズを頻繁に変更しているようなテンプレートだと複雑ですが、多くはブラウザ標準の大きさだったり、上記のような記事部分の文字サイズだったりします。
文字の大きさについて
変更の仕方がわかりましたが、実際に読みやすい文字の大きさはどれくらいでしょうか。
一般的には読みやすいとされる文字の大きさは13pxから16pxです。
大手のニュースサイトや、多くのブラウザの標準サイズが16pxです。
参考に文字の大きさを指定してみます。
これが16pxの文字サイズです!
これが14pxの文字サイズです!
これが12pxの文字サイズです!
読みやすいサイズがありましたか?自分自身でも試してみてください。
ここで、大事なことを言っておきます。
文字サイズはブラウザごとに標準となるサイズが異なっていますし、文字の大きさもフォントの種類で変わってきます。
また指定通りのサイズで完全に表示してくれるかというと、それもブラウザに次第です。
例えば、最小フォントサイズなどが決まっていて、このサイズ以下になるとすべて同じ大きさで表示していたり。
さらにはPCでもスマホでも表示デバイスが違えば、ディスプレイのピクセルサイズは変わるので、ピクセル指定を使ってもすべて同じに見えるわけではありません。
何が言いたいのかというと、一生懸命にこだわってサイズを調整しても、ブログを見た人が全員が同じように見えるわけではありません。
「だいたい同じ表示」程度で考えておくことが一番です。
文字の色を変える
このテンプレートでは基本的な文字の色はグレーっぽい感じです。
変更前:
body { color: #444444; }
緑色にしてみましょう。
変更後:
body { color: #008000; }
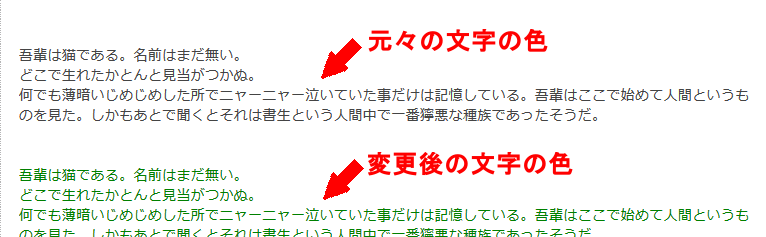
文字の色が変わったのか見てみます。

カラーコードは、Google検索などで「カラーコード」と検索すると一覧表を見つけることができます。
「#」で始まる3桁または6桁が色を表すコードになります。
単純なテキストの文字の色だけではなく、リンクを貼っている文字の色も変更できます。
次を探して、同じように colorプロパティを変更してみてください。
- リンクの色の指定: a:link {…}
- リンクにマウスポインタを合わせた時に変化する色の指定: a:hover {…}
- 一度クリックした「訪問済みリンク」の色の指定: a:visited {…}
まとめ
テンプレートによって編集箇所が異なりますが、変更点となるスタイルシートのプロパティと値については同じです。
思い通りの場所を変更するまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。