
広告が下に長くなってしまうときには?
アメブロで記事の中に広告を設置したいという方も多いかと思います。
しかし、そのまま設置してしまうと、図のように下に長くなってしまい、スペースを取ってしまうといった場合もあります。

今回は、アメブロで広告を横並びに設置する方法についてご案内いたします。
ブログ記事の編集
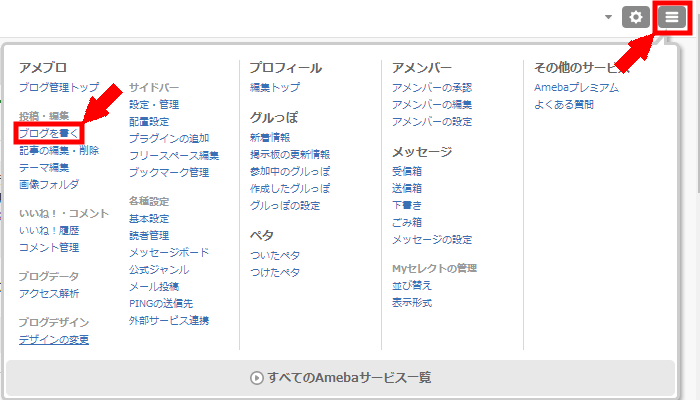
まずは、新規記事の場合はブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「ブログを書く」を押します。

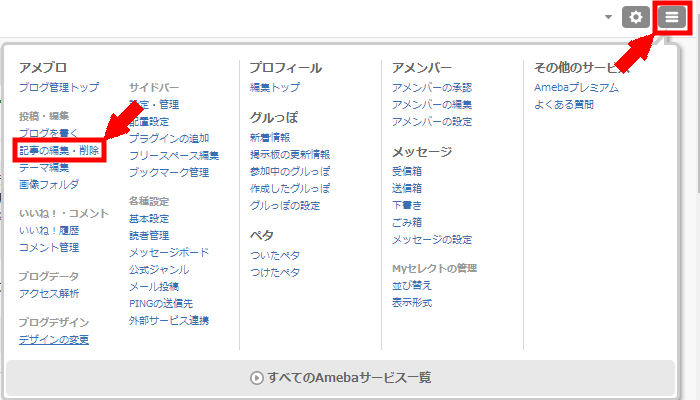
既に書いた記事の場合は、ブログ管理画面の右上にある「三本線」ボタンを、押して出てきたメニューの「記事の編集・削除」を押します。

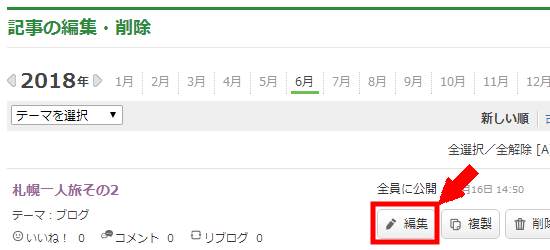
編集したい記事の「編集」を押します。

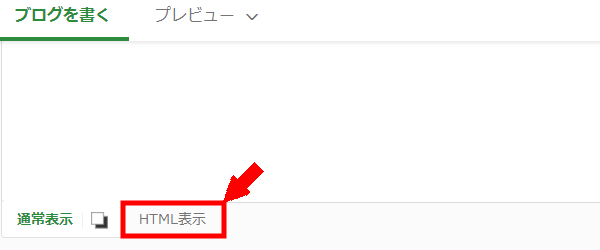
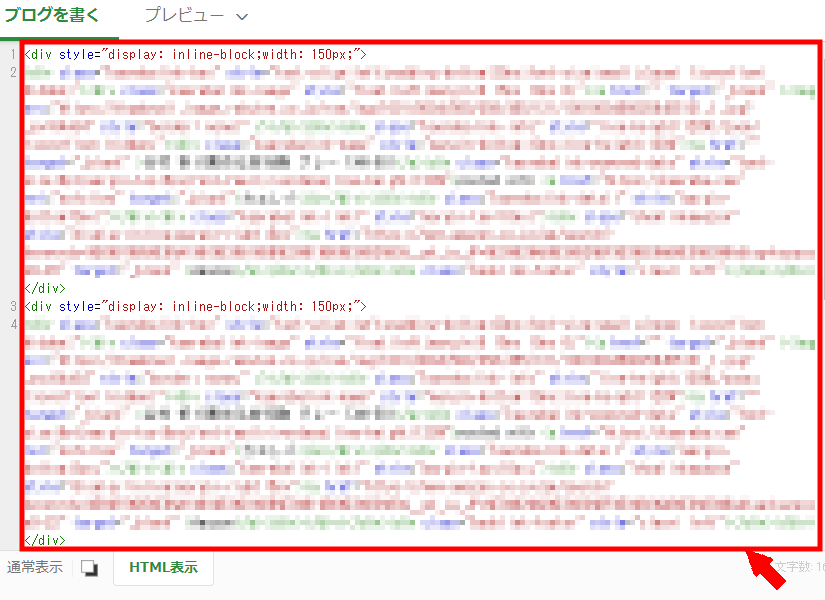
記事の編集画面で、「HTML表示」を押します。

広告を設置したい場所に、以下を追加します。
広告が2つの場合
<div style="display: inline-block;width: 300px;">
【1つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 300px;">
【2つ目の広告のタグ】
</div>
広告が3つの場合
<div style="display: inline-block;width: 200px;">
【1つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 200px;">
【2つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 200px;">
【3つ目の広告のタグ】
</div>
広告が4つの場合
<div style="display: inline-block;width: 150px;">
【1つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【2つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【3つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【4つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 200px;"> 【1つ目の広告のタグ】 </div> <div style="display: inline-block;width: 200px;"> 【2つ目の広告のタグ】 </div> <div style="display: inline-block;width: 200px;"> 【3つ目の広告のタグ】 </div>
広告が4つの場合
<div style="display: inline-block;width: 150px;">
【1つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【2つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【3つ目の広告のタグ】
</div>
<div style="display: inline-block;width: 150px;">
【4つ目の広告のタグ】
</div>

ブログの編集を終えたら「全員に公開」または「アメンバー限定公開」を押します。

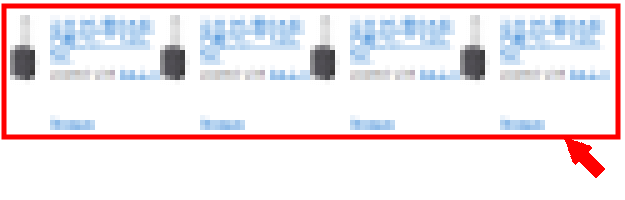
広告が横並びに追加されました。

まとめ
以上、アメブロで広告を横並びに設置する方法についてご紹介させていただきました。
広告を設置する際には、見栄えにも十分気を付けたいものです。
皆さんも見やすい広告によって、ブログの価値をより高めてください。
「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
↓
http://ci-s.net/amebaking2/