目次
FC2ブログのタイトル部分をカスタマイズ
ブログ上部にあるタイトル部分を画像にカスタマイズする方法を紹介します。
テンプレートによって違うので慣れるまで大変なところもありますが、いろいろ試してみると良いでしょう。
画像を使うときの注意点として、くれぐれも著作権で保護されている画像は使わない様にして下さい。
今回は「無料写真素材 写真AC」から画像を使わせてもらいました。
↓
https://www.photo-ac.com/
それではデザインを変更してみましょう。
テンプレートを編集する
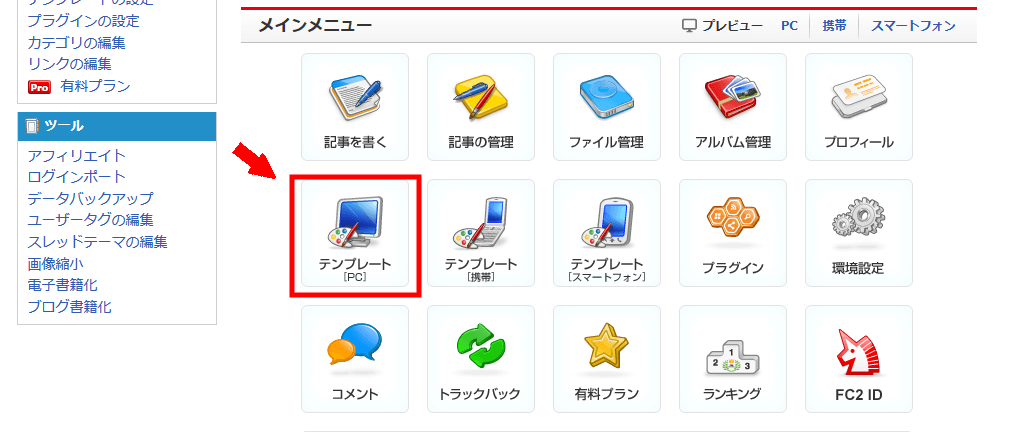
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
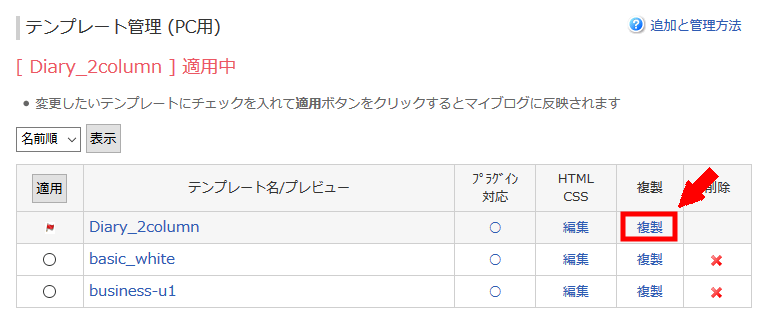
編集したいテンプレートの「複製」を押します。

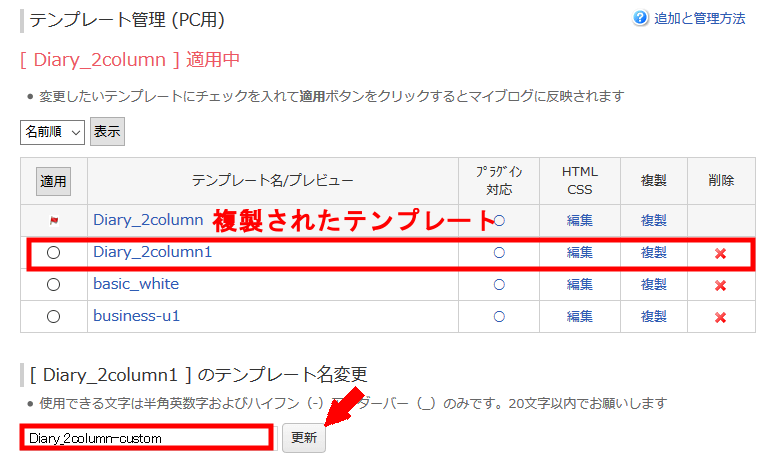
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

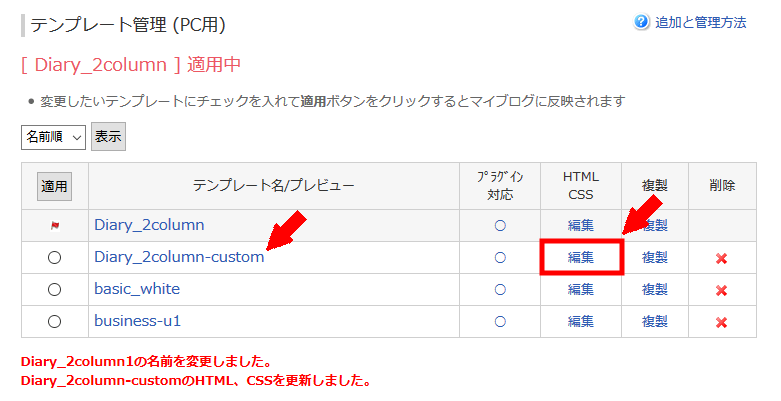
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
タイトルを変更するには「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
では、編集していきましょう。
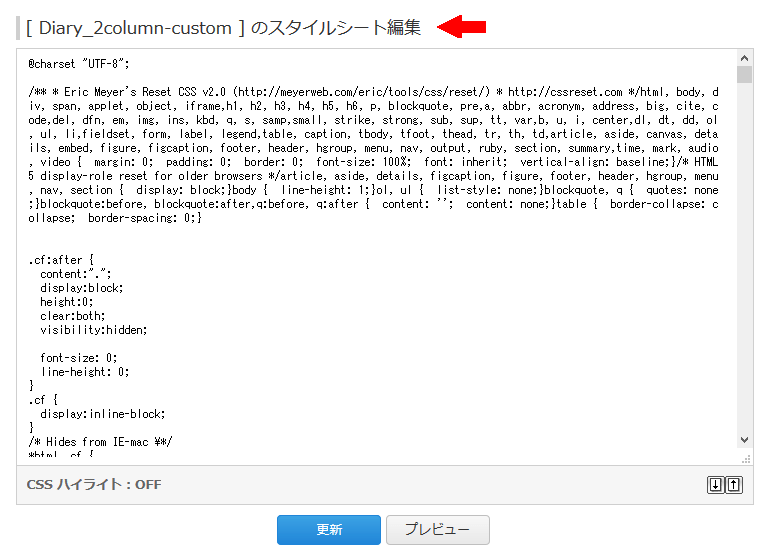
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

テンプレートによって書き方は違いますが、「header {…}」となっている部分に書かれていることが多いです。
タイトル画像を設定する
まず画像をアップロードしておきます。
左側にある「ファイルアップロード」を押します。

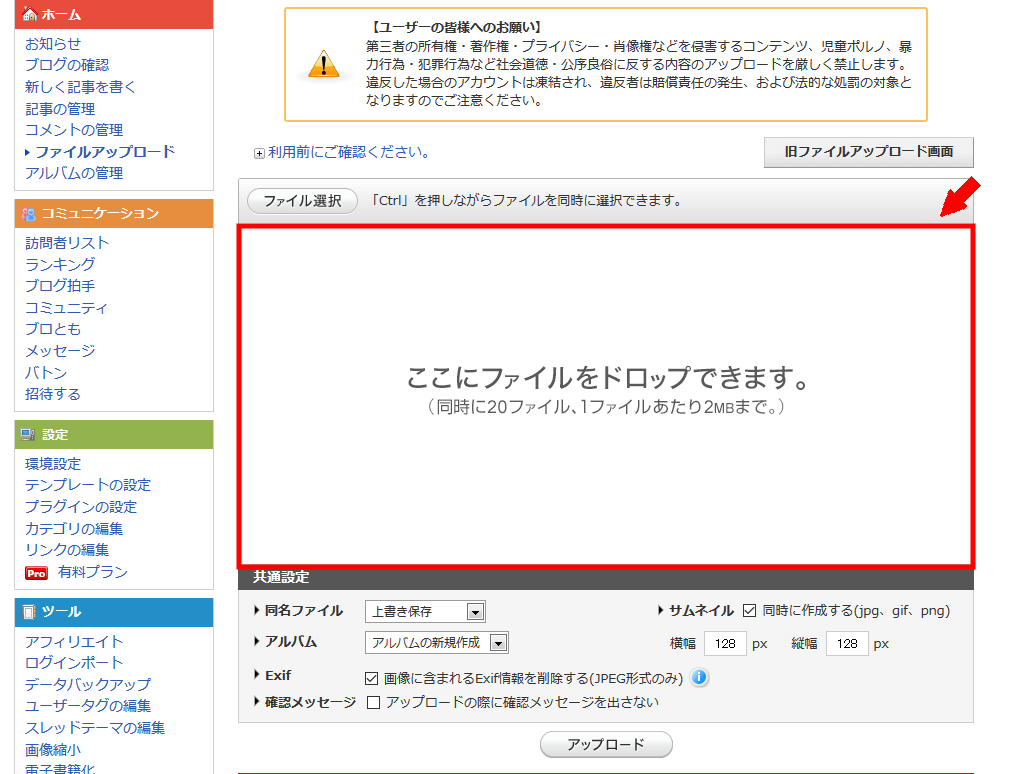
タイトルに使う画像ファイルをドロップしてください。
画像を使うときの注意点として、「無料プラン」ではアップロードサイズは1ファイル2MBまでです。
容量が大きな画像を使うと、ページの表示が遅くなる可能性があるので、大きな画像は避けてください。

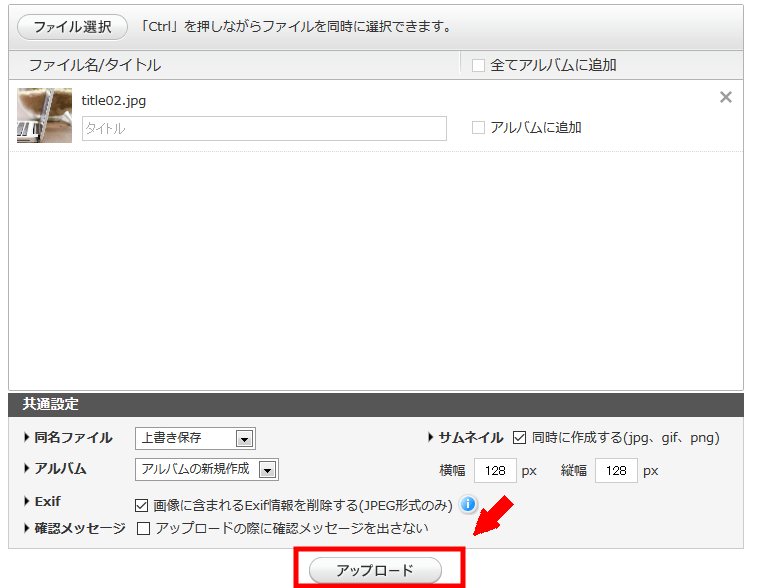
ファイルをドロップしたら、「アップロード」を押します。

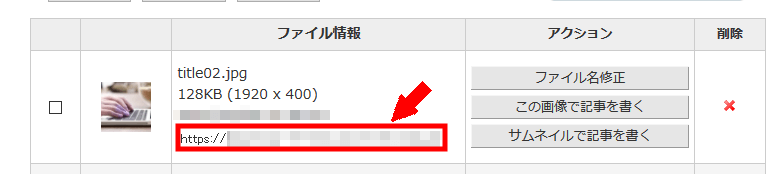
ファイル一覧にアップロードした画像が追加されました。
アップロード画像のURLを使うので、コピーしてメモ帳などにメモしておきます。

タイトル画像について
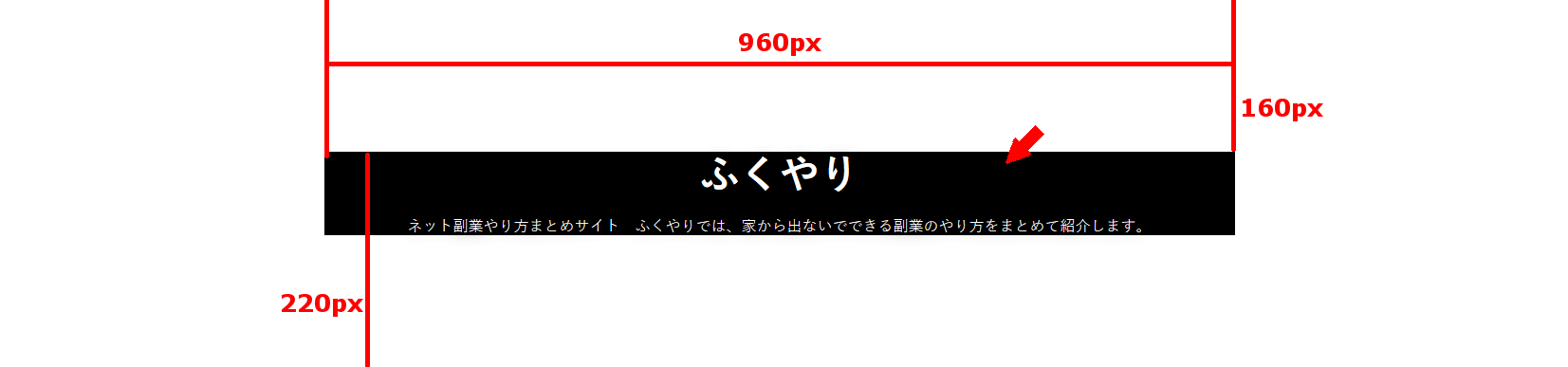
今回のタイトルに使う画像について説明しておきます。
タイトル部分(header部分)がわかり易いように色を変えてみました。

#header {
width: 100%;
height: 220px; /* 高さ */
padding: 160px 0 0 0; /* 上部余白 */
background: #333333;
background-size: cover;
}
高さは、上側の余白が 160px あり、全部で 380px ありました。
そこで、画像の高さは 380px をカバーできるように 高さ 400px 以上となる画像を用意しました。
次に幅についてですが、横幅についてはブラウザの幅によって変わるので、画像を使って横幅全部をカバーするための確かな長さは設定できません。
全部をカバーするためにブラウザ幅に合わせて画像を伸縮させブラウザにフィットさせる手もありますが、画像を拡大するということは画像が粗くなるので避けたいと思います。
そこで横幅全部をカバーすることはあきらめて、主とするタイトル部分(上の画像の黒い部分)だけは最低でもカバーするようにしたいと思います。
上の画像で言えば、横幅960px部分は最低でもカバーしたいので、幅960px以上の画像を用意しました。
タイトルに画像を設定する
タイトルの背景を画像に変えるためには次のようにします。
テンプレートによって編集箇所が異なりますが、変更点となるスタイルシートのプロパティと値については同じです。
#header {
width: 100%;
height: 220px;
padding: 160px 0 0 0;
background-color: #333333;
background-image: url(タイトル画像のURL);
background-position: 50%;
background-repeat: no-repeat;
}
まずは横幅をすべてカバーできないので、余った部分を隠すように背景色をつけて塗りつぶしています。カラーコードについては、Google検索などで「カラーコード」と検索すると一覧表を見つけることができます。
background-color: #333333;
次にタイトル背景に使う画像URLを指定し、画像の表示位置をタイトルの中心に配置します。余った領域を背景画像で覆わないように繰り返しの指定もしません。
background-image: url(タイトル画像のURL); background-position: 50%; background-repeat: no-repeat;
このようにタイトルに画像を付けることができました。

まとめ
今回は単純にタイトルに背景画像を付けましたが、タイトル文字込みの画像を用意し、文字を使わないように設定することでタイトル全体を画像でデザインすることもできます。
慣れるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。