
画像にリンクを貼る方法
画像を押すと、違うページが開くことがありますよね。
文字を押したらリンクのページが開くようにすることはできるのだけど、どうすれば画像を押したらリンクのページが開くようにできるのかがわからないと言う人がいます。
どうすれば画像にリンクを貼ることができるのか?
教えましょう!
それと、ブログで使う画像は、くれぐれも著作権で保護されている画像は使わない様にして下さいね。
文字にリンクを貼る
まずは、FC2ブログで文字を押したらリンクのページを開くにはどうしたら良いのか?から確認してみましょう。
今回は「無料写真素材 写真AC」(https://www.photo-ac.com/)から画像を使わせてもらうことにするので、
「無料写真素材 写真AC」の文字を使ってリンクを貼ってみましょう。
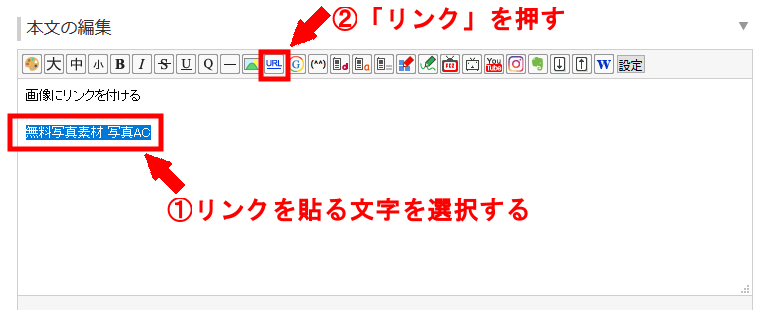
①まずはリンクを付ける文字を選択します。
②編集ボタンから「リンク」を押します。

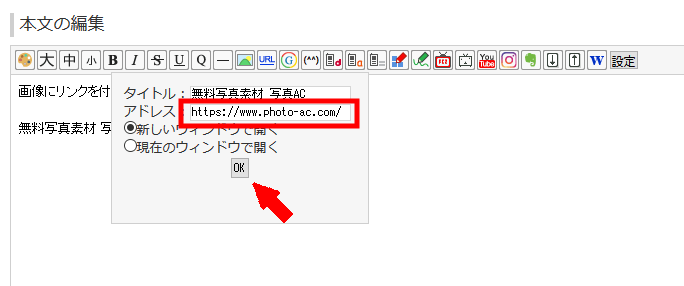
リンクを貼るためのウィンドウが開くので、「アドレス」にリンク先のURLを貼り付け、「OK」を押します。
「新しいウィンドウで開く」にチェックを入れておくと良いでしょう。

これでリンクが貼れました。
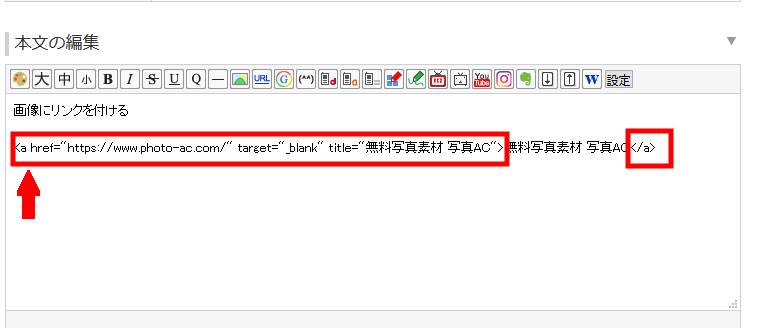
コードを見てみると、リンクを貼るという事は次のように「aタグ」で囲まれています。
<a href="リンク先のURL">リンクを貼る文字</a>

では、次に画像にリンクを貼る方法に移りましょう。
先ほどの「リンクを貼る文字」を画像にするだけです。以上。
...次でちゃんと手順を説明しますね。
画像をアップする
まずは画像をブログのサーバーにアップしましょう。
リンクを貼るためとか関係なく、ブログで画像を使うための手順ですので難しくないです。
左側にある「ファイルアップロード」を押します。

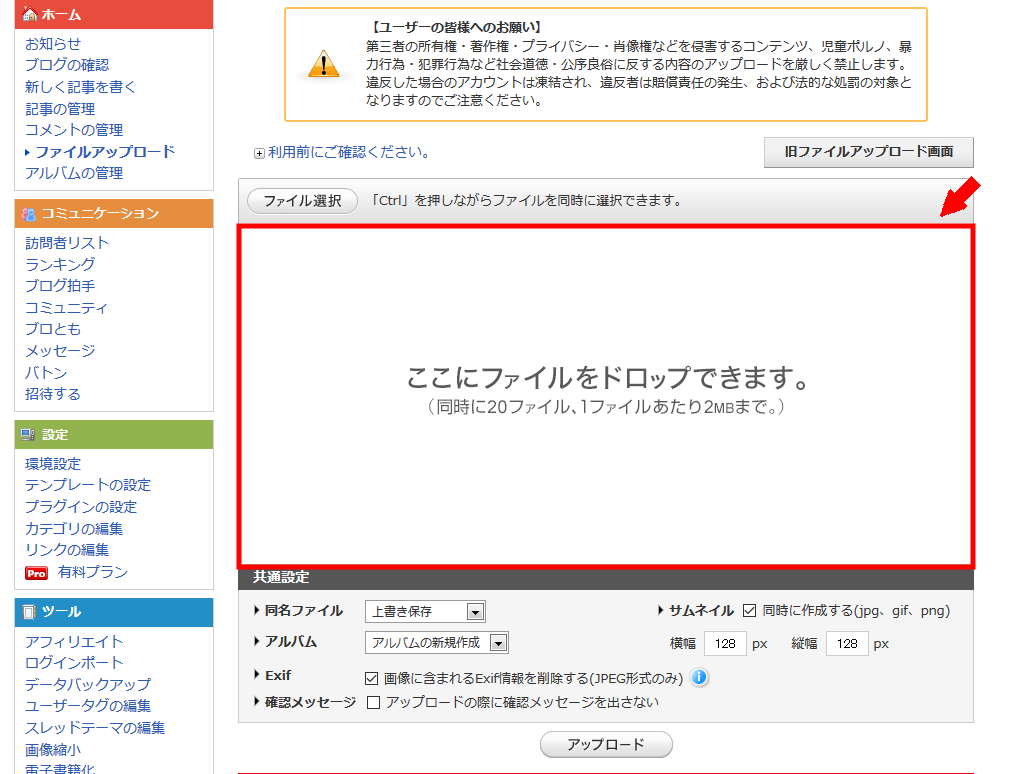
使う画像ファイルをドロップしてください。
画像アップロードするときの注意点として、「無料プラン」ではアップロードサイズは1ファイル2MBまでです。

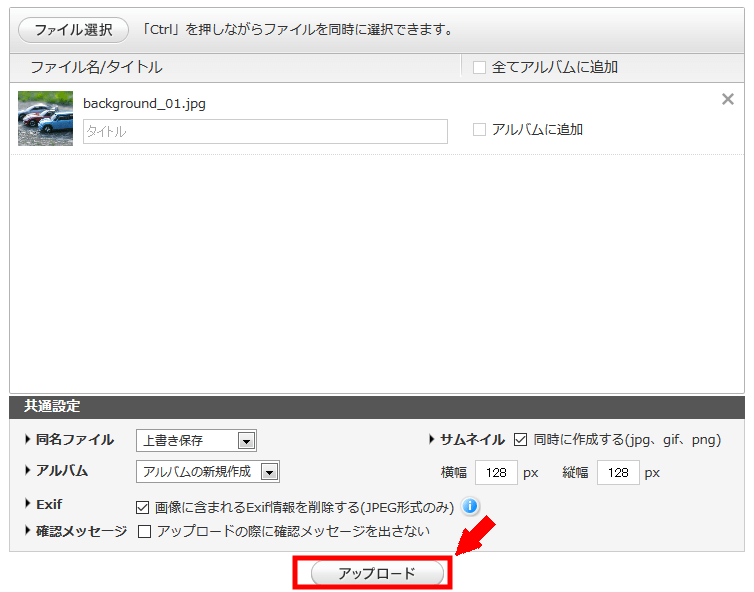
ファイルをドロップしたら、「アップロード」を押します。

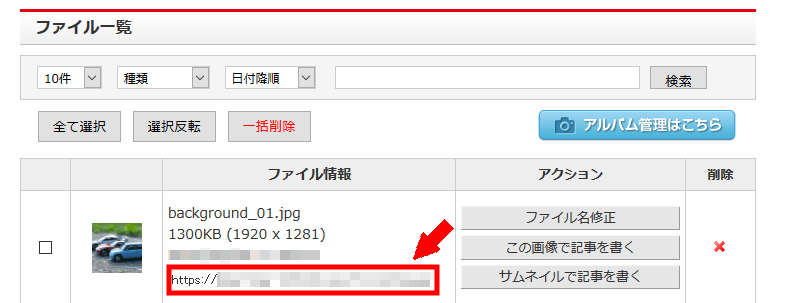
ファイル一覧にアップロードした画像が追加されました。

画像を挿入する
先ほどアップロードした画像を使います
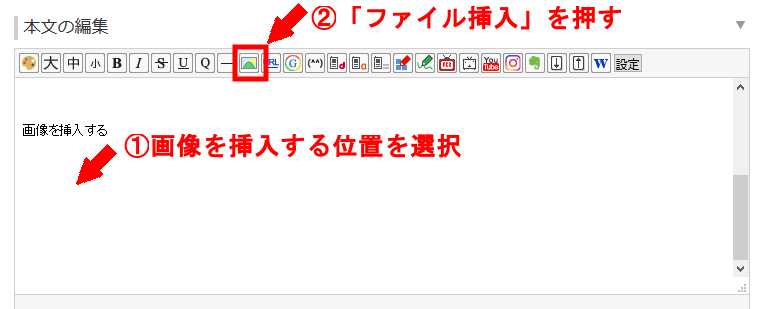
①まずは記事の中から画像を挿入する位置を選びます。
②編集ボタンから「ファイル挿入」を押します。

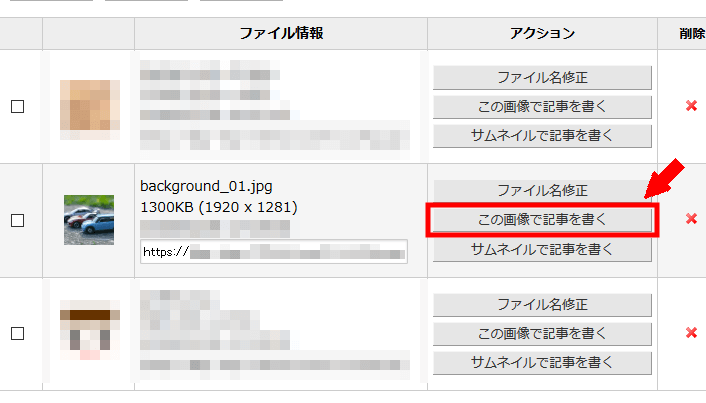
アップロードファイル一覧が開くので、挿入したい画像を選び、「この画像で記事を書く」を押します。

これで画像が挿入できました。
画像にリンクを貼る
先ほど挿入した画像をプレビューしてみましょう。
画像が押せるようになっています。押してみましょう。

別画面に、画像だけが大きく表示されたと思います。

この動きは「画像にリンクを貼る」そのものではないでしょうか!
つまり、画像を挿入するだけで、既に大きな画像を開くように「画像にリンクが貼られている」のです!
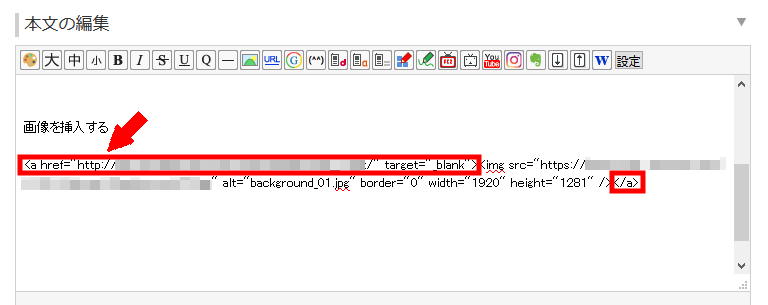
では、実際のコードを見てみましょう。
コードを見てみると、先ほどと同じように「aタグ」で囲まれているのがわかります。
「aタグ」の中にあるのが「imgタグ」と言って画像を示しています。
<a href="リンク先のURL">画像</a>

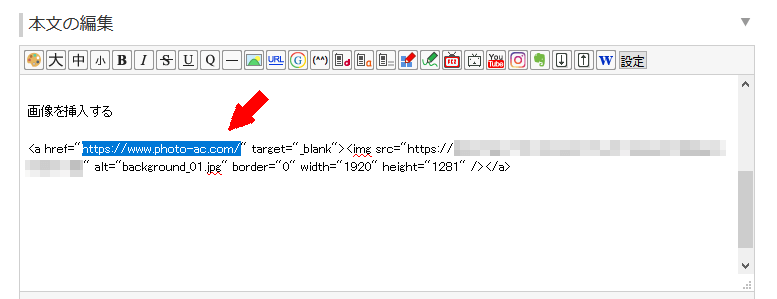
このリンク先のURLを、自身がリンク貼りたいURLに変更すれば良いのです。

これで画像にリンクを貼ることができました。