
今回は、FC2ブログのサイドバーに忍者Admaxのバナー広告を貼る方法について紹介します。
FC2ブログ登録と忍者AdMaxへの登録
事前に、FC2ブログ登録と忍者AdMaxへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
忍者AdMaxは、クリック報酬型のアフィリエイトですが、「審査」が無いので誰でもすぐに参加することができます。
忍者AdMaxに登録されていない方は、下記を参考に登録してください。
↓
忍者AdMaxに無料会員登録する方法
FC2ブログのサイドバーに広告を貼るプラグイン機能
FC2ブログのサイドバーに広告を貼るために、プラグインという機能を使用します。
プラグイン機能は、便利機能やツールを追加する拡張機能の一つです。
ブログにリスト項目や諸機能、パーツなどを追加や削除、順序の移動などができ、公式テンプレートのほとんどはプラグインに対応しています。
プラグインカテゴリ
プラグインカテゴリは、1~3に区分されていますが、使用しているテンプレートによって、1~3の割り振りは異なります。
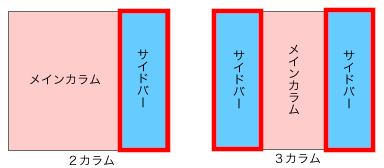
2カラムのテンプレートの場合は、サイドバーは1つ、3カラムのテンプレートの場合は、サイドバーは左右2つになります。

上図のような構成のテンプレートを使用している場合、2カラムの場合は、右サイドバーにプラグインカテゴリ1が表示されます。
3カラムの場合は、左サイドバーにプラグインカテゴリ1が表示され、右サイドバーにプラグインカテゴリ2が表示されます。
サイドバーのプラグイン
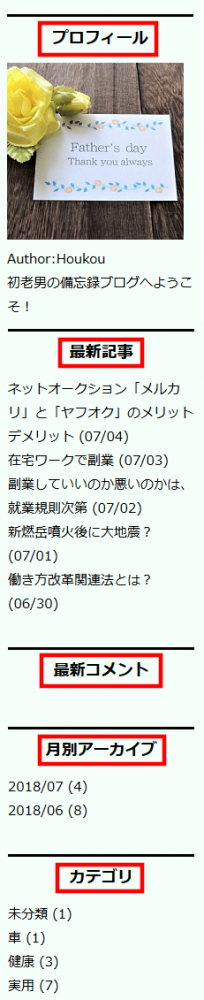
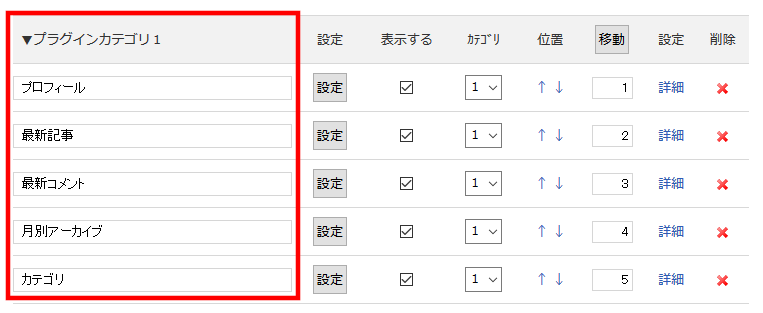
3カラムの場合、デフォルト設定では下記のように、左サイドバーにプロフィール、最新記事、最新コメント、月別アーカイブ、カテゴリが表示されています。

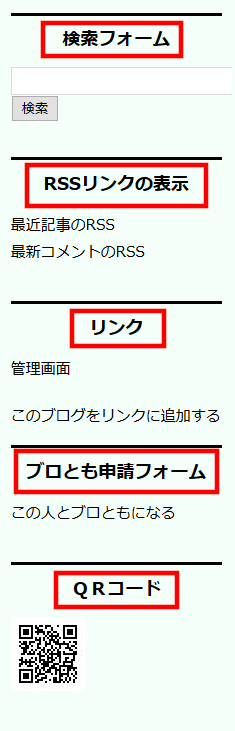
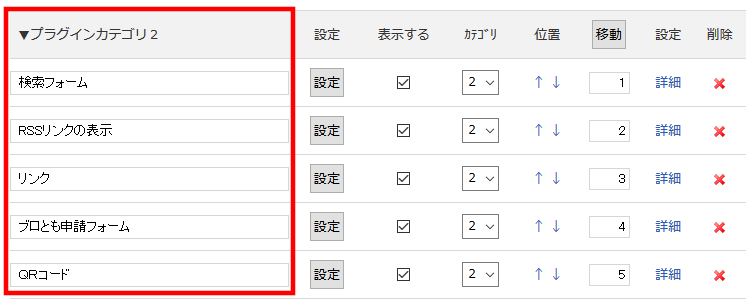
3カラムの場合、デフォルト設定では下記のように、右サイドバーに検索フォーム、RSSリンクの表示、リンク、ブロとも申請フォーム、QRコードが表示されています。

下記は、デフォルトのプラグインの設定画面です。
左サイドバーに表示されるプラグインは、プラグンインカテゴリ1で設定されます。

右サイドバーに表示されるプラグインは、プラグンインカテゴリ2で設定されます。
2カラムの場合は、プラグンインカテゴリ2で設定されている項目は、フッターに表示されます。

FC2ブログの準備
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
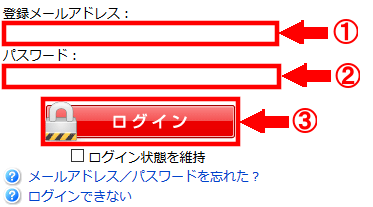
左サイドバー上部の「ログイン」を押します。

① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
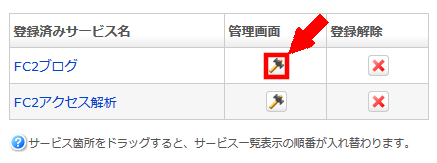
FC2ブログの「管理画面」を押し、管理画面に移行します。

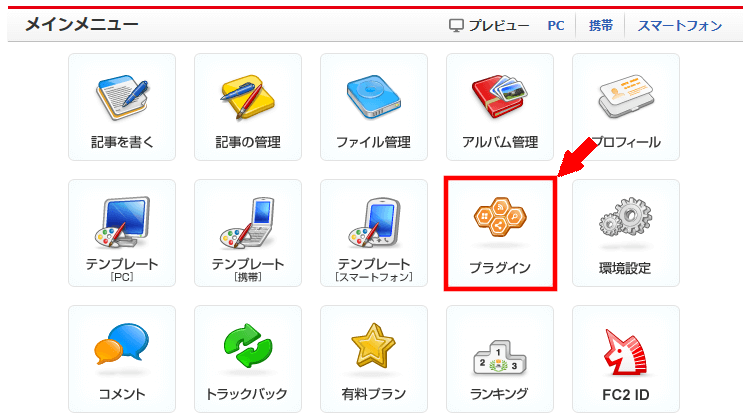
メインメニューの「プラグイン」を押します。

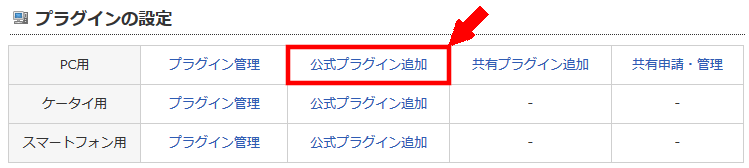
現在のプラグインの設定内容が表示されます。
ケータイ用の「プラグイン管理」を押すと、ケータイ用、スマートフォン用の「プラグイン管理」を押すと、スマートフォン用の現在のプラグインの設定内容が表示されます。

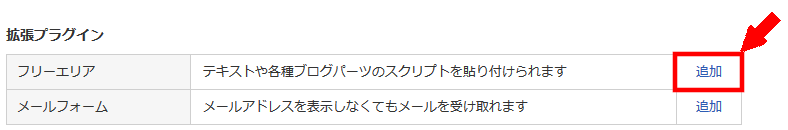
サイドバーに広告を掲載するために、拡張プラグインのフリーエリアを追加します。
PC用の「公式プラグイン追加」を押します。

拡張プラグインのフリーエリアの「追加」を押します。

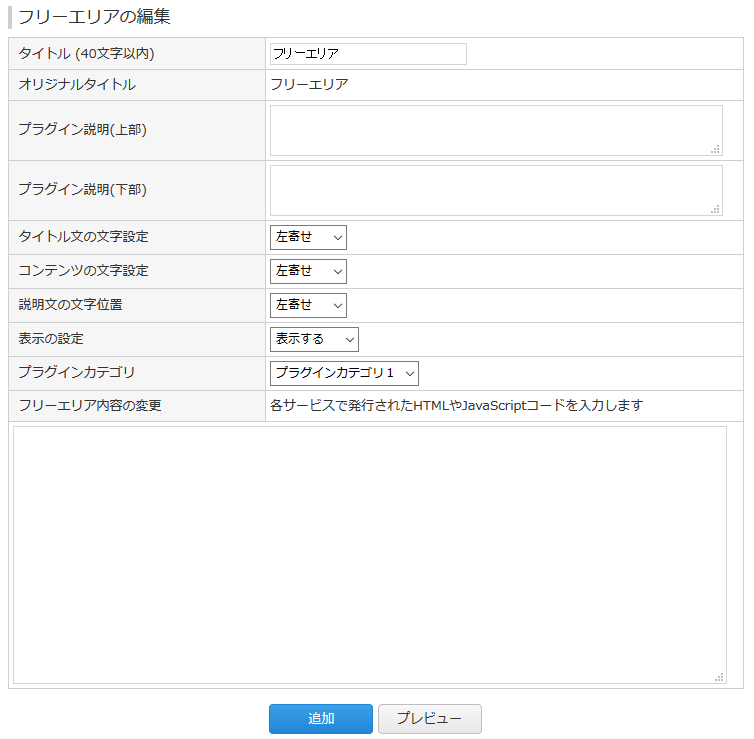
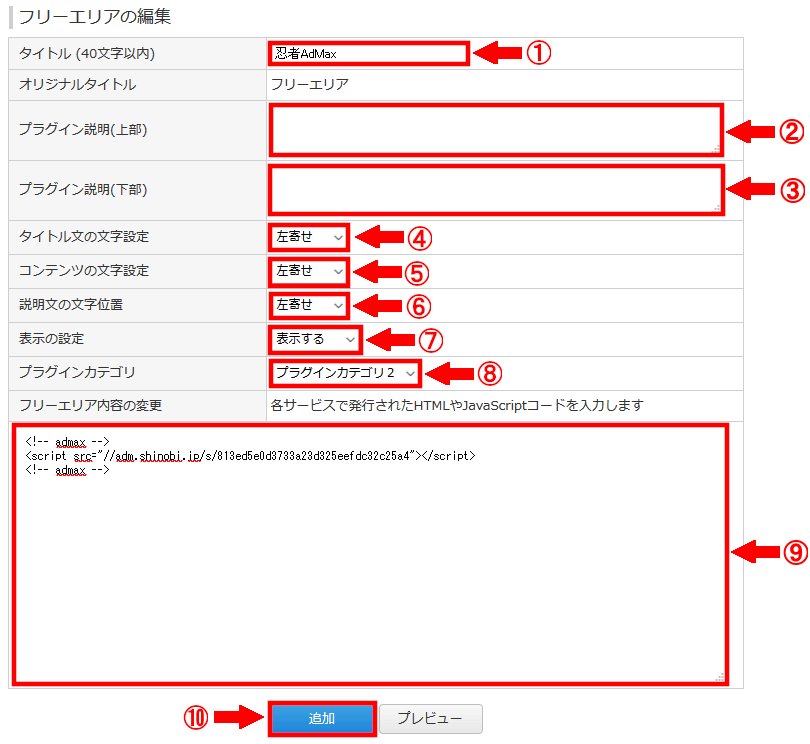
フリーエリアの編集画面になります。

広告の準備
忍者AdMaxへのログイン
忍者AdMaxのサイトを開きます。
↓
https://www.ninja.co.jp/login/
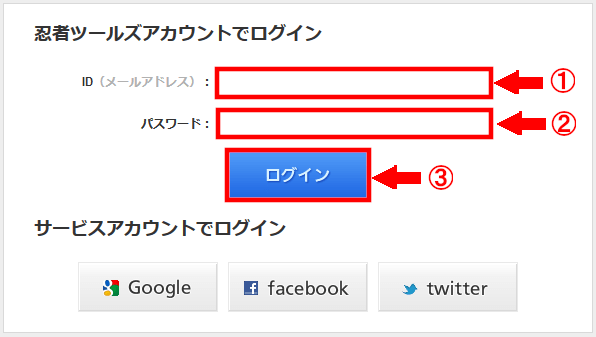
忍者AdMaxツールズアカウントでログインの、「ID」、「パスワード」を入力して「ログイン」します。
① 「ID」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告のコード取得
利用中のツール一覧の忍者AdMaxの「AdMax」を押します。

忍者AdMaxのダッシュボード画面になります。
左上部の「広告枠を追加する」を押します。

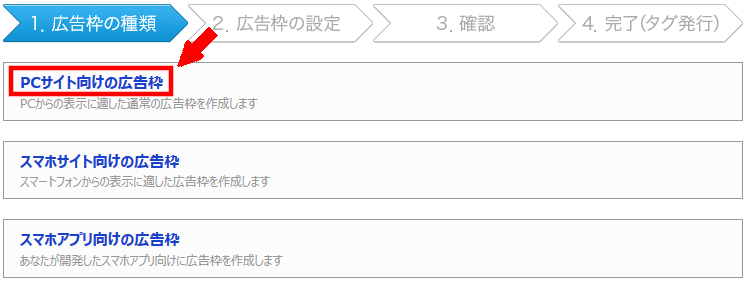
忍者AdMaxの広告枠追加画面になります。
広告枠には「PCサイト向けの広告枠」、「スマホサイト向けの広告枠」、「スマホアプリ向けの広告枠」の3種類があります。
今回は「PCサイト向けの広告枠」を作成しますので、「PCサイト向けの広告枠」を押します。

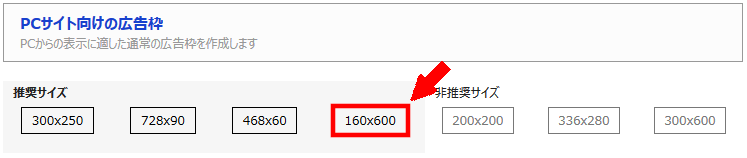
広告枠のサイズを選択する画面になります。
今回はサイドバーに広告を貼りますので、推奨サイズの中から「160×600」を押します。

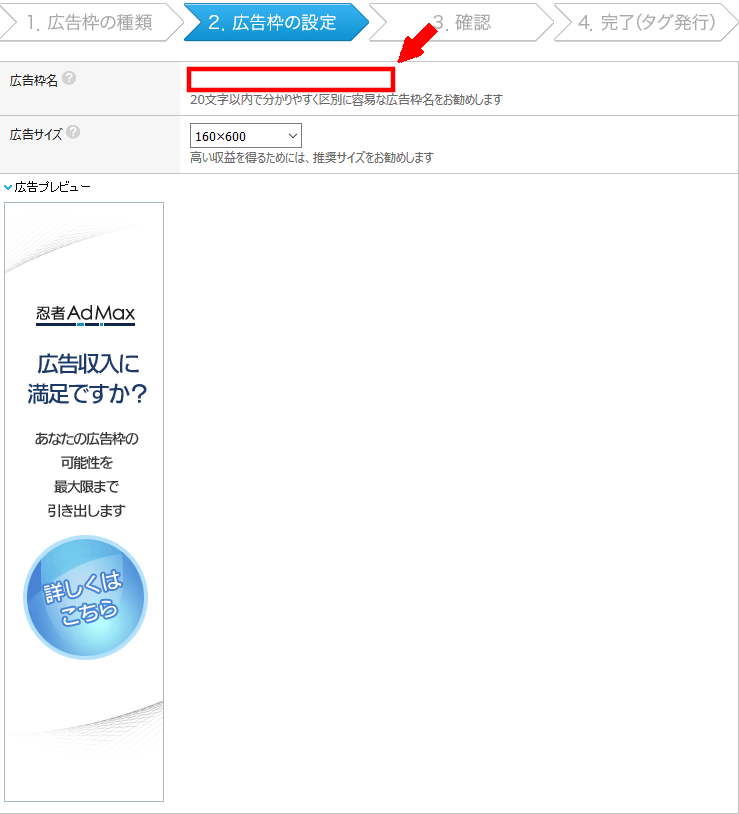
広告枠の設定画面になります。
「広告枠名」を入力します。
レポートに広告枠名として表示されますので、区別しやすい広告枠名を入力します。

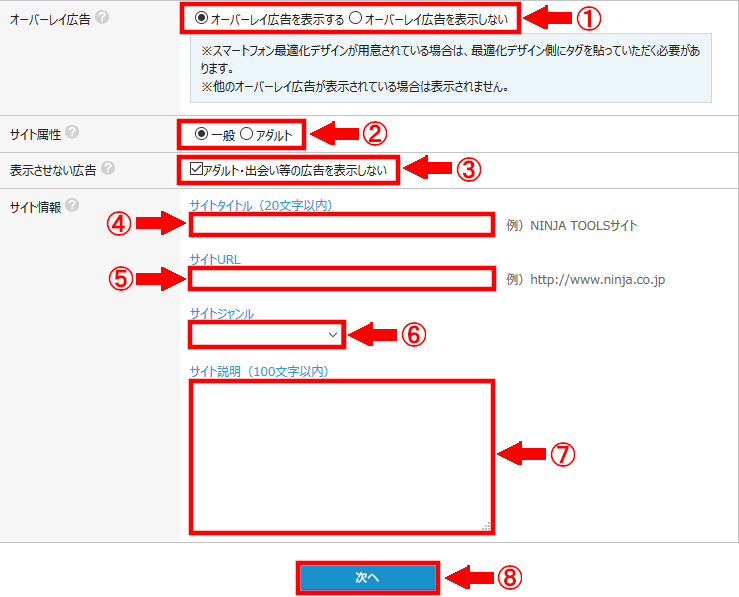
① オーバーレイ広告の表示方法の選択
「オーバーレイ広告を表示する」を選択すると、AdMaxの掲載されたサイトに、PCからアクセスされるとPC広告が表示、スマートフォンからアクセスされた際にはPC広告+オーバーレイタイプの、スマートフォン広告が表示されます。
「オーバーレイ広告を表示しない」を選択した場合は、スマートフォンからアクセスされた場合にオーバーレイタイプの広告が表示されません。
② サイト属性の選択
「一般」、「アダルト」、を選択します。
AdMaxの掲載サイトに合わせたサイトの属性を選択しますが、
「一般」を選択した場合、忍者AdMaxの審査で、広告を掲載させるブログがアダルトと判断された場合は、アダルト広告のみ表示されます。
③ 表示さない広告
「アダルト・出会い等の広告を表示しない」をチェックすると、アダルト・出会い系の広告は表示されません。
④ 広告を掲載させるブログのタイトルを「サイトタイトル」に入力します。
⑤ 広告を掲載させるブログのURLを「サイトURL」に入力します。
⑥ 広告を掲載させるブログの「サイトジェンル」を選択します。
⑦ 広告を掲載させるブログの簡単な説明を「サイト説明」に入力します。
⑧ 「次へ」を押します。

確認画面になります。
問題なければ、「OK」を押します。
修正したい場合は、「修正」を押すと、設定画面に戻りますので、修正してください。

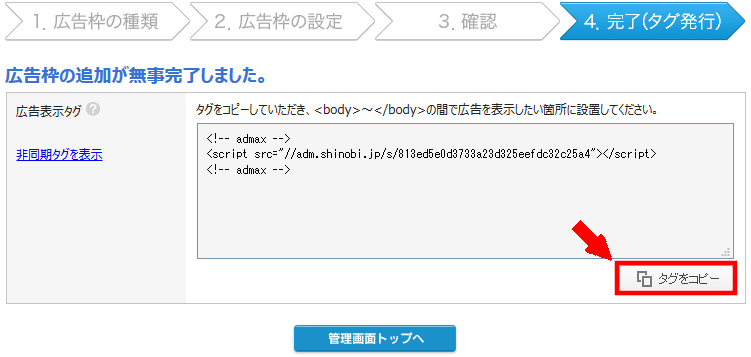
完了画面になります。
「タグをコピー」を押します。

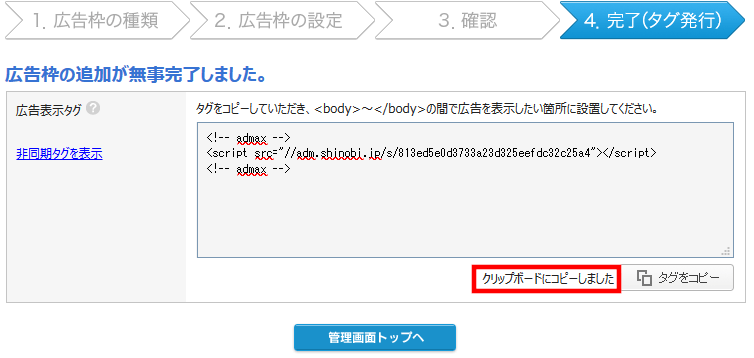
クリップボードに広告コードがコピーされます。

FC2ブログへの広告貼り付け
FC2ブログに移動します。
広告コードの貼り付け
フリーエリアの各項目を編集します。
① タイトル
上部に表示されるタイトルですので、掲載広告のタイトルなどを入力します。
② プラグイン説明(上部)
広告の上に説明を入力できます(任意)。
③ プラグイン説明(下部)
広告の下に説明を入力できます(任意)。
④ タイトル文の文字設定
タイトル分の掲載位置を選択します。
⑤ コンテンツの文字設定
広告の掲載位置を選択します。
⑥ 説明文の文字位置
説明文の掲載位置を選択します
⑦ 表示の設定
表示するを選択します
⑧ プラグインカテゴリ
3カラムの場合は、プラグインカテゴリ1は左サイドバー、プラグインカテゴリ2は右サイドバー、プラグインカテゴリ3がフッターの位置になります。
2カラムの場合は、プラグインカテゴリ1はサイドバー、プラグインカテゴリ2はフッター、プラグインカテゴリ3は、記事コメント欄の下の位置になります。
今回は3カラムのテンプレートを使用していますので、プラグインカテゴリ2を設定しました。
⑨ フリーエリア内容の変更
忍者AdMaxで取得した広告コードを貼り付けます。
⑩ すべて設定したら「追加」を押します。

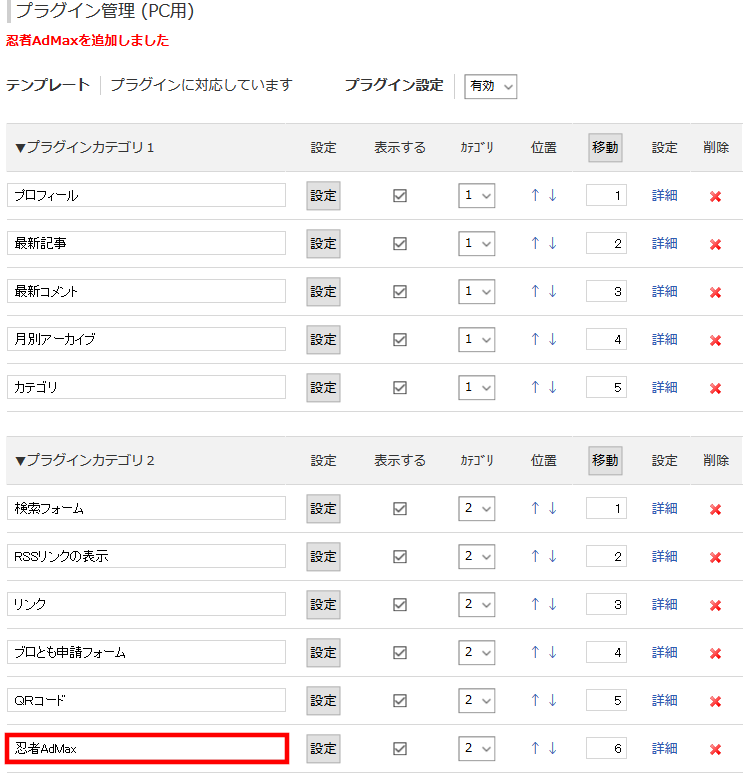
プラグインカテゴリ2に追加したタイトルが表示されます。

ブログの確認
「ブログの確認」を押して、ブログを確認します。

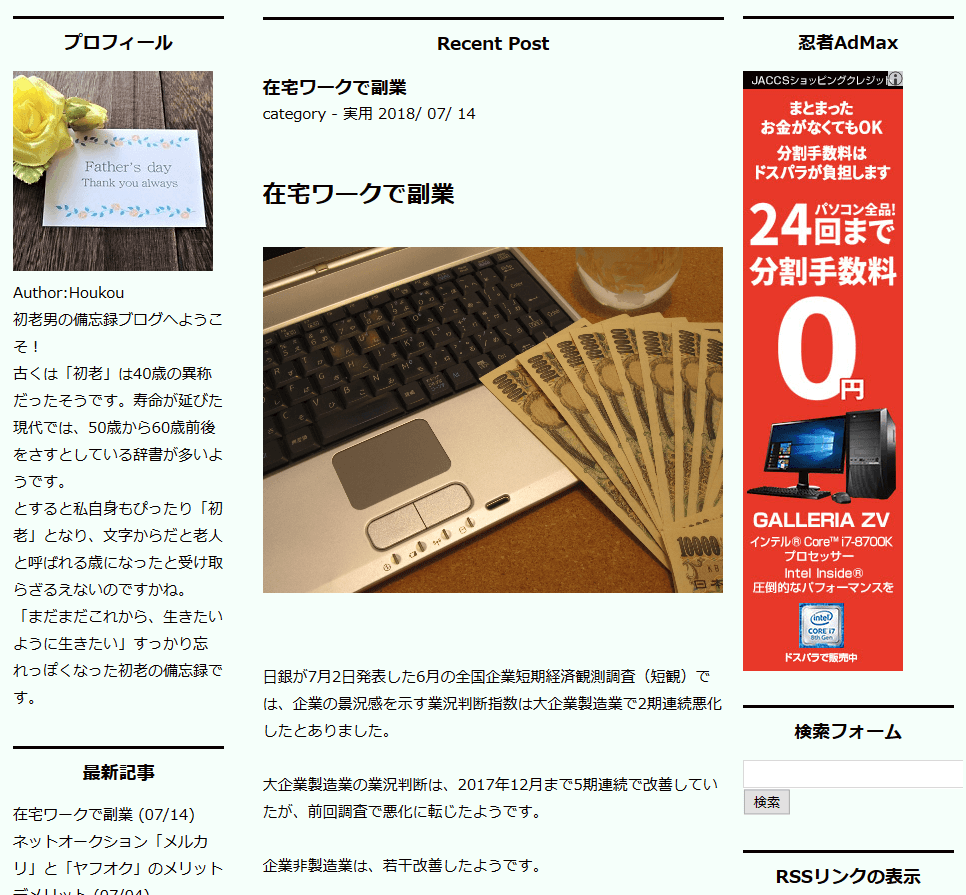
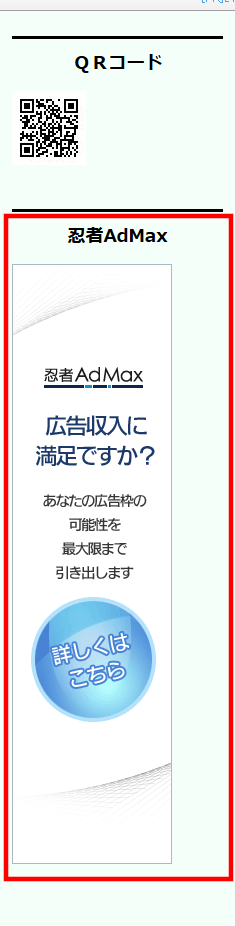
右サイドバーの一番下に、広告が掲載されています。
忍者AdMaxの審査が終了されるまでは、広告自体は表示されませんので、下図のように表示されます。

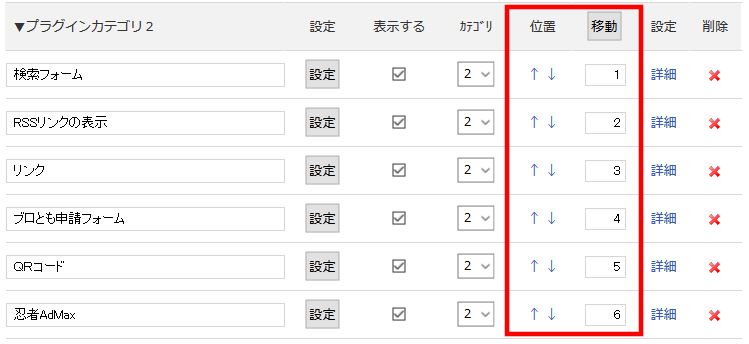
掲載広告の位置を変える
広告が目立つように、一番下から一番上に位置を変更します。
位置の欄の「↑」を押すと一つ上に移動していき、「↓」を押すと、一つ下に移動します。
移動の欄の数字は表示順を表していますので、直接数字を入力して「移動」を押しても、位置を変更できます。

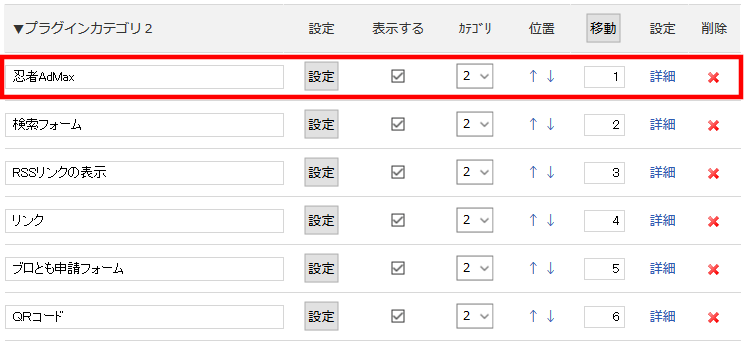
広告を一番上に表示するように設定した状態です。

「ブログの確認」を押して、ブログを確認します。

右サイドバーの一番上に、広告が掲載されています。

忍者AdMaxの審査が終了し、サイドバーに広告が表示されました。