今回は、FC2ブログのスマホの広告を消す方法について紹介します。
目次
FC2ブログの広告
FC2ブログの無料プランでは、初期状態だと広告が数箇所ついています。
もしFC2ブログの広告が邪魔という人は、有料プランを選ぶという手があります。
無料プランだから仕方がないという人には、ある程度ですが初期状態よりは広告を抑えることができます。
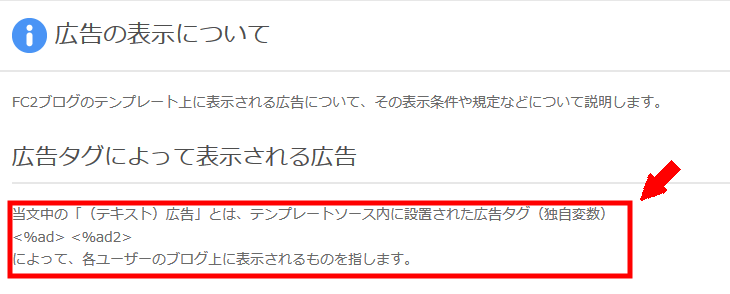
ただしテンプレートソース内から、広告タグを意図的に削除することは規約違反になりますので注意してください。
広告の設定をする際はFC2ブログの規約を確認してから行いましょう。
スマホにおすすめのクリック課金型アフィリエイト広告
スマホ用テンプレートの広告の配置
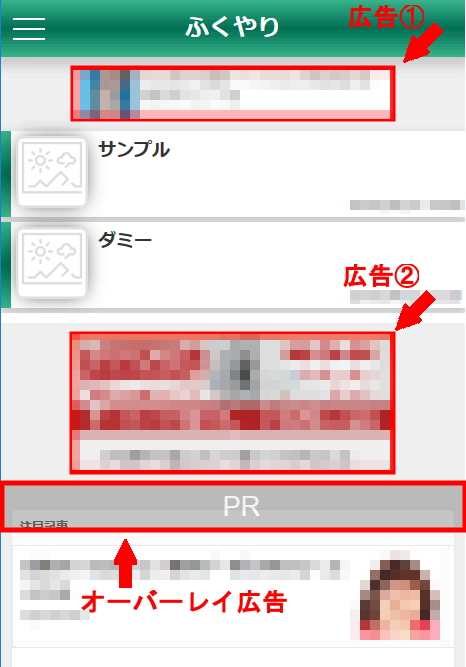
スマホ用テンプレートでは初期状態で次の3つの広告が表示されています。
- 広告①
- 広告②
- オーバーレイ広告(スクロールしても画面に付いてくる広告)


規約を見ると対象としているのは、オーバーレイ広告以外の 1.と2.なので、3.のオーバーレイ広告は消すことができます。
テンプレートを編集する
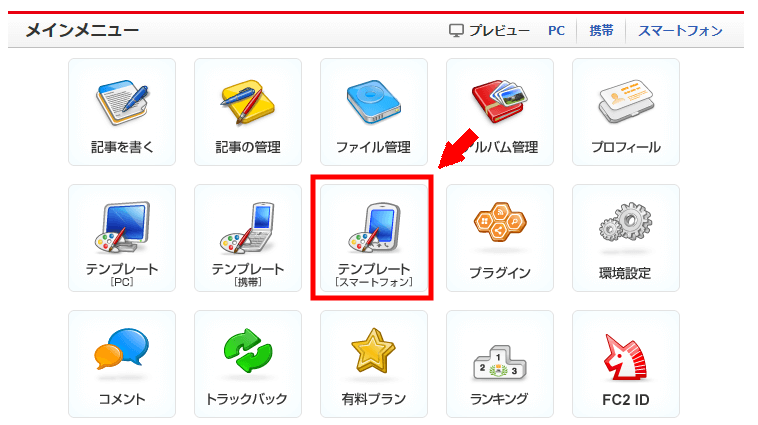
FC2ブログにログインしたら管理画面より「テンプレート [スマートフォン]」を押します。

テンプレートを複製
テンプレートを編集するときには、必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
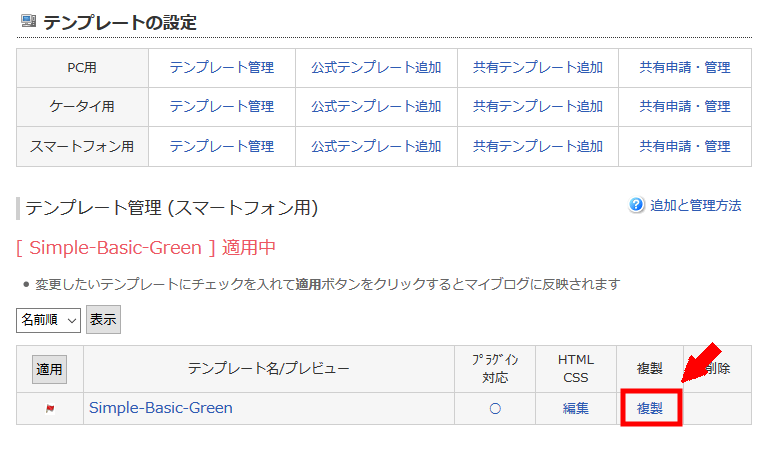
編集したいテンプレートの「複製」を押します。

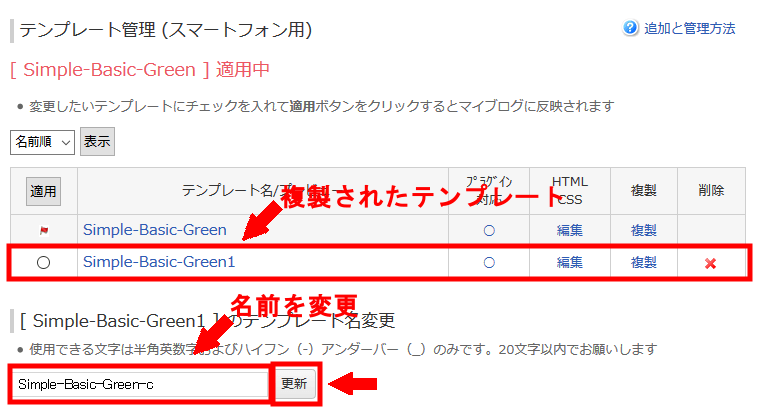
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

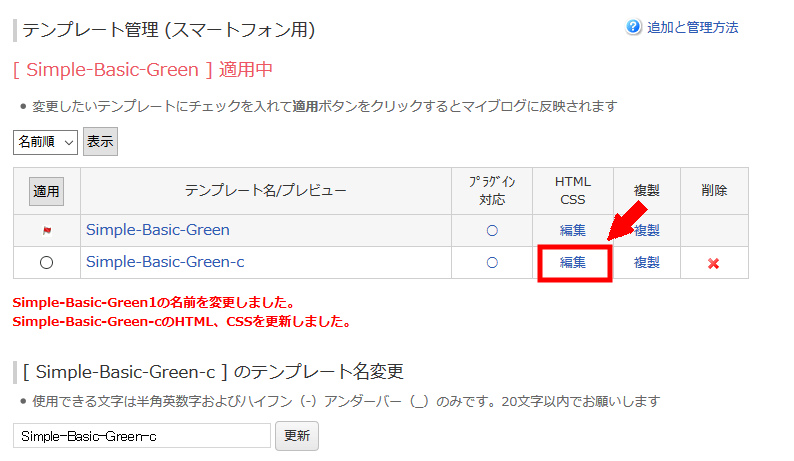
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
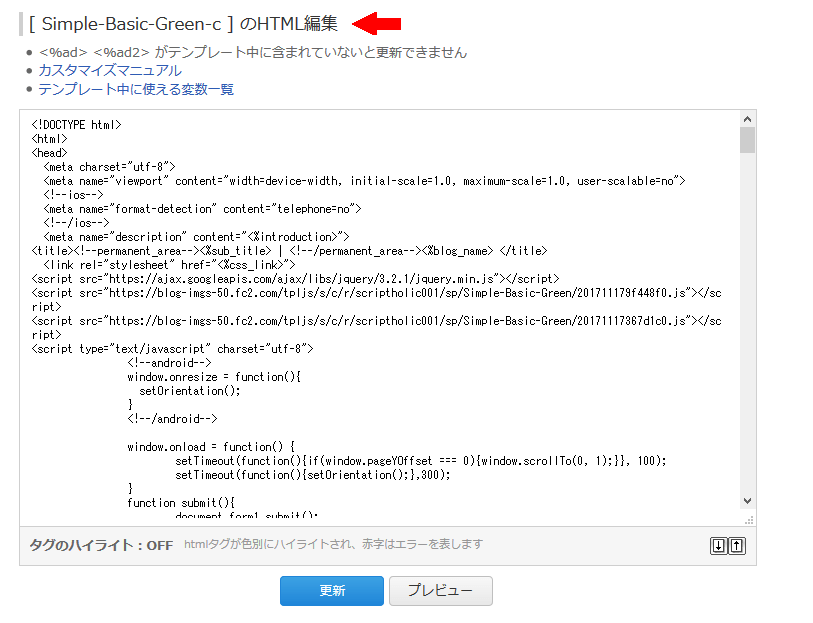
広告を変更するには「HTML」を編集して行きます。
テンプレート管理画面の下に「HTML編集」という箇所があります。

オーバーレイ広告を外す
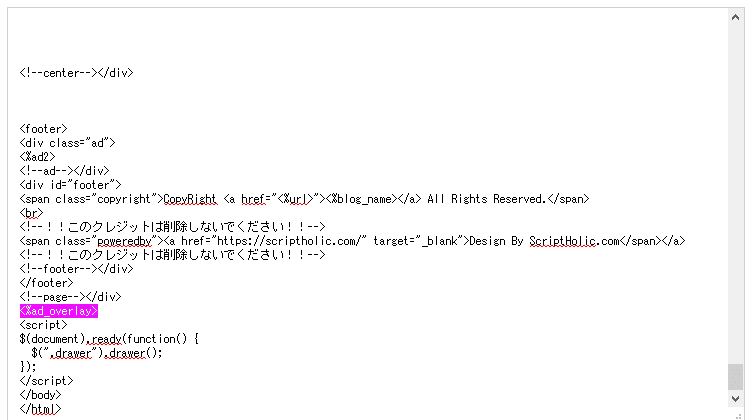
オーバーレイの広告タグ <%ad_overlay> を探します。
キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が左下に表示されます。
そこに <%ad_overlay> を打ち込んで探します。
<%ad_overlay> が見つかったら、丸ごと削除し、「更新」を押せばすぐに反映されます。

オーバーレイ以外の広告を移動する
オーバーレイ広告以外の2つの広告は規約上、削除はできません。
ただし、移動することはできます。
現在、タイトル直下に広告 <%ad> が1つ入っていて、もう1つの広告 <%ad2> がページの一番下のフッターのあたり入っています。
タイトル直下の広告も目立たないようにフッターのあたりに移動させてしまいましょう。
オーバーレイの時と同じようにまずはテンプレート上の <%ad> を探します。
<div>タグに囲まれているので、丸ごと切り取ります。
<div class="ad"> <%ad> <!--ad--></div>
次に、<%ad2> を探します。これも <div>タグに囲まれています。
<div class="ad"> <%ad2> <!--ad--></div>
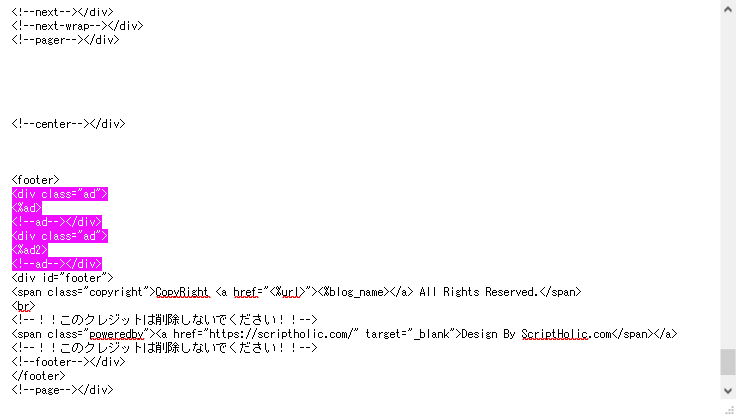
このすぐに上に先ほど切り取った <%ad> を貼り付け、「更新」を押せばすぐに反映されます。
<div class="ad"> <%ad> <!--ad--></div> <div class="ad"> <%ad2> <!--ad--></div>

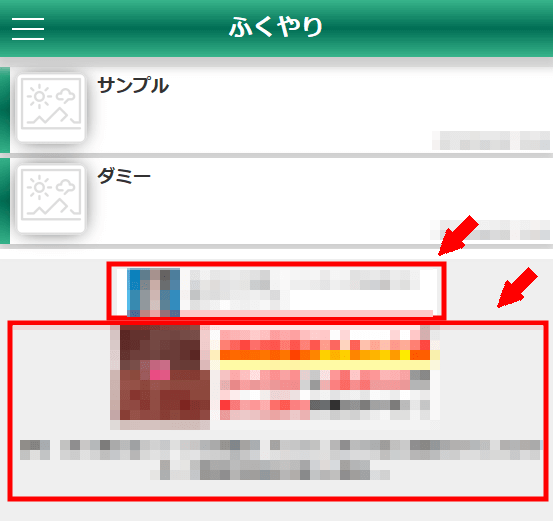
移動させても広告は表示されています。
バラバラだった広告を1ヶ所にまとめたので、スッキリしたように感じられますね。

まとめ
今回はスマホ用のテンプレートを使っていますが、最近ではレスポンシブ対応デザインのテンプレートもあります。
これならばPC用のテンプレートでスマホにも最適な表示になります。
広告表示のルールもスマホ用ではなく、PC用が適用されるので今回操作したような対応は不要です。
FC2ブログの広告に対する1つの手としてもありかもしれませんね。