
テンプレートを編集する
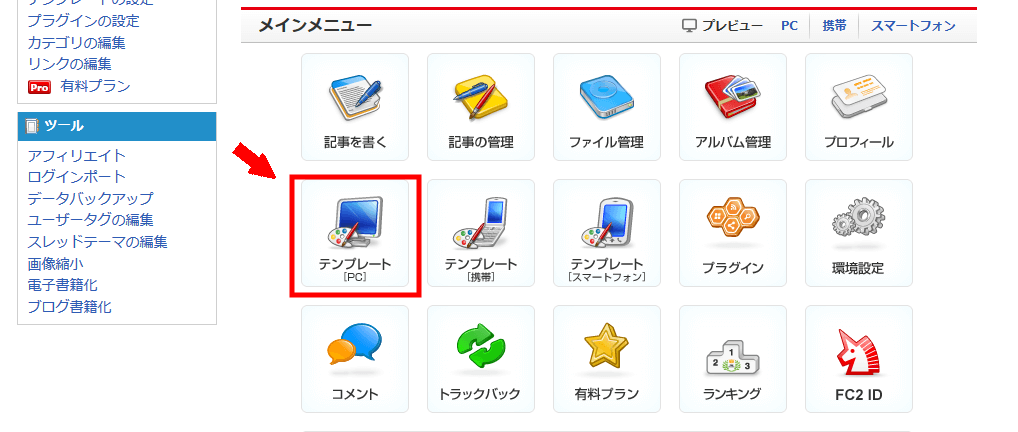
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
背景色を変更するにはテンプレートに手を加えます。
管理しているテンプレートを直接に編集してしまうと、
編集ミスがあった場合にデザインが崩れた原因がわからず、元に戻せなくなる可能性があります。
背景色変更に限らずテンプレートを編集するときには
必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
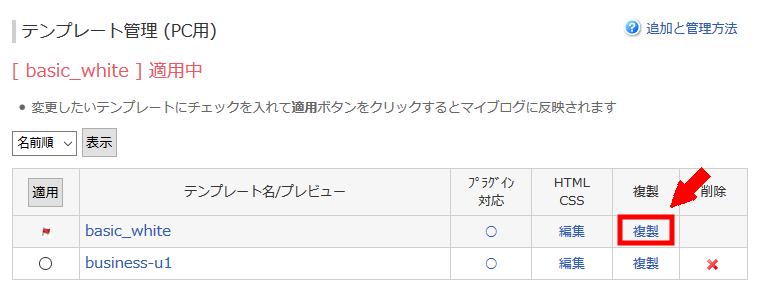
編集したいテンプレートの「複製」を押します。

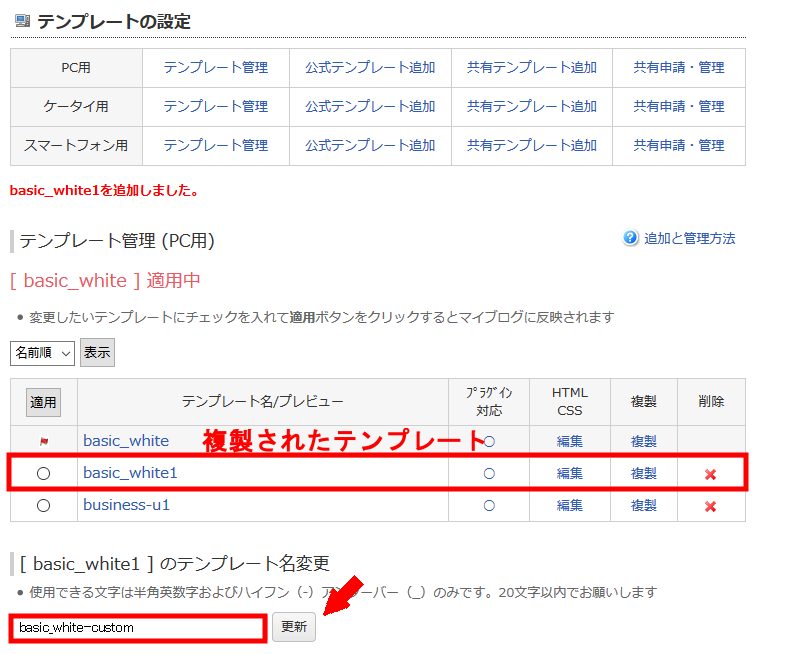
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

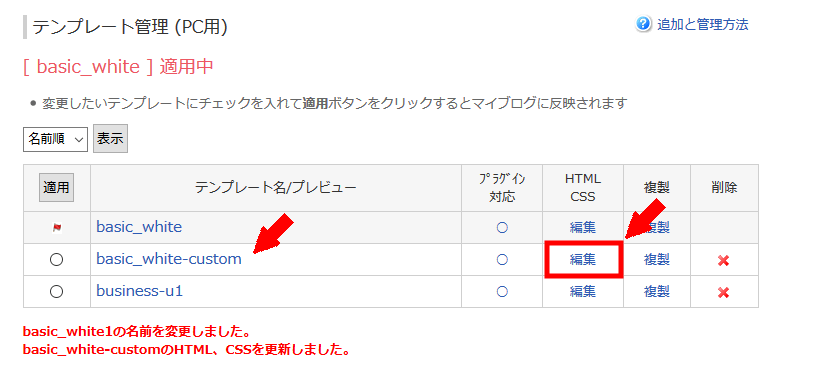
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
ブログ背景を変更するには「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
では、編集していきましょう。
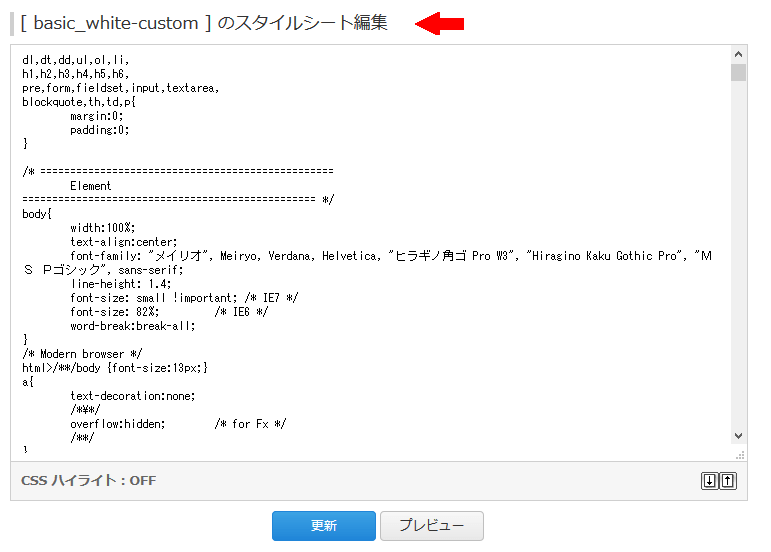
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

編集する箇所は、backgroundプロパティと呼ばれる部分です。
スタイルシート内を「background」で検索すると、いくつかヒットすると思います。
テンプレートによって書き方は違いますが、背景色はだいたい「body { ... }」か「container {...}」となっている場合が多いです。
このテンプレートだと #container にありました。
#container {
background-color: #FFFFFF; /* 全体の背景色 */
}
もし見つからない場合は、とりあえず「body { ... } 」の箇所に変更コードを書き込んでみて、背景色が変わるか確認してみてください。
これで背景色が変われば、それを使えば良いです。
背景色を変更する
色を変更するために、次のプロパティに値を設定します。
background-color: カラーコード;
今回はskyblue(#87ceeb)に変更してみます。
カラーコードは、Google検索などで「カラーコード」と検索すると一覧表を見つけることができます。
「#」で始まる3桁または6桁が色を表すコードになります。
#container {
background-color: #87ceeb; /* 全体の背景色 */
}
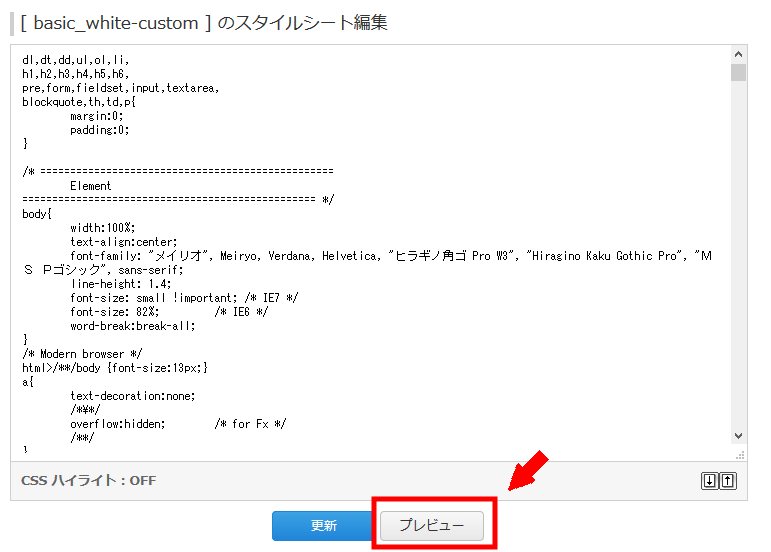
スタイルシートを変更したら「プレビュー」を押します。

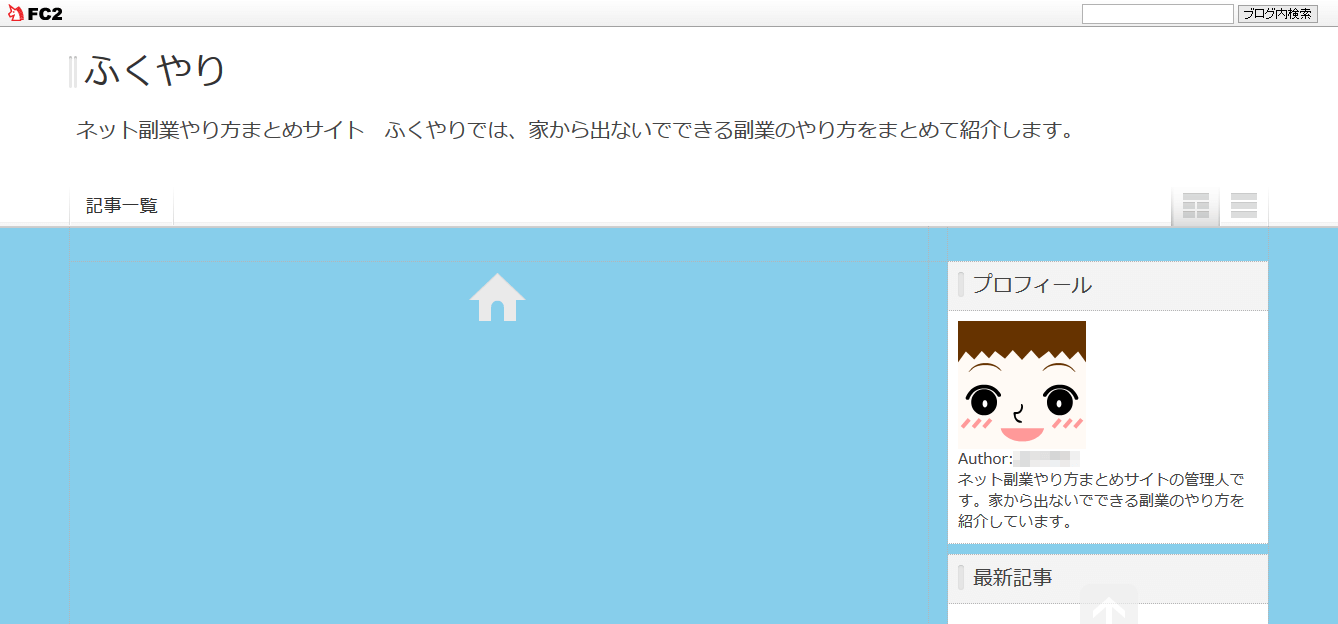
背景色がskyblue(#87ceeb)に変更されました。

ただ、上部の部分の色が変わっていません。
このテンプレートでは、メイン背景とヘッダー背景が分けて作られているので、ヘッダー部分を別に定義する必要がありました。
#header {
background: #87ceeb url(https://blog-imgs-43.fc2.com/t/e/m/templates/header_background.png) repeat-x bottom left; /* ヘッダー背景 */
border-bottom: 1px solid #cfcfcf;
-webkit-box-shadow: 0px 1px 1px 0px #CCC;
-moz-box-shadow: 0px 1px 1px 0px #CCC;
box-shadow: 0px 1px 1px 0px #CCC;
}
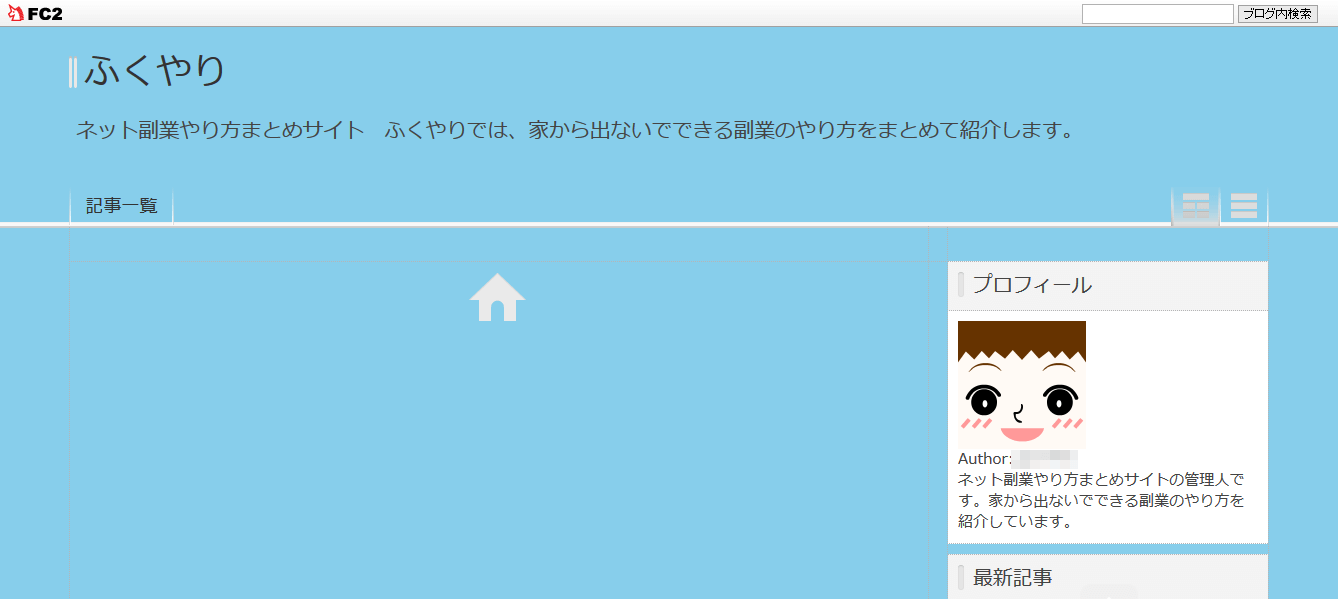
このようにskyblue(#87ceeb)に書き換えるとヘッダー背景も変更できました。
ここでは、background-colorプロパティではなく、backgroundプロパティを変更しています。
興味があったら違いを調べてみてください。

背景画像を設定する
今度は背景色ではなく、背景画像を設定してみましょう。
くれぐれも著作権で保護されている画像は使わない様にして下さい。
今回は「無料写真素材 写真AC」から画像を使わせてもらいました。
↓
https://www.photo-ac.com/
まずは背景に使う画像をアップロードしておきます。
左側にある「ファイルアップロード」を押します。

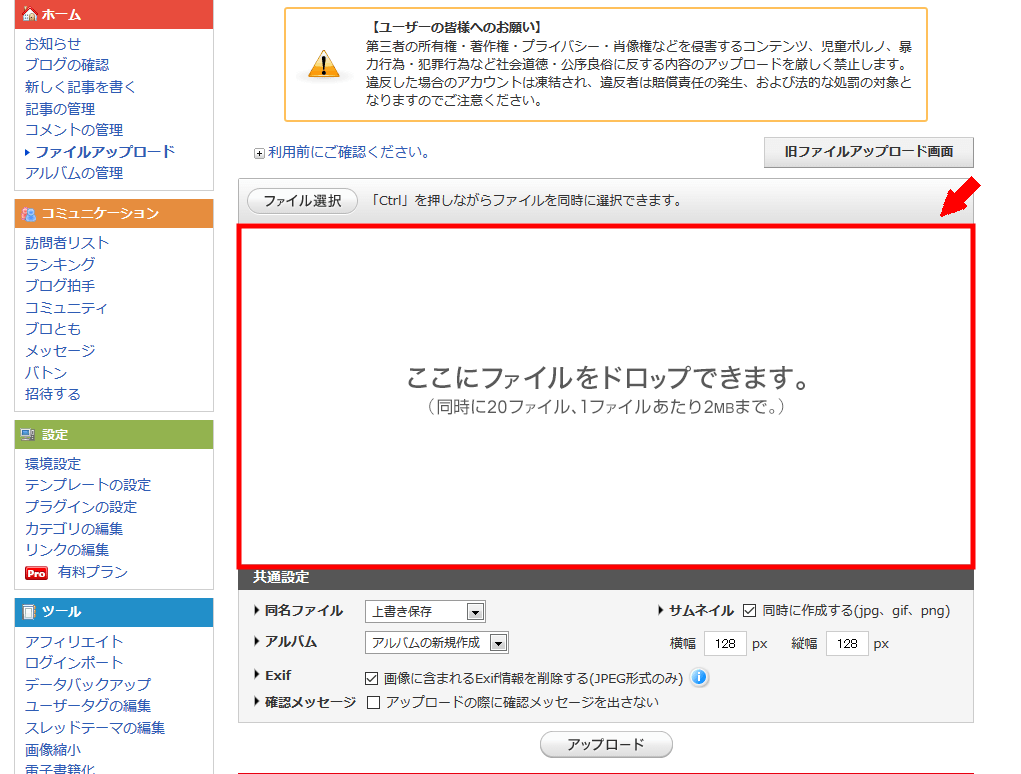
背景画像に使うファイルをドロップしてください。
背景画像を使うときの注意点として、「無料プラン」ではアップロードサイズは1ファイル2MBまでです。
容量が大きな画像を背景に使うと、ページの表示が遅くなる可能性があるので、大きな画像は避けてください。

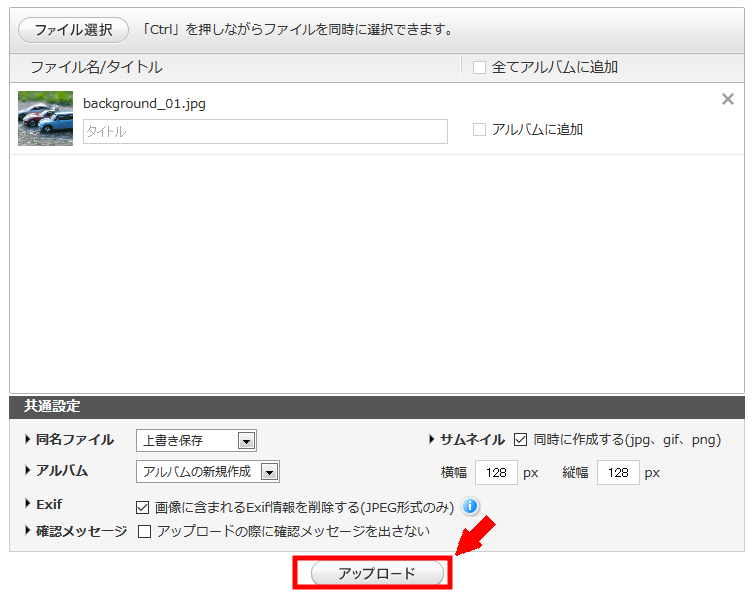
ファイルをドロップしたら、「アップロード」を押します。

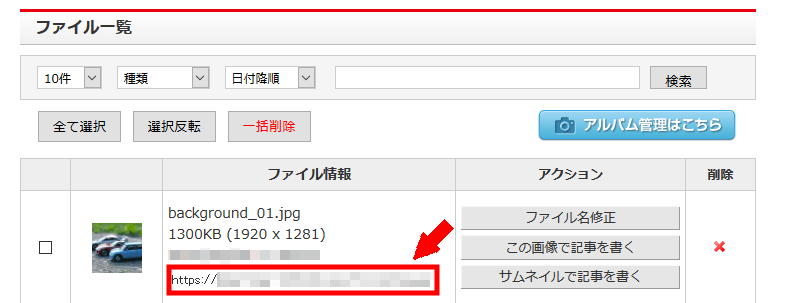
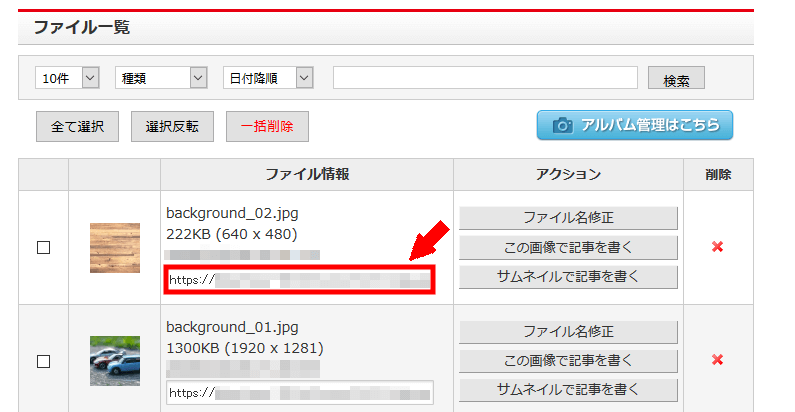
ファイル一覧にアップロードした画像が追加されました。
アップロード画像のURLを使うので、コピーしてメモ帳などにメモしておきます。

背景画像を設定する場合は次の1行を追加します。
background-image: url(背景画像URL);
背景色を変更した箇所を変更して、背景画像を表示させてみましょう。
先ほどコピーした背景画像URLを貼り付けます。
#container {
background-image: url(https://...../background_01.jpg);
}
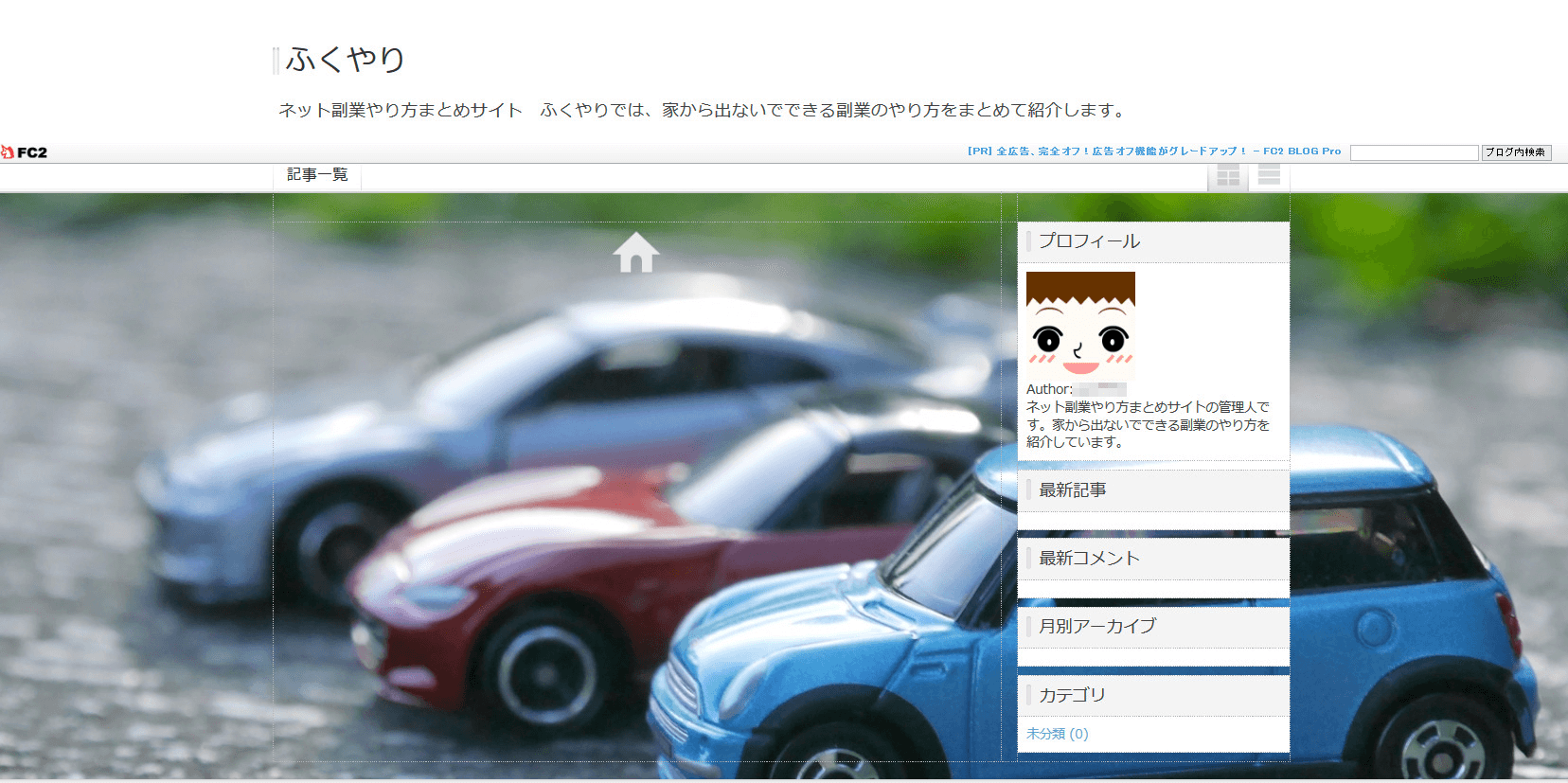
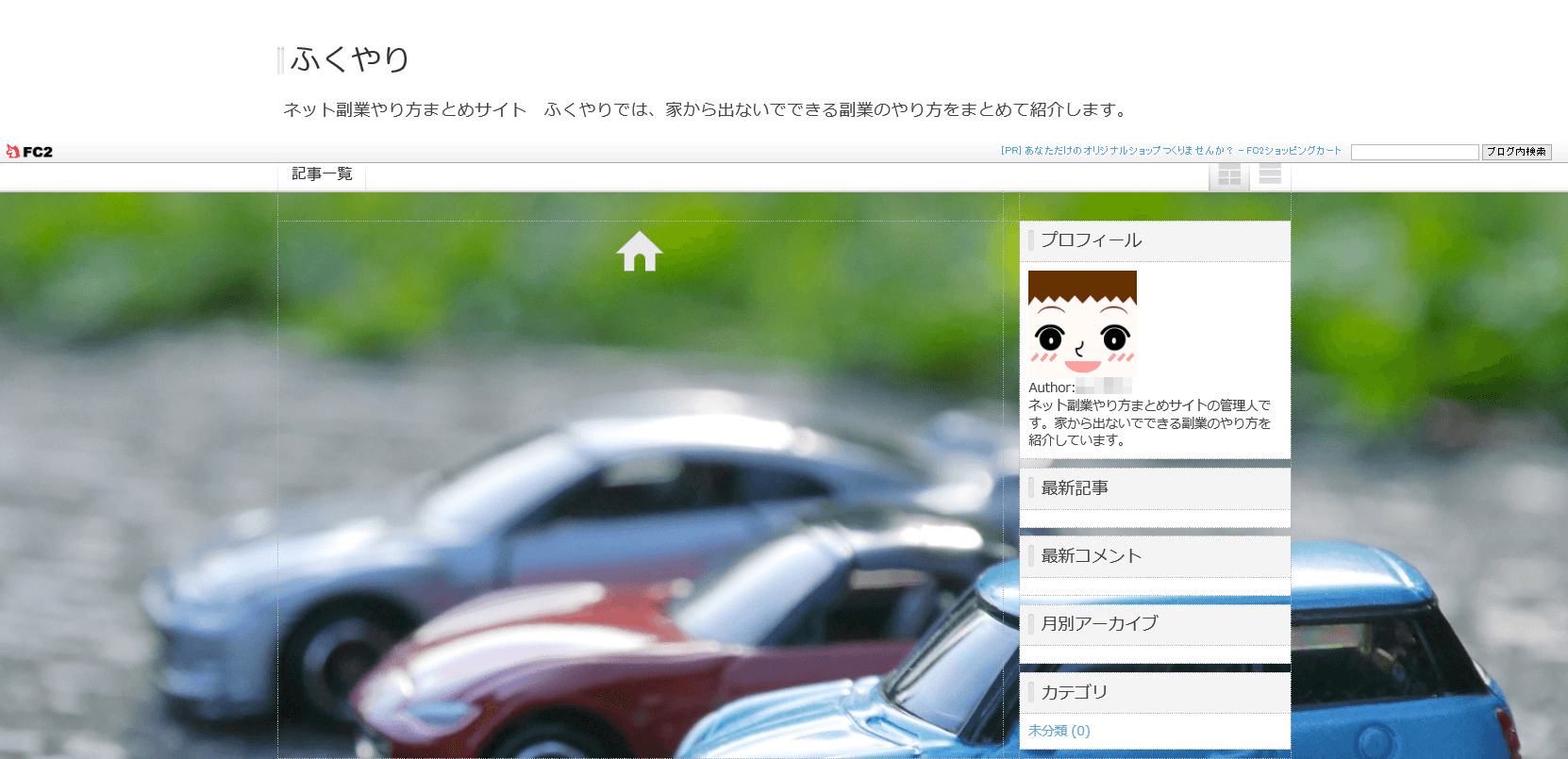
プレビューしてみましょう。

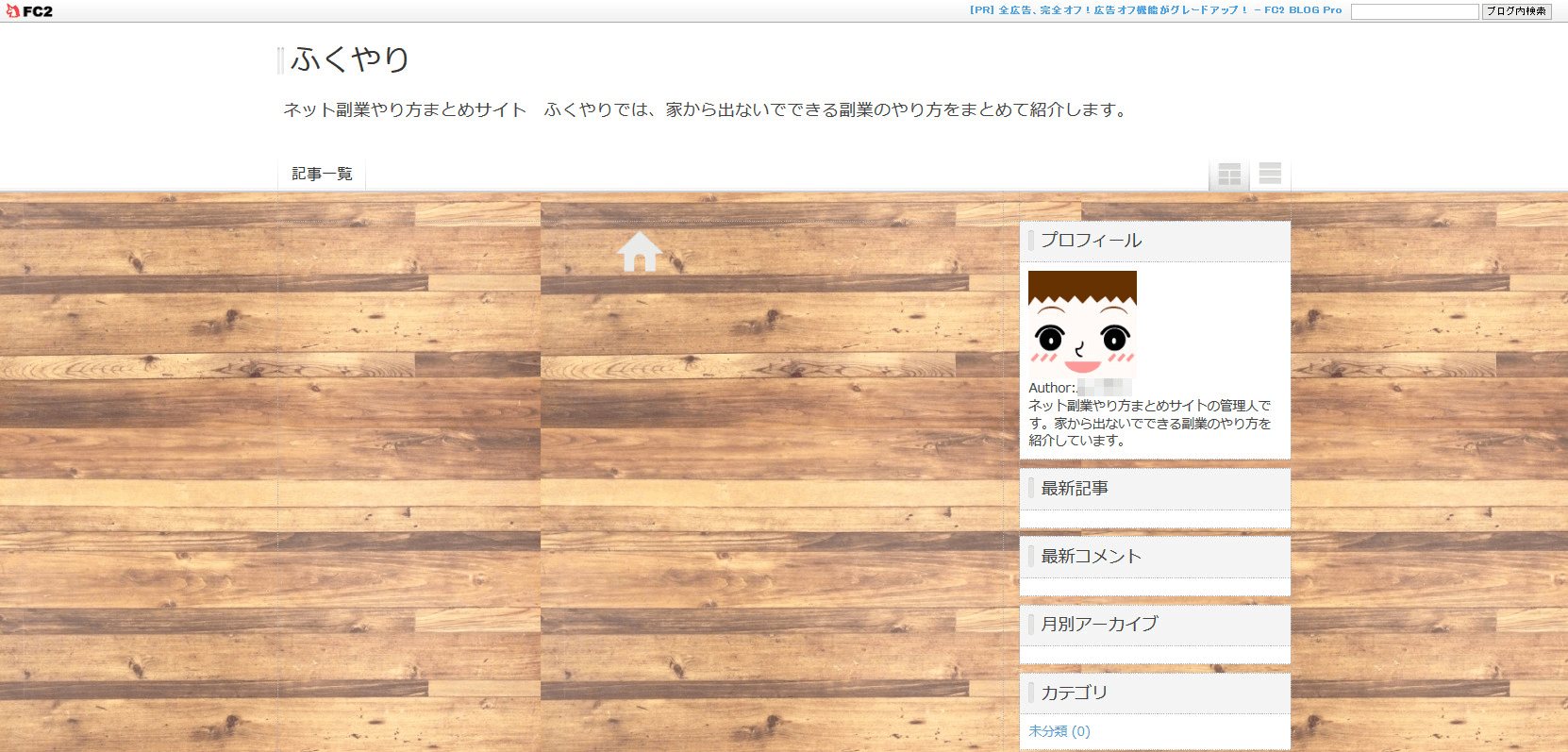
背景に画像が設定されました。
画像の配置
背景一面に表示されましたが、小さい画像だったらどうでしょうか。
テクスチャ画像を使ってみましょう。
同じように画像をアップロードして、URLをコピーしておきます。

同じように画像を背景画に使います。
#container {
background-image: url(https://...../background_02.jpg);
}
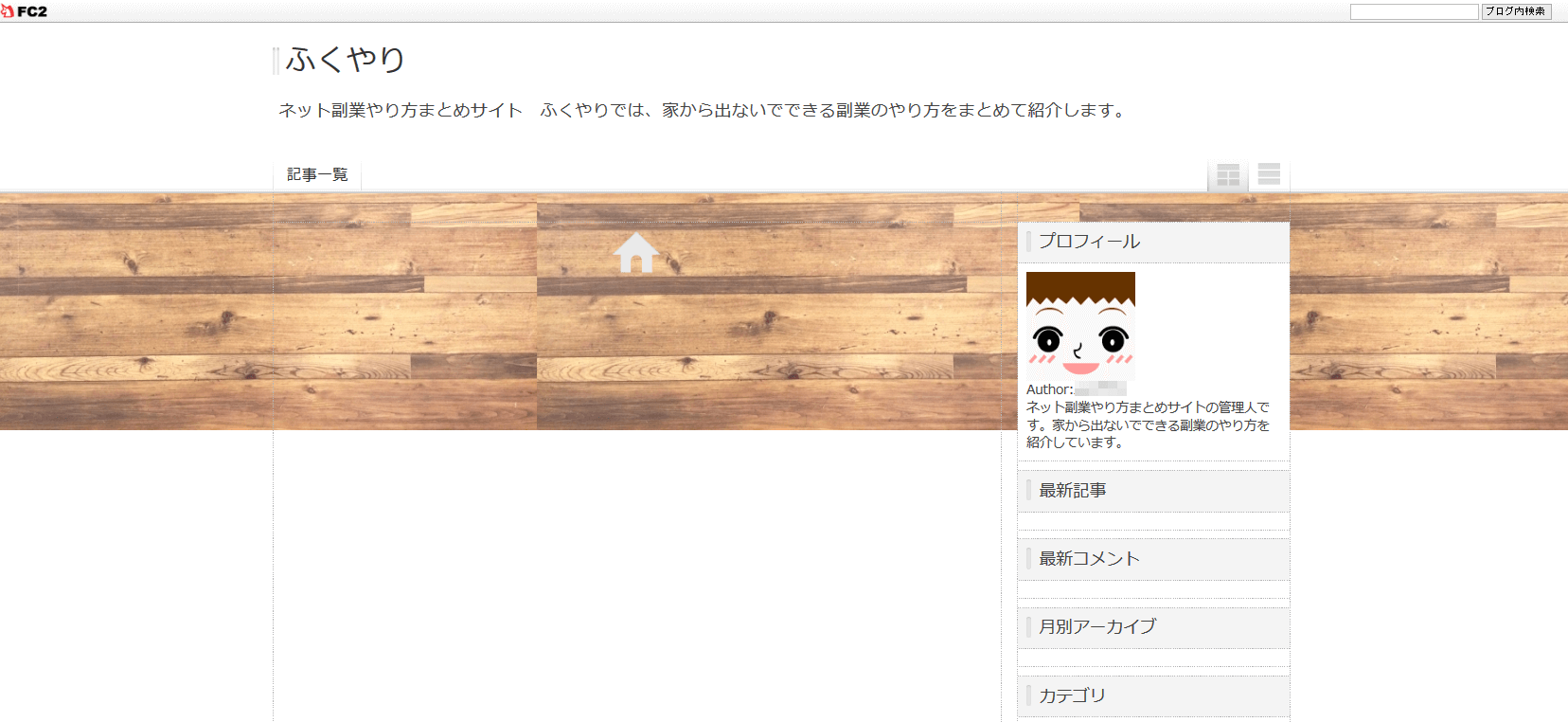
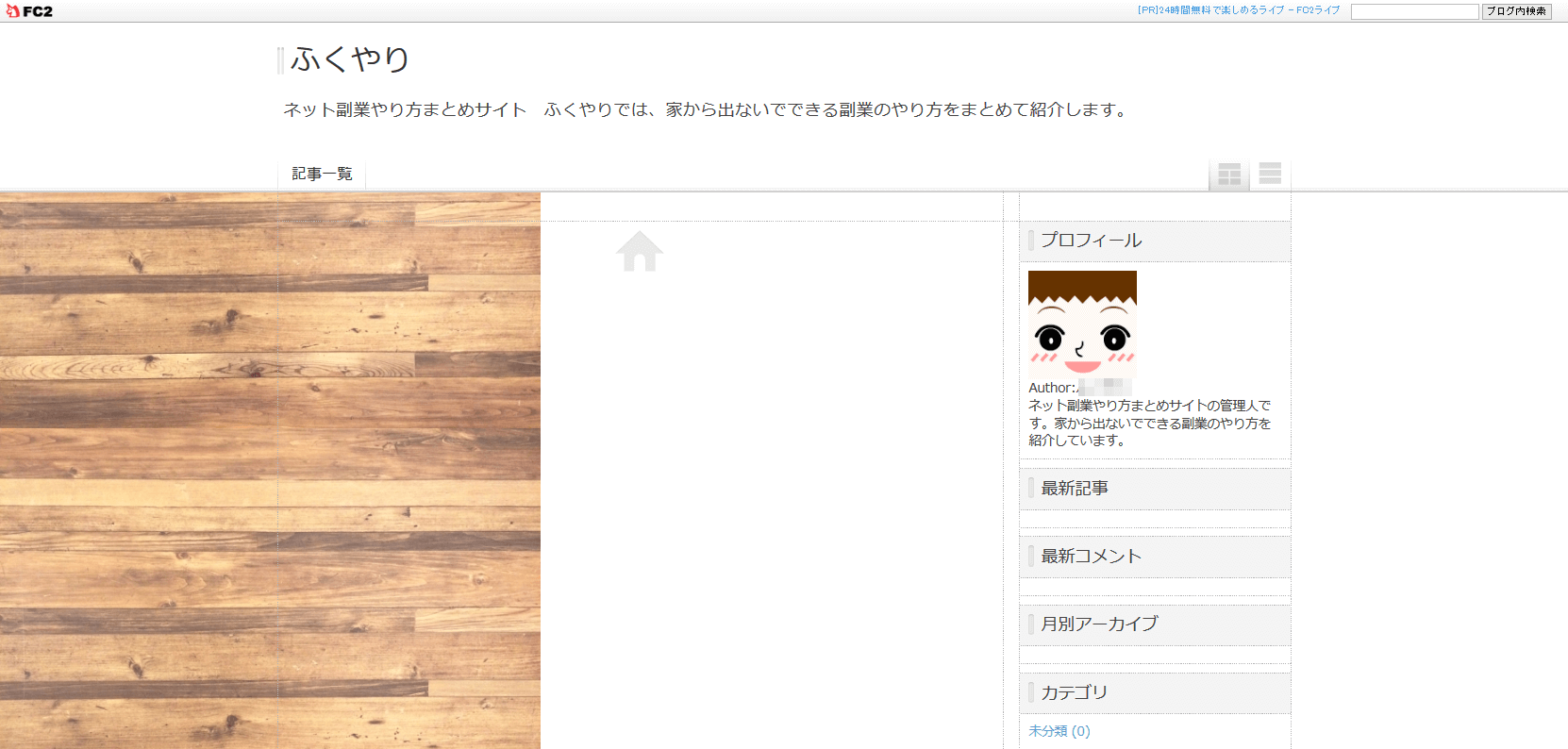
プレビューしてみましょう。

背景が一面に表示されているように思えますが、元々の画像はこれです。

これが繰り返して貼り付けられ、一面に表示されています。
何も指定をしなければ、このようにブラウザの左上から右下に向かって繰り返し表示されます。
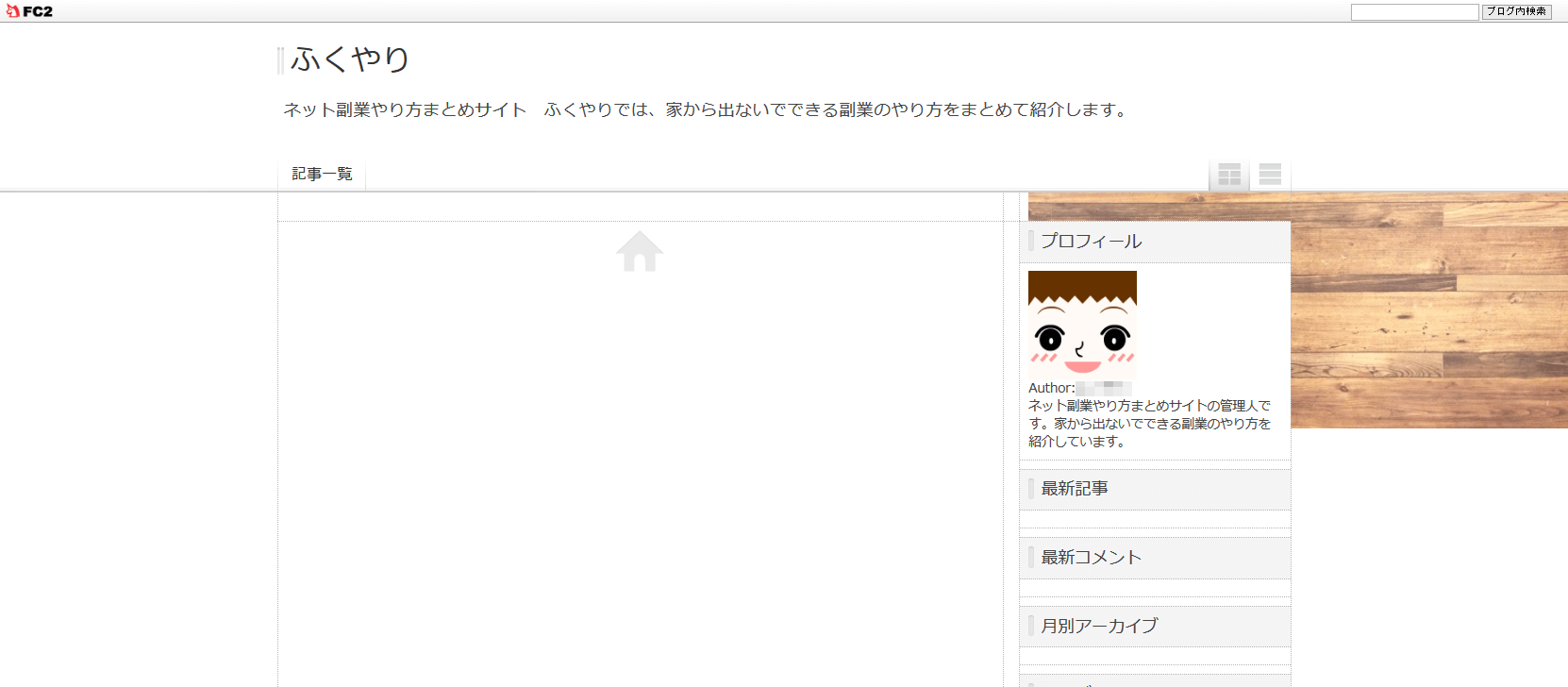
では、1つだけ表示してみます。
#container {
background-image: url(https://...../background_02.jpg);
background-repeat: no-repeat;
}
画面左上に一つだけ画像が表示されました。

background-repeat を使い、背景の並べ方を指定します。
他にも、横方向にだけ並べたければ次のように指定します。
background-repeat: repeat-x;

縦方向に並べたければ、次のように指定します。
background-repeat: repeat-y;

何も指定しなければ繰り返し表示の起点は左上です。
background-positionプロパティを使えば、画像位置を指定することでき、起点を変更することもできます。
#container {
background-image: url(https://.....//background_02.jpg);
background-repeat: no-repeat;
background-position:top right;
}
右上に配置することができました。

background-positionプロパティの値の詳しい内容については、Google検索などで「css background-position」で検索してみてください。
最後に、背景画像の固定をしてみましょう。
初期値では背景画像の配置についてはブログをスクロールさせると背景も一緒に移動します。
background-attachmentプロパティを使うことで、背景スクロールを固定表示にさせることができます。
background-attachment: fixed;

まとめ
静止画だとわかりにくいですが、画面をスクロールさせても背景画像は固定されます。
スクロールしたときのイメージが変わりますので、背景画像を重視するデザインの場合などに使ってみると良いでしょう。
テンプレートによって編集箇所が異なりますが、変更点となるスタイルシートのプロパティと値については同じです。
慣れるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。