
今回は、FC2ブログの記事内にSmart-Cのバナー広告を横並びに貼る方法について紹介します。
FC2ブログ登録とSmaart-Cへの登録
事前に、FC2ブログ登録とSmaart-Cへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
Smaart-Cは、スマートフォン関係の広告を扱ったASPになっていて、スマートフォンでの利用を主にしたブログやサイトで人気のASPとなっております。
Smaart-Cは、仮登録完了後「審査」があります。
「審査」が通り承認されると利用できますが、数日かかることもあります。
Smaart-Cに登録されていない方は、下記を参考に登録してください。
↓
Smaart-Cに無料会員登録する方法
FC2ブログの準備
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
左サイドバー上部の「ログイン」を押します。

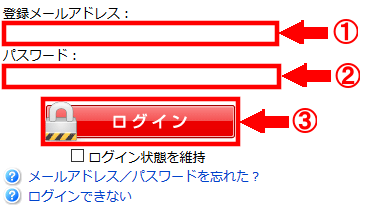
① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
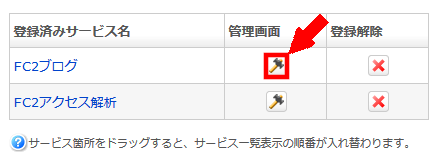
FC2ブログの「管理画面」を押し、管理画面に移行します。

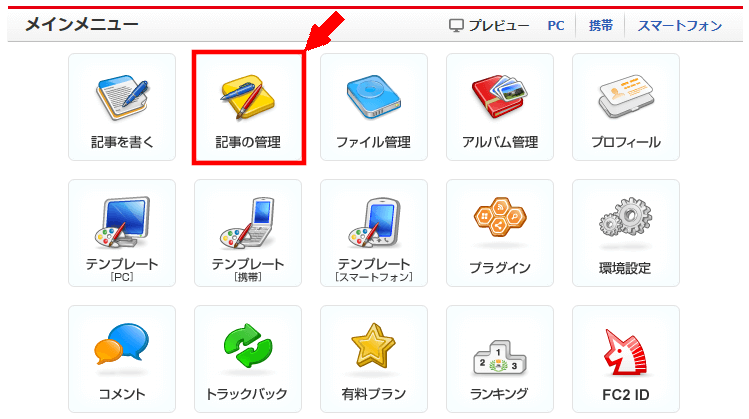
メインメニューの「記事の管理」を押します。

記事の管理の中から、広告を貼りたい記事の「編集」を押します。
今回は在宅ワークで副業という記事に広告を貼ります。

広告を貼る位置の確認
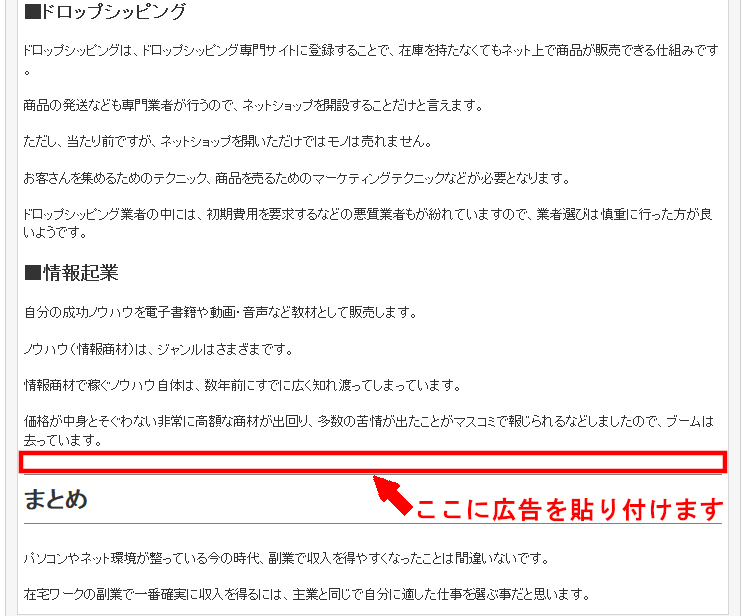
広告は、本文の編集にコピーした広告の素材を貼り付けます。
貼りつける位置を、リアルタイムブレビューを見ながら確認します。

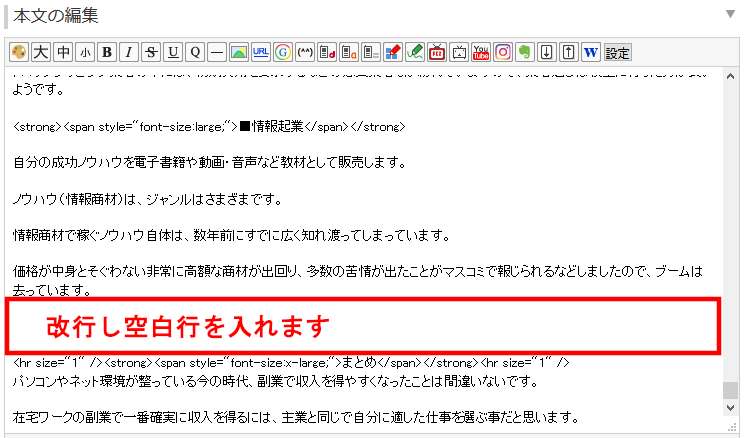
本文の編集で、貼り付ける位置を改行し、空白行をいれます。

空白にしたところに、以下通りにコードを入力します。
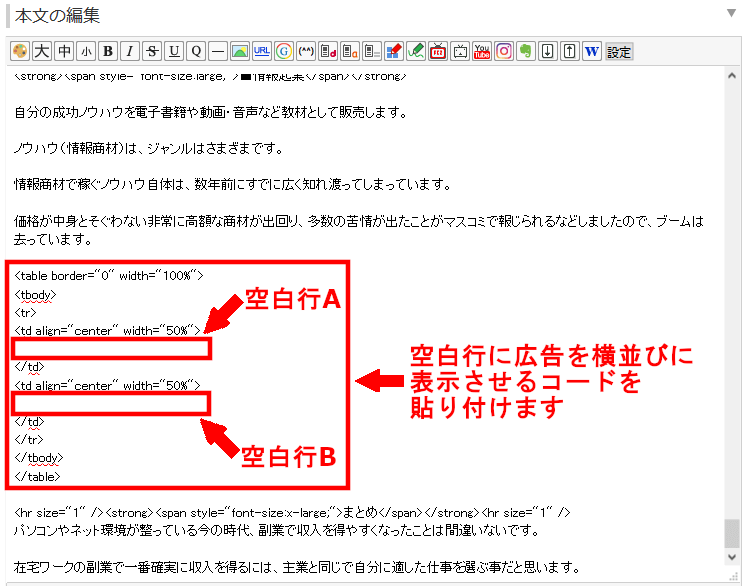
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="50%"> </td> <td align="center" width="50%"> </td> </tr> </tbody> </table>
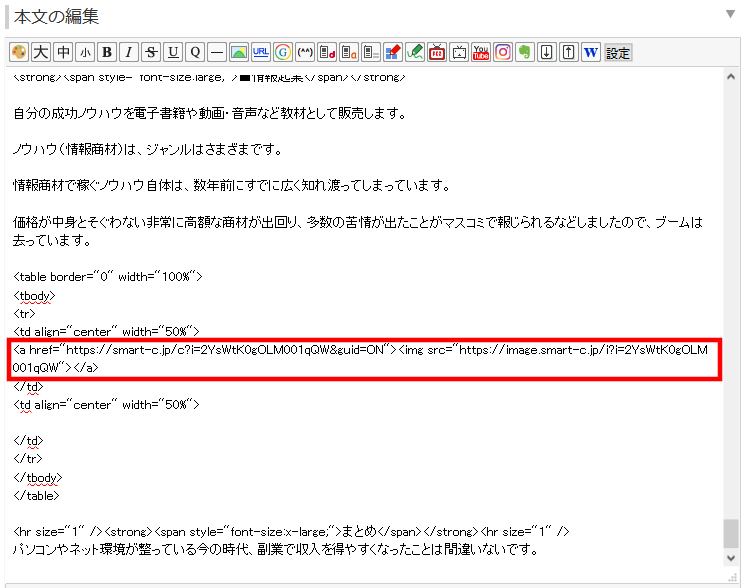
実際にFC2ブログの、本文の編集に、コードを貼り付けた状態です。
空白行Aのところに広告A、空白行Bのところに広告Bを貼り付けます。

広告の準備
Smaart-Cへのログイン
Smaart-Cのサイトを開きます。
↓
https://smart-c.jp/
右上部の「LOGIN」を押します。

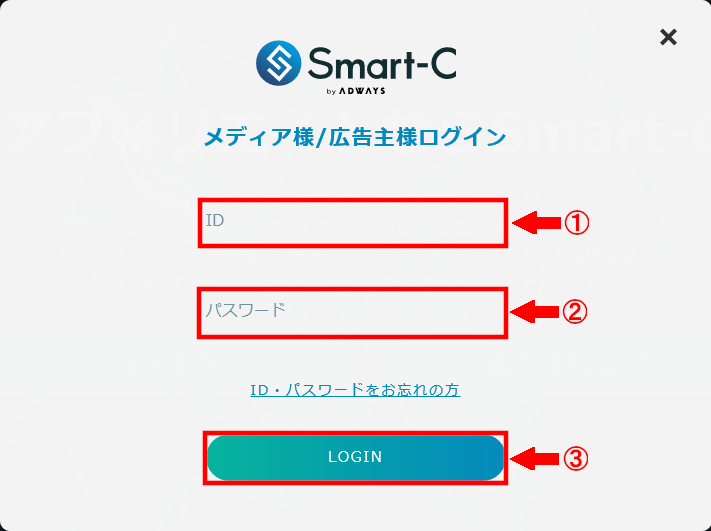
「ID」、「パスワード」を入力してログインします。
① 「ID」を入力します。
② 「パスワード」を入力します。
③ 「LOGIN」を押します。

広告のコード取得
現在ご登録されているメディア一覧の「広告一覧へ」を押します。

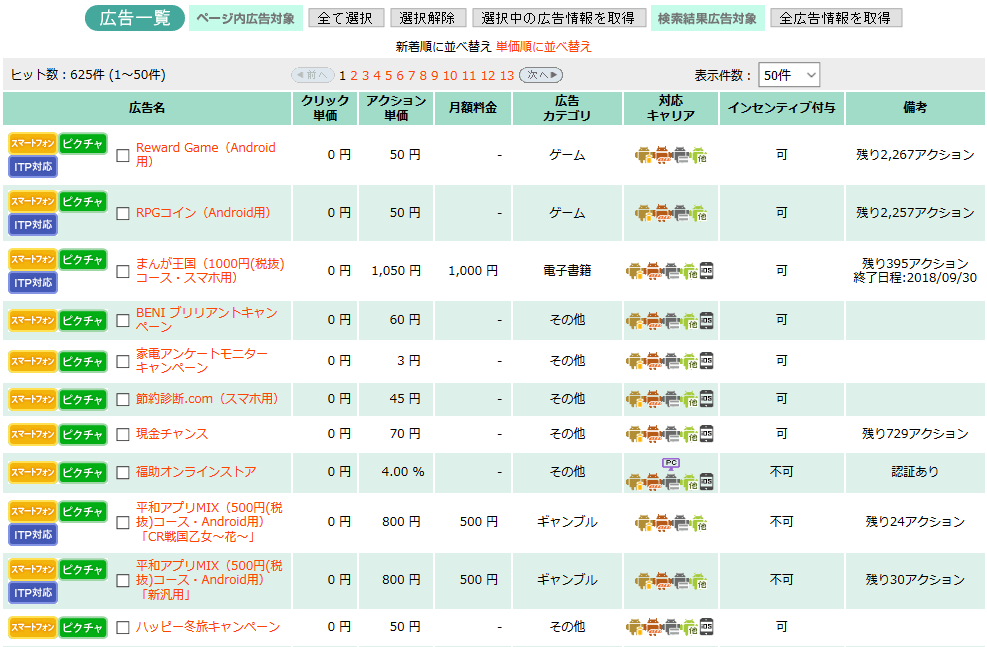
広告一覧で表示されますので、気になる広告を探します。

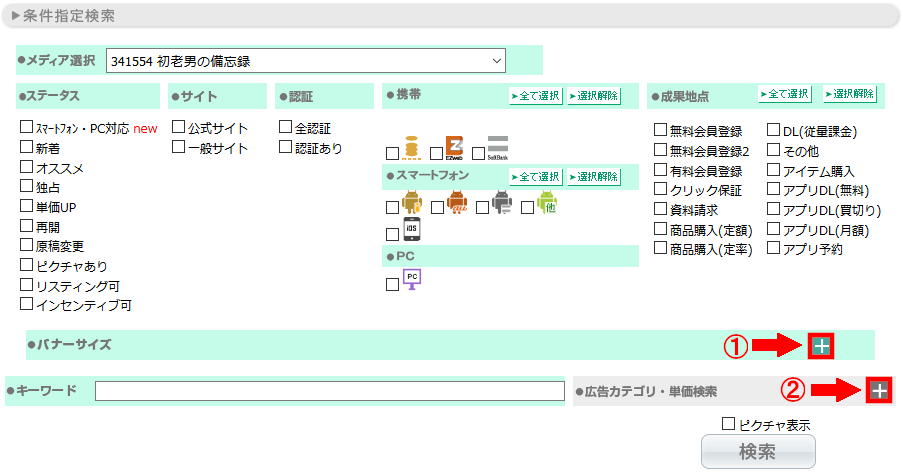
条件やキャリア、成果地点ごとなど検索が可能です。
①バナーサイズの「+」を押すと、バナーサイズを指定して検索することができます。
②広告カテゴリ・単価検索の「+」を押すと、カテゴリや報酬単価で検索も可能です。

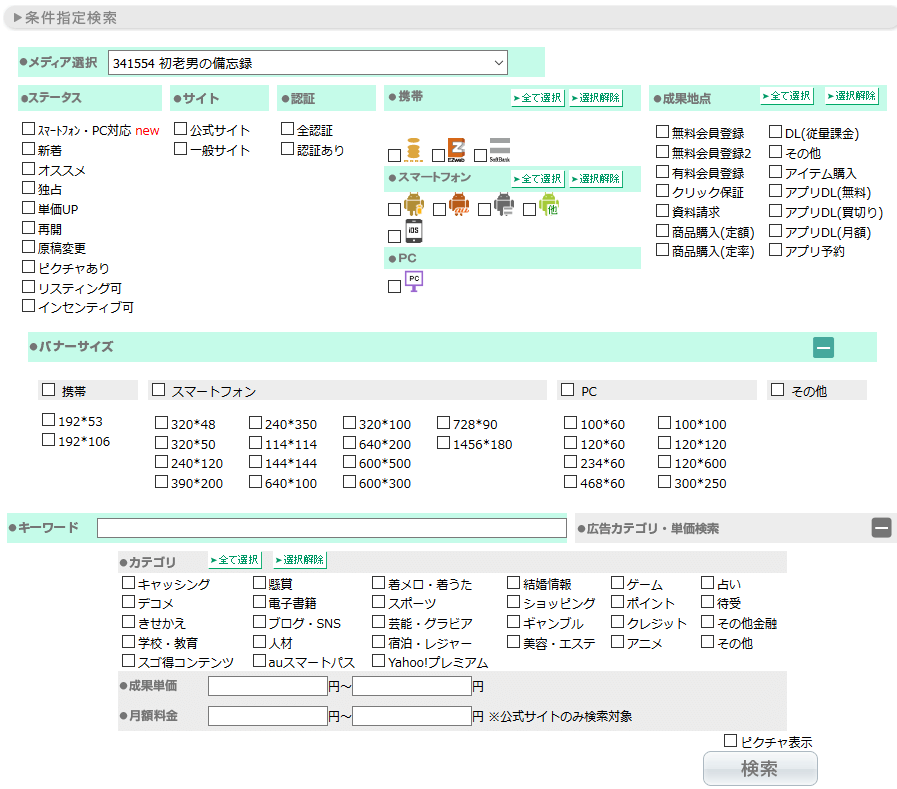
バナーサイズと、広告カテゴリ・単価検索の詳細を表示した状態です。

掲載する広告が決まったら、「広告名」を押します。
今回は、超ホーダイ(お試し無料次月500円(税込)コース)の広告を掲載します。

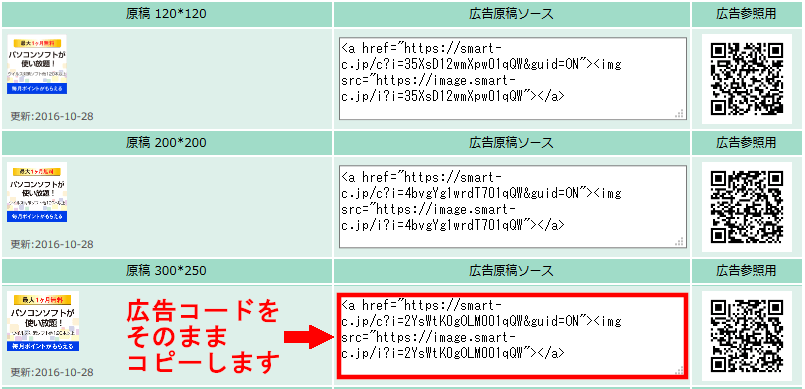
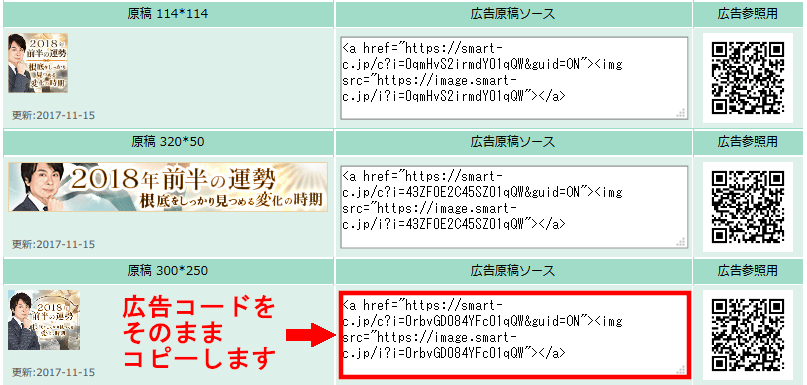
今回はバナー広告の300×250サイズを選択します。
広告原稿ソース内の、広告IDが含まれた広告コードをそのままコピーします。
広告IDとは、誰のブログから何の商品が売れたのかを、ASPが認識するためのものです。
この広告IDは1人1人違います。
広告コードとは、広告掲載用のURLそのものです。

FC2ブログへの広告貼り付け
広告Aの貼り付け
FC2ブログに移動します。
広告コードの貼り付け
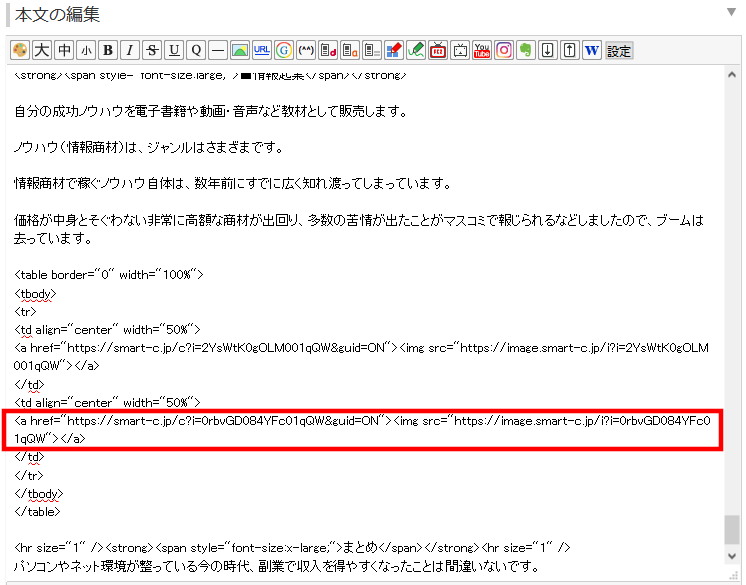
入力したコードの空白行Aに、素材をコピーした広告Aを貼り付けます。

広告Bの貼り付け
Smart-Cのサイトに移動します。
ブラウザの戻るで前のページに戻ります。
検索画面に戻りますので、掲載したい広告Bを探します。
掲載する広告が決まったら、「広告名」を押します。
今回は、鏡リュウジ占星術(300円(税抜)コース・スマホ用)の広告を掲載します。

広告Aと同じバナー広告の300×250サイズを選択します。
広告タグ内の、広告コードをそのままコピーします。

FC2ブログのサイトに移動します。
入力したコードの空白行Bに、素材をコピーした広告を貼り付けます。

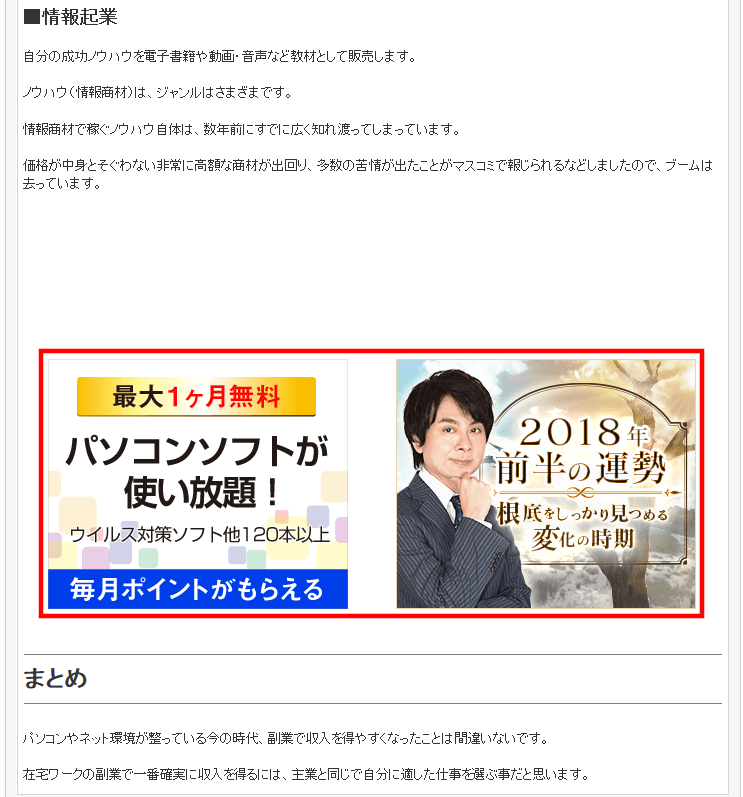
リアルタイムブレビューを見て確認します。

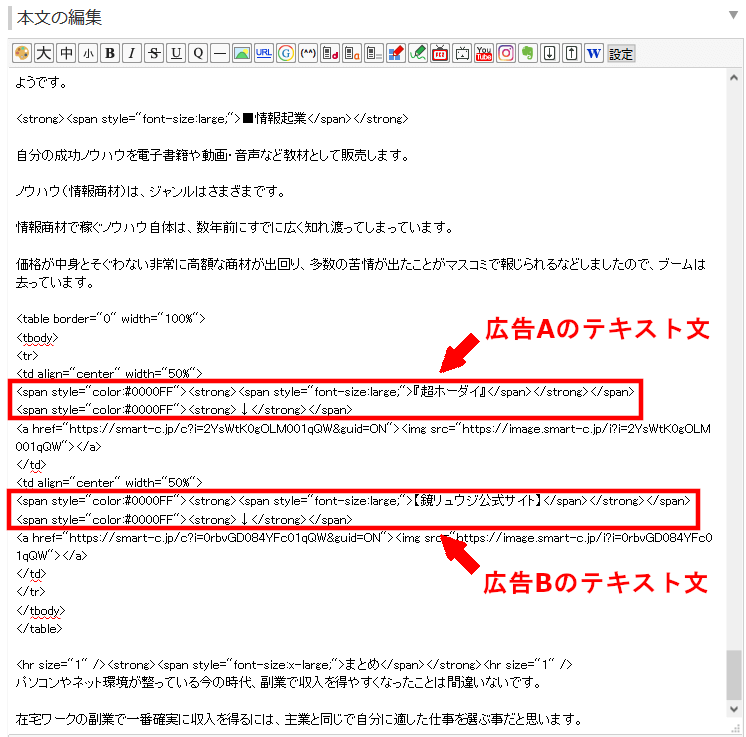
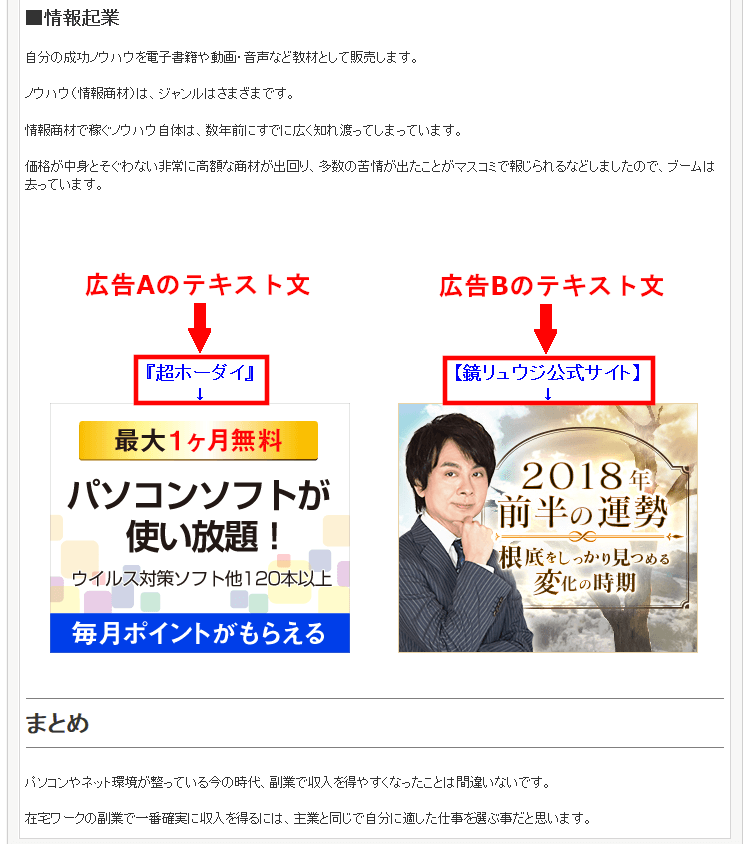
目立つように、貼り付けた広告素材の上の行に、テキストを加えて、文字の大きさなど変えてみました。

リアルタイムブレビューを見て確認します。

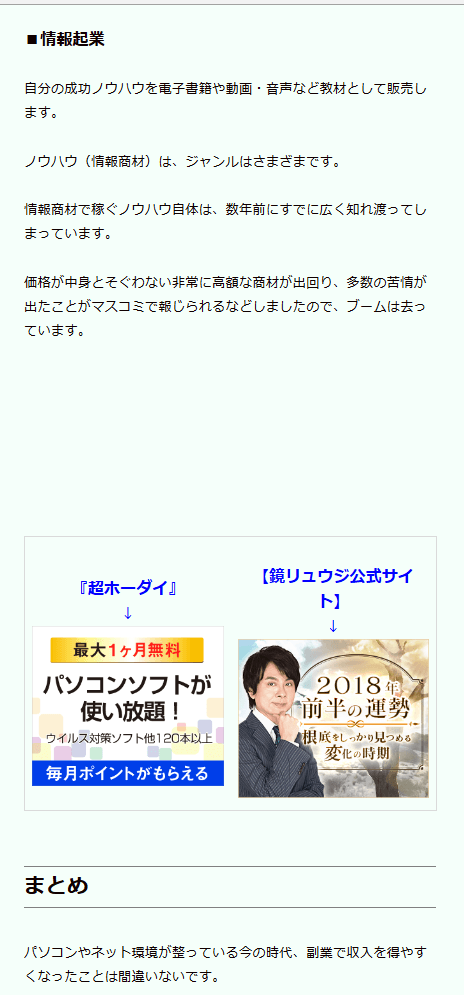
リアルタイムブレビューの下の方にある、「プレビュー」を押して確認します。

問題なければ、リアルタイムブレビューの下の方にある、「記事を保存」を押します。

FC2ブログの記事内にバナー広告が横並びに表示されました。

参考
次のようなコードにすると、3つの広告を横並びに表示させることができます。
2つの広告を横並びに表示させた時は、td align="center" width="50%"でしたが、3つの場合、width="33%となっています。
33%×3=99%、つまり合計が100%以下になるよう設定する必要があります。
<table border="0" width="100%"> <tbody> <tr> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> <td align="center" width="33%"> </td> </tr> </tbody> </table>