
今回は、FC2ブログのサイドバーにもしもアフィリエイトのバナー広告を貼る方法について紹介します。
FC2ブログ登録ともしもアフィリエイトへの登録
事前に、FC2ブログ登録ともしもアフィリエイトへの登録は済ませておいてください。
FC2ブログに登録されていない方は、下記を参考に登録してください。
↓
FC2ブログの無料会員登録の仕方
もしもアフィリエイトは、W報酬制度というのがあり、広告主からの報酬に加えて、もしもアフィリエイトからも10%ボーナスが付くお得な制度があります。
もしもアフィリエイトは、無料会員登録後「審査」があります。
「審査」が通り承認されると、利用できますが数日かかることもあります。
もしもアフィリエイトに登録されていない方は、下記を参考に登録してください。
↓
もしもアフィリエイトに無料会員登録する方法
FC2ブログのサイドバーに広告を貼るプラグイン機能
FC2ブログのサイドバーに広告を貼るために、プラグインという機能を使用します。
プラグイン機能は、便利機能やツールを追加する拡張機能の一つです。
ブログにリスト項目や諸機能、パーツなどを追加や削除、順序の移動などができ、公式テンプレートのほとんどはプラグインに対応しています。
プラグインカテゴリ
プラグインカテゴリは、1~3に区分されていますが、使用しているテンプレートによって、1~3の割り振りは異なります。
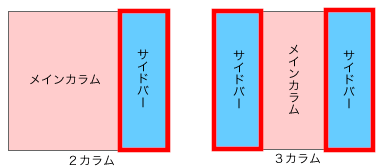
2カラムのテンプレートの場合は、サイドバーは1つ、3カラムのテンプレートの場合は、サイドバーは左右2つになります。

上図のような構成のテンプレートを使用している場合、2カラムの場合は、右サイドバーにプラグインカテゴリ1が表示されます。
3カラムの場合は、左サイドバーにプラグインカテゴリ1が表示され、右サイドバーにプラグインカテゴリ2が表示されます。
サイドバーのプラグイン
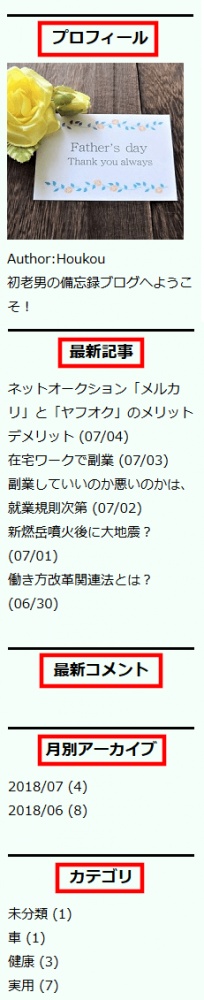
3カラムの場合、デフォルト設定では下記のように、左サイドバーにプロフィール、最新記事、最新コメント、月別アーカイブ、カテゴリが表示されています。

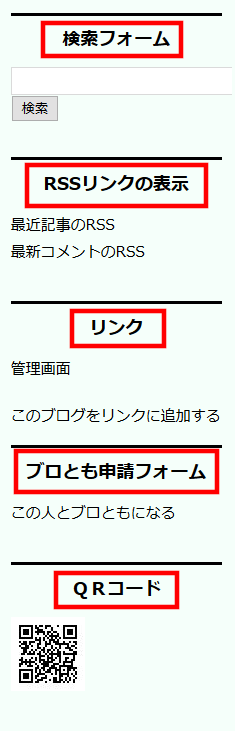
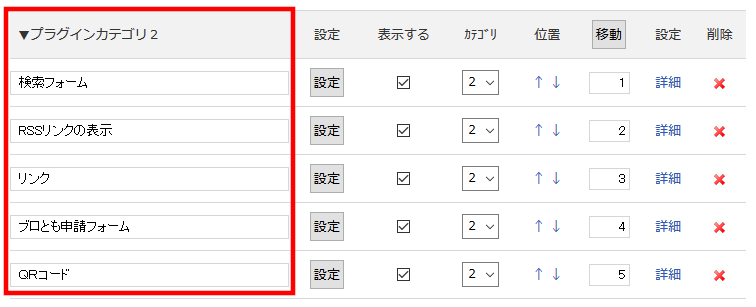
3カラムの場合、デフォルト設定では下記のように、右サイドバーに検索フォーム、RSSリンクの表示、リンク、ブロとも申請フォーム、QRコードが表示されています。

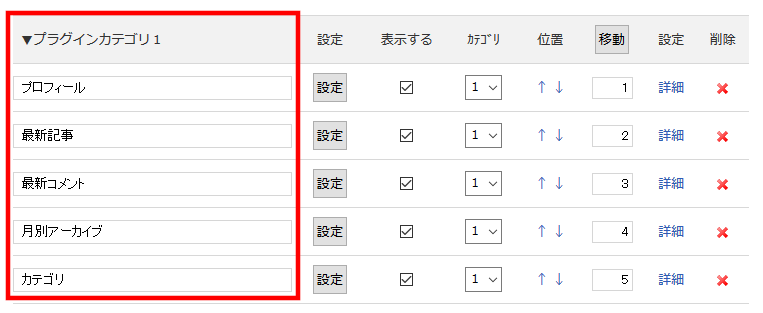
下記は、デフォルトのプラグインの設定画面です。
左サイドバーに表示されるプラグインは、プラグンインカテゴリ1で設定されます。

右サイドバーに表示されるプラグインは、プラグンインカテゴリ2で設定されます。
2カラムの場合は、プラグンインカテゴリ2で設定されている項目は、フッターに表示されます。

FC2ブログの準備
FC2ブログへのログイン
FC2ブログのサイトを開きます。
↓
https://fc2.com/
左サイドバー上部の「ログイン」を押します。

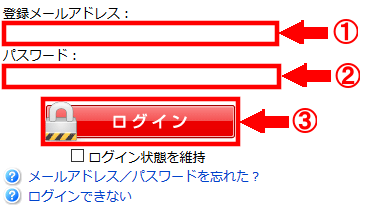
① 「登録メールアドレス」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告の貼り付け準備
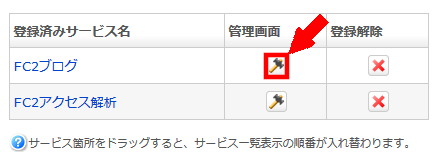
FC2ブログの「管理画面」を押し、管理画面に移行します。

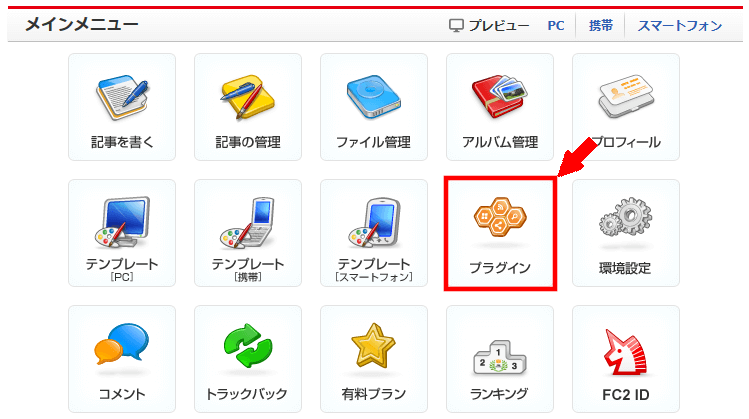
メインメニューの「プラグイン」を押します。

現在のプラグインの設定内容が表示されます。
ケータイ用の「プラグイン管理」を押すと、ケータイ用、スマートフォン用の「プラグイン管理」を押すと、スマートフォン用の現在のプラグインの設定内容が表示されます。

サイドバーに広告を掲載するために、拡張プラグインのフリーエリアを追加します。
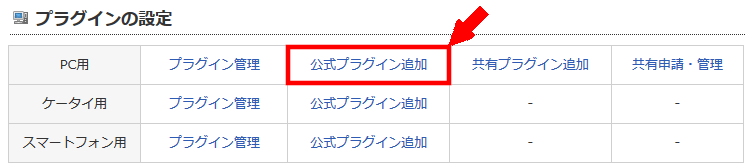
PC用の「公式プラグイン追加」を押します。

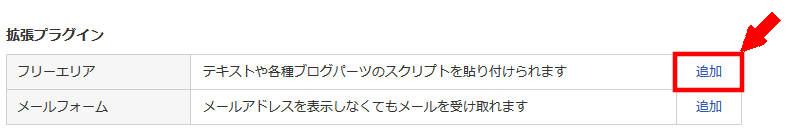
拡張プラグインのフリーエリアの「追加」を押します。

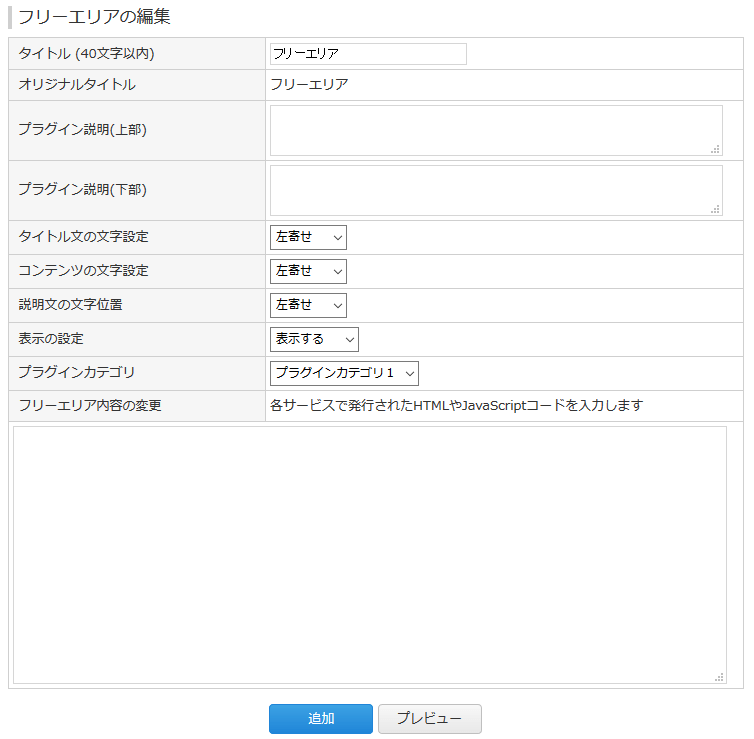
フリーエリアの編集画面になります。

掲載する広告の準備
もしもアフィリエイトへのログイン
もしもアフィリエイトのサイトを開きます。
↓
https://secure.moshimo.com/af/shop/login
「ログインID」、「パスワード」を入力してログインします。
① 「ログインID」を入力します。
② 「パスワード」を入力します。
③ 「ログイン」を押します。

広告のコード取得
左サイドバーのジャンル・カテゴリ欄から好きなジャンルを選びます。

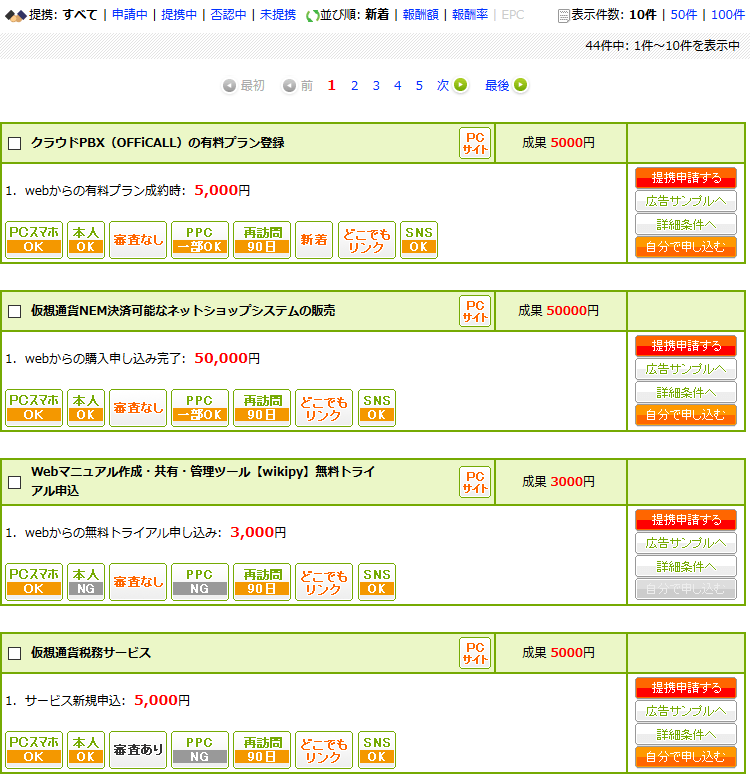
広告が一覧で表示されますので、気になる広告を探します。

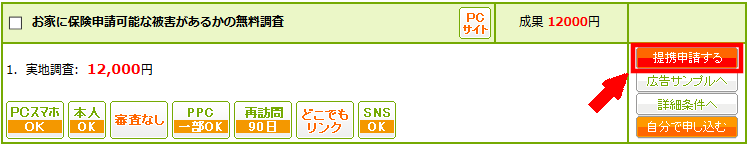
掲載する広告が決まったら、商品名の左側にある「掲載申請する」を押します。
専用の広告IDが含まれた広告コードが自動発行されます。
広告IDとは、誰のブログから何の商品が売れたのかを、ASPが認識するためのものです。
この広告IDは1人1人違います。
広告コードとは、広告掲載用のURLそのものです。
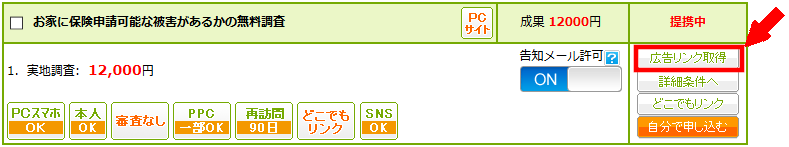
今回は、お家に保険申請可能な被害があるかの無料調査の広告を掲載します。

「広告リンク取得」を押します。

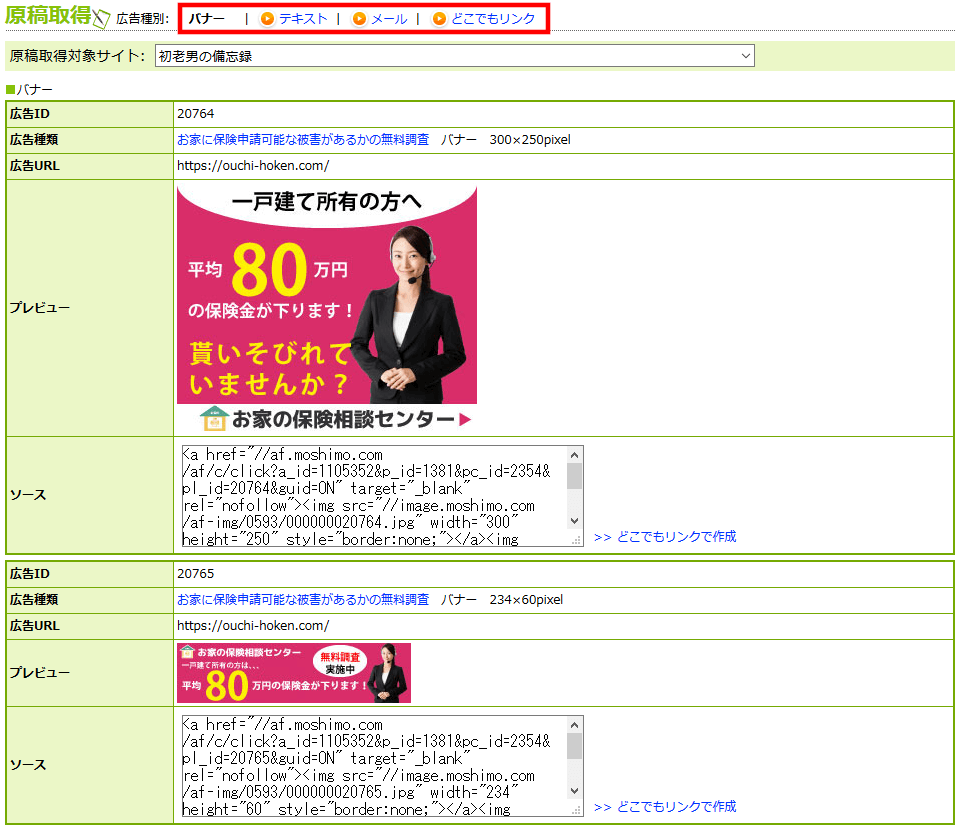
広告種別は、バナー、テキスト、メール、どこでもリンクがあります。

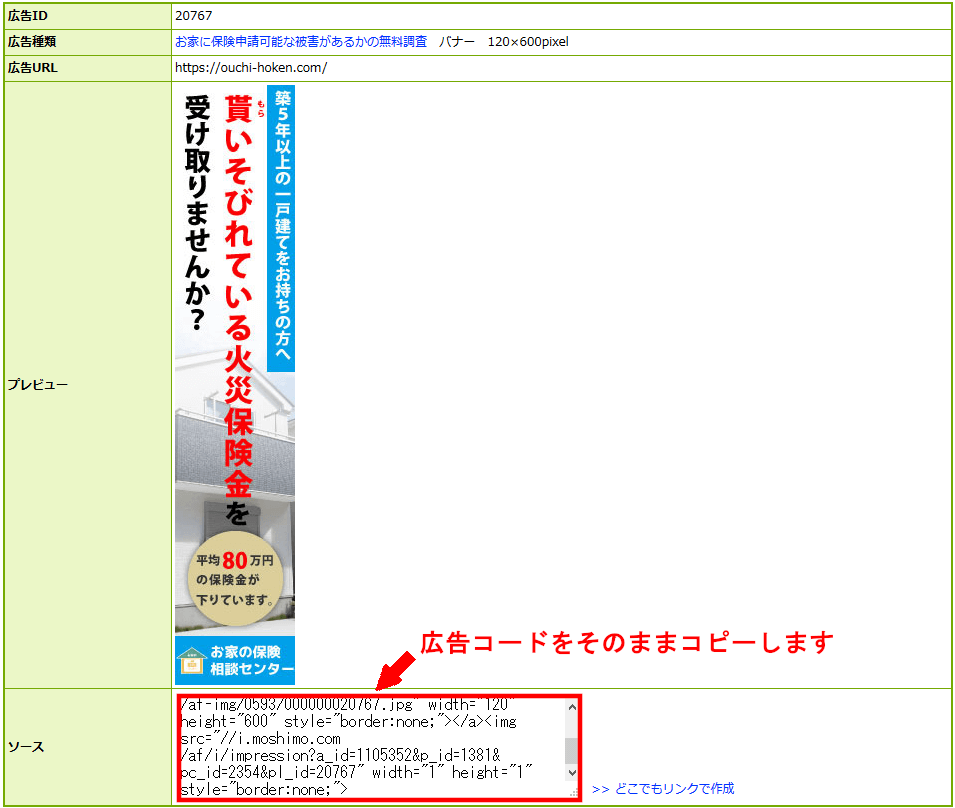
今回はバナー広告の120×600サイズを選択します。
広告コードをそのままコピーします。

FC2ブログへの広告貼り付け
FC2ブログに移動します。
掲載広告コードの貼り付け
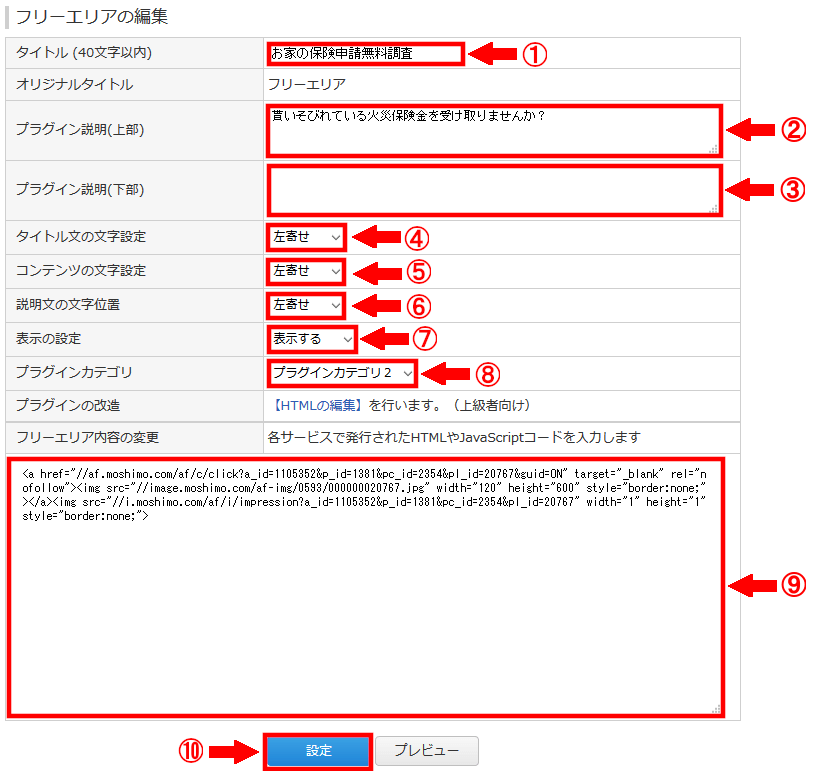
フリーエリアの各項目を編集します。
① タイトル
上部に表示されるタイトルですので、掲載広告のタイトルなどを入力します。
② プラグイン説明(上部)
広告の上に説明を入力できます(任意)。
③ プラグイン説明(下部)
広告の下に説明を入力できます(任意)。
④ タイトル文の文字設定
タイトル分の掲載位置を選択します。
⑤ コンテンツの文字設定
広告の掲載位置を選択します。
⑥ 説明文の文字位置
説明文の掲載位置を選択します
⑦ 表示の設定
表示するを選択します
⑧ プラグインカテゴリ
3カラムの場合は、プラグインカテゴリ1は左サイドバー、プラグインカテゴリ2は右サイドバー、プラグインカテゴリ3がフッターの位置になります。
2カラムの場合は、プラグインカテゴリ1はサイドバー、プラグインカテゴリ2はフッター、プラグインカテゴリ3は、記事コメント欄の下の位置になります。
今回は3カラムのテンプレートを使用していますので、プラグインカテゴリ2を設定しました。
⑨ フリーエリア内容の変更
もしもアフィリエイトで取得した広告コードを貼り付けます。
⑩ すべて設定したら「追加」を押します。

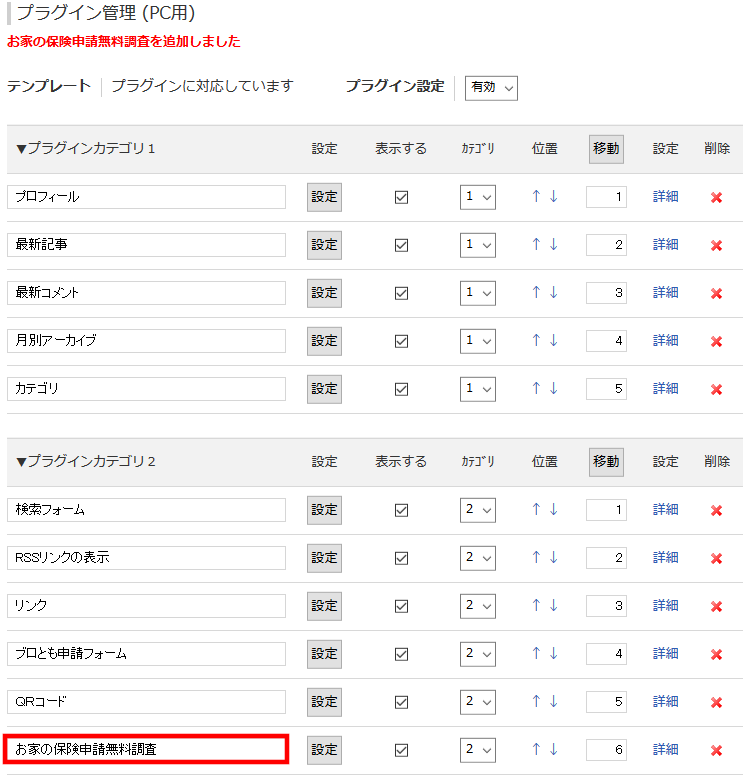
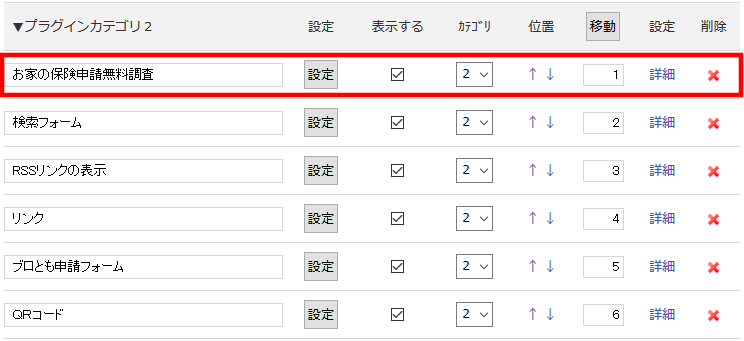
プラグインカテゴリ2に追加したタイトルが表示されます。

ブログの確認
「ブログの確認」を押して、ブログを確認します。

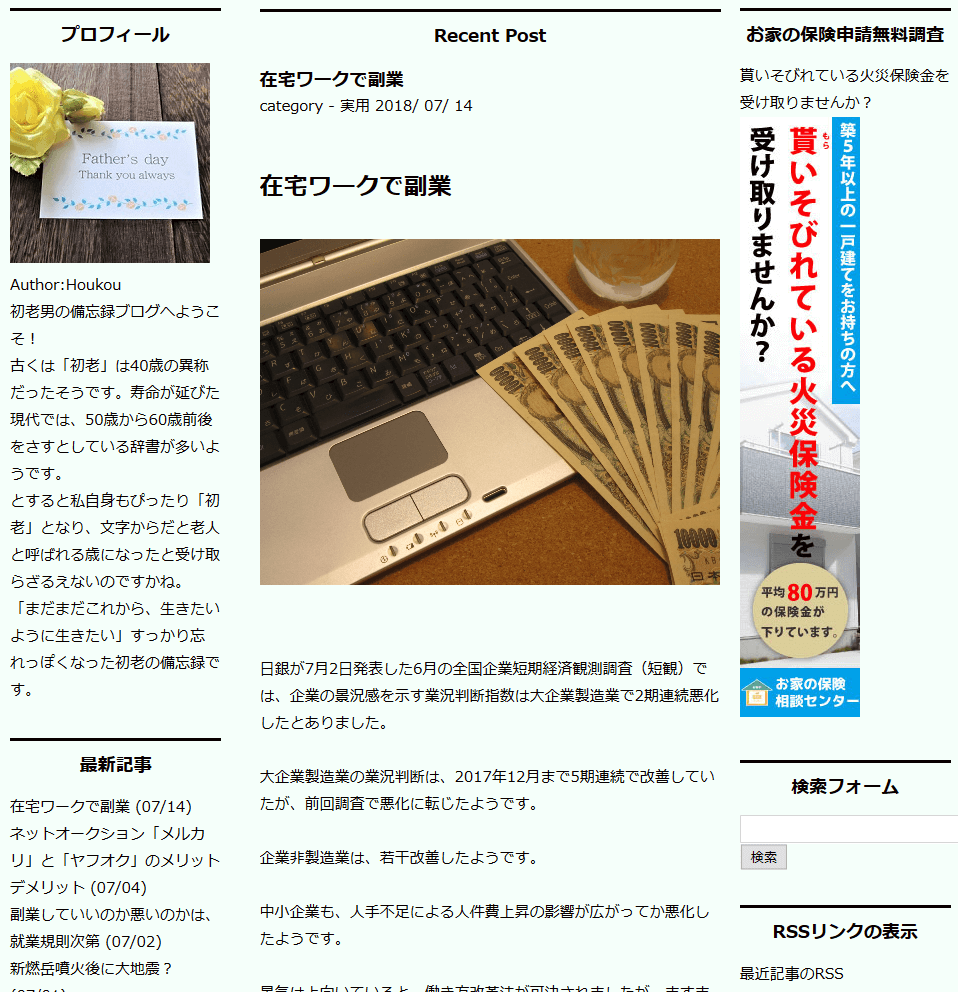
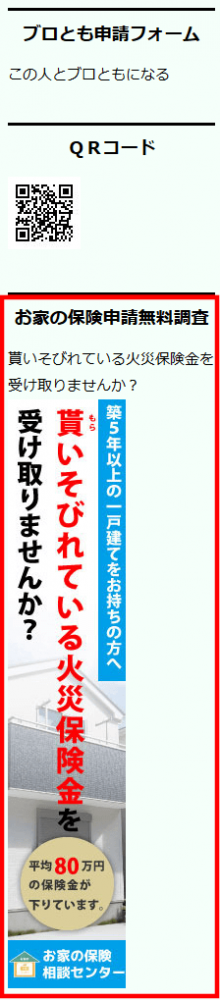
右サイドバーの一番下に、広告が掲載されています。

掲載広告の位置を変える
広告が目立つように、一番下から一番上に位置を変更します。
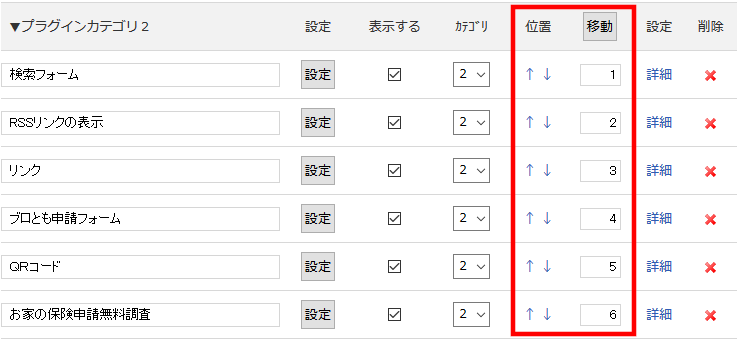
位置の欄の「↑」を押すと一つ上に移動していき、「↓」を押すと、一つ下に移動します。
移動の欄の数字は表示順を表していますので、直接数字を入力して「移動」を押しても、位置を変更できます。

広告を一番上に表示するように設定した状態です。

「ブログの確認」を押して、ブログを確認します。

右サイドバーの一番上に、広告が掲載されています。

サイドバーにバナー広告が表示されました。