
はてなブログのブログ横幅を変更する方法
ブログを制作していると、サイドバーや記事の横幅を変更したいと思うことがあると思います。
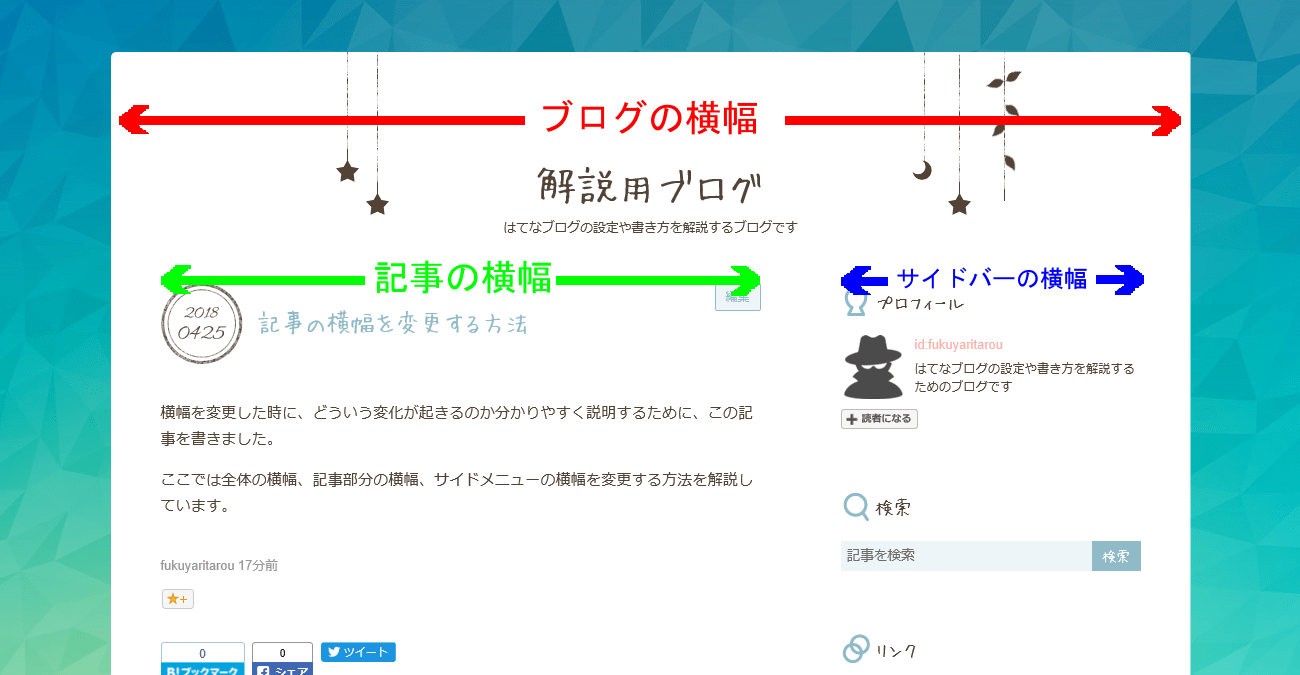
今回ははてなブログでの、ブログ領域、記事領域、サイドバー領域の横幅を変更する方法を解説していきます。
はてなブログにログインし、ダッシュボードから「デザイン」を選択してください。

画面上部赤枠部分「カスタマイズ」のアイコンを押します。

左メニュー下部にある、「{}デザインCSS」を押します。

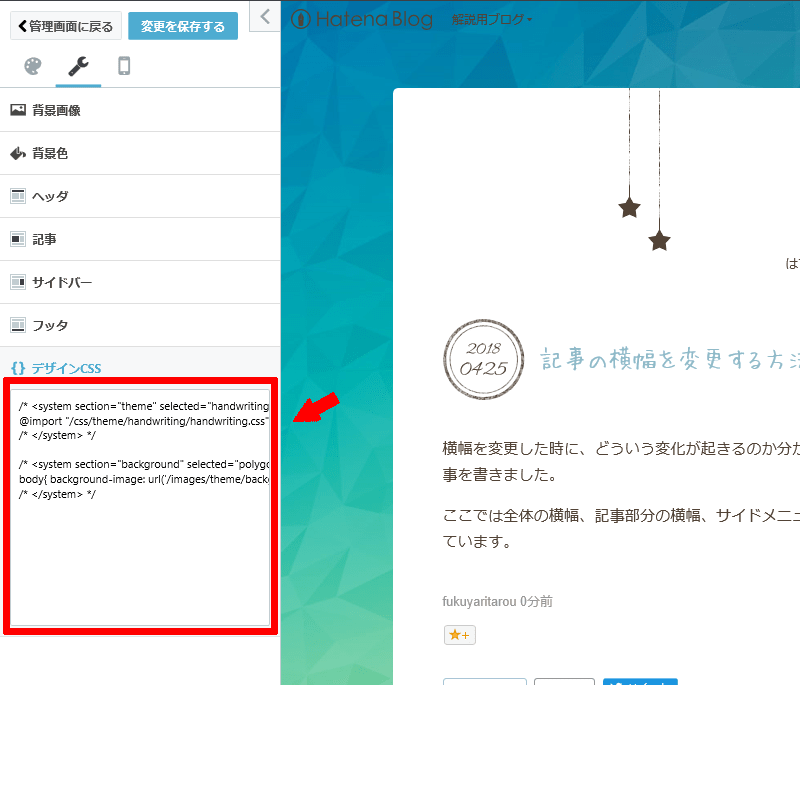
画面赤枠部分にCSSを追記することで、それぞれの横幅を指定することができます。

何もしてない状態だと、下のような表示になっていると思います。
/* <system section="theme" selected="handwriting"> */
@import "/css/theme/handwriting/handwriting.css";
/* </system> */
/* <system section="background" selected="polygon-01"> */
body{ background-image: url('/images/theme/backgrounds/2014/polygon-01.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center top; background-size: cover; }
/* </system> */
現在書かれている部分には触れずに、下記のコードを追記してください。
#container {
width: 980px;
}
#main
{
width: 600px;
}
#box2 {
width: 330px;
}
このままコピーして貼り付けていただいても問題ありません。
それぞれの数字部分を書き換えることで変更を加えることができます。
/* <system section="theme" selected="handwriting"> */
@import "/css/theme/handwriting/handwriting.css";
/* </system> */
/* <system section="background" selected="polygon-01"> */
body{ background-image: url('/images/theme/backgrounds/2014/polygon-01.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center top; background-size: cover; }
/* </system> */
/* ここから下に新しく追記していきます */
#container {
width: 980px;
}
#main
{
width: 600px;
}
#box2 {
width: 330px;
}
要素の説明
#container : ブログの横幅を指定します
#main : 記事部分の横幅を指定します
#box2 : サイドバーの横幅を指定します

#main(記事の横幅)と#box2(サイドバーの横幅)を足した数値が#container(ブログの横幅)をこえないように指定してください。
余った数値が余白になります。
例)上記CSSですと 600 + 330 < 980 となり、50pxの余白が確保されています。
変更を加える場合、表示されているプレビューを確認しながらちょうどいい大きさを指定してください。
まとめ
CSSの変更は一見すると難しそうですが、コピーした数値を書き換えるだけでデザインを自分の好みに変更できます。
また、新しく書いた部分を消すだけで簡単にリセットできますので、どんどん挑戦していきましょう。
以上ではてなブログのブログ横幅を変更する方法を終わります。