
「見出し」とは?
「見出し」とは、この上に表示されている「見出し」とは?という部分のことです。
サブタイトルなどと呼ばれ、記事の内容をわかりやすくグループ分けするための区切りです。
HTML編集としては「hタグ」と呼ばれるh1~h6まであるタグを使って設定し、重要度によって使い分けます(h1が重要度が高く、h6が重要度が低い)。
「h1タグ」は記事タイトルに使われ、サブタイトルは「h2タグ」「h3タグ」とかになります。
初期状態であればテンプレートの見出しのデザインのままなので、好みの見出しデザインに変更してみましょう。
テンプレートを編集する
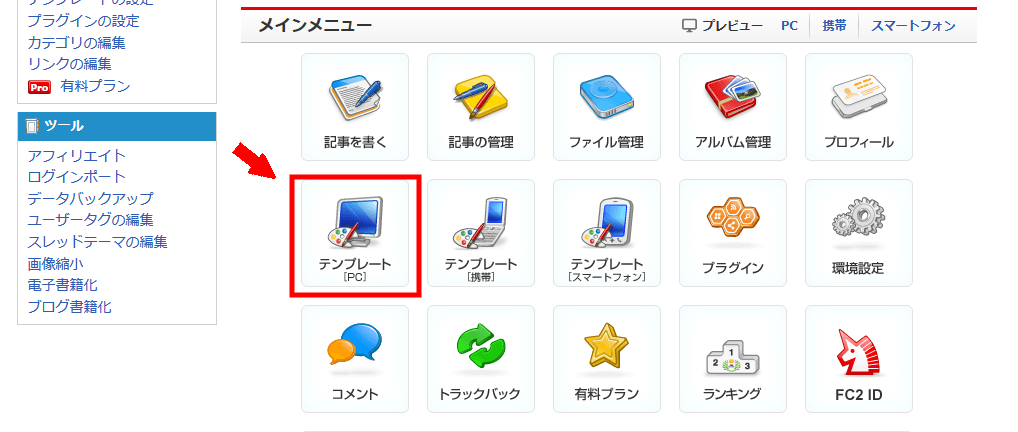
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、
必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
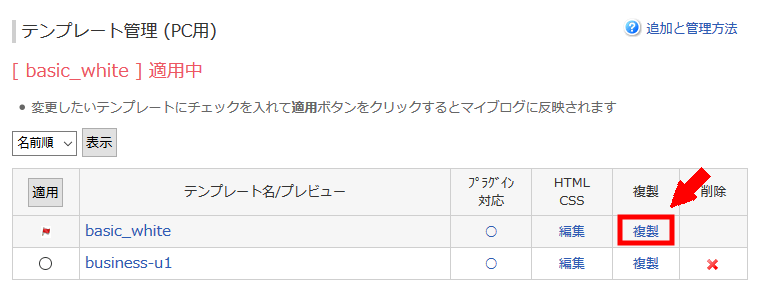
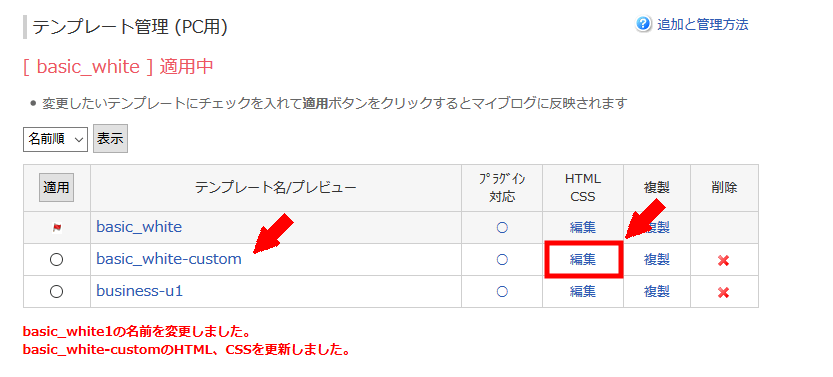
編集したいテンプレートの「複製」を押します。

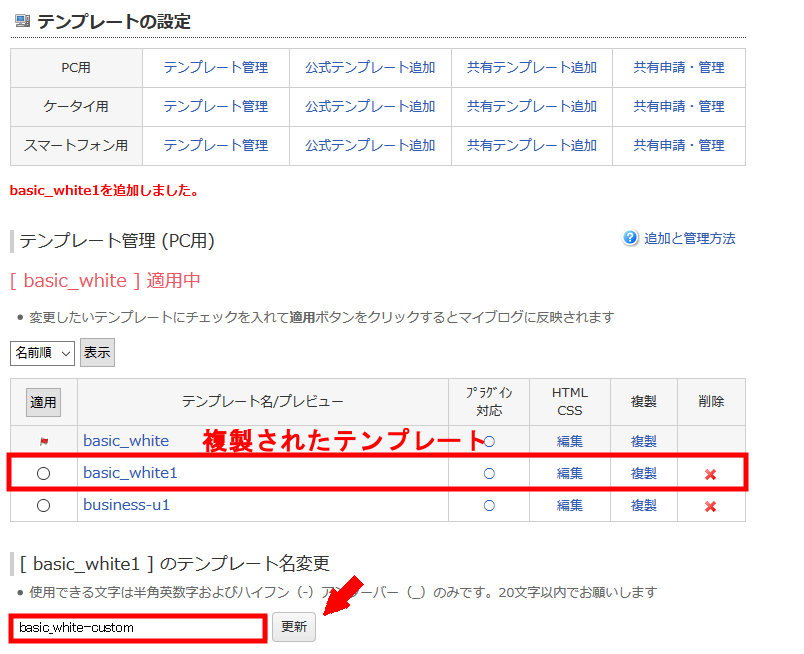
複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
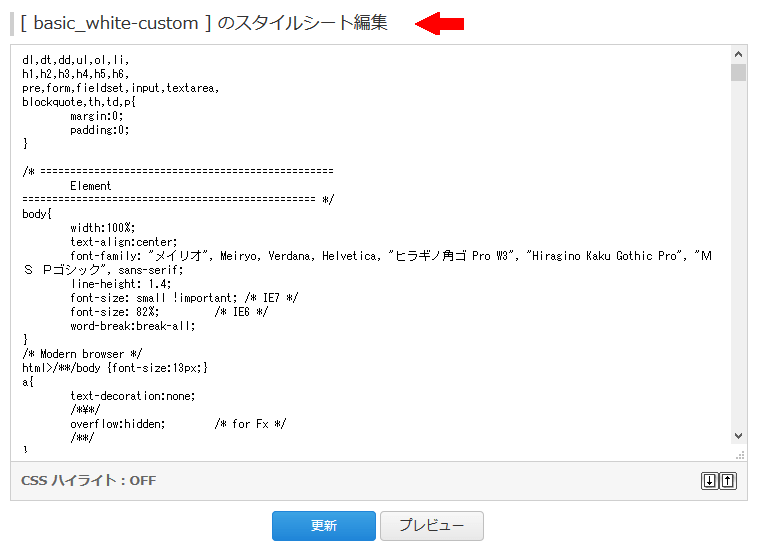
見出しをカスタマイズするために、「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

キーボードの「Ctrlキー」と「Fキー」を同時に押すと、検索窓が左下に表示されます。
検索窓で「h2」「h3」で検索すると、いくつかヒットすると思います。
テンプレートによって編集箇所が異なりますが、変更点となるスタイルシートのプロパティは同じです。
このテンプレートでは、h2~h5タグまで同じデザインでした。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
background: url(https://blog-imgs-43.fc2.com/t/e/m/templates/content_title.png) no-repeat 5px 5px;
margin: 0 0 10px;
padding: 5px 0 5px 20px;
}
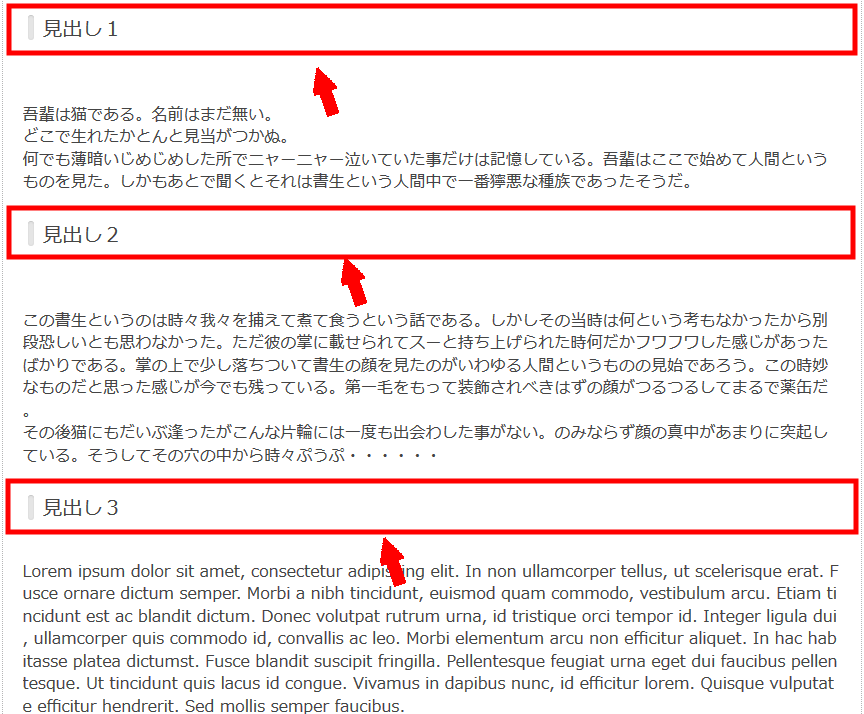
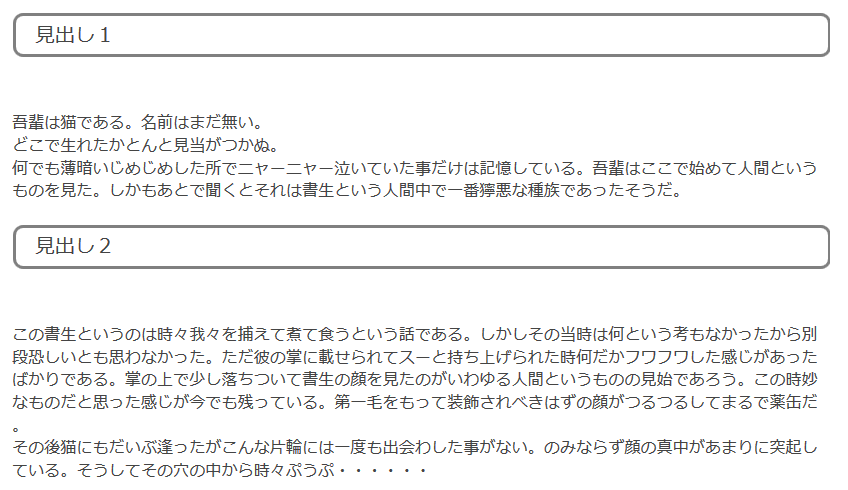
現在の見出しデザインは次のようになっています。

先頭に矩形のマークが入っています。簡単にするため削除します。次のコードを削除すればOKです。
background: url(https://blog-imgs-43.fc2.com/t/e/m/templates/content_title.png) no-repeat 5px 5px;
この状態から変更しましょう。
背景の色を変更する
単純に背景の色を変えてみます。
色の指定となるカラーコードは、Google検索などで「カラーコード」と検索すると一覧表を見つけることができます。
「#」で始まる3桁または6桁が色を表すコードになります。
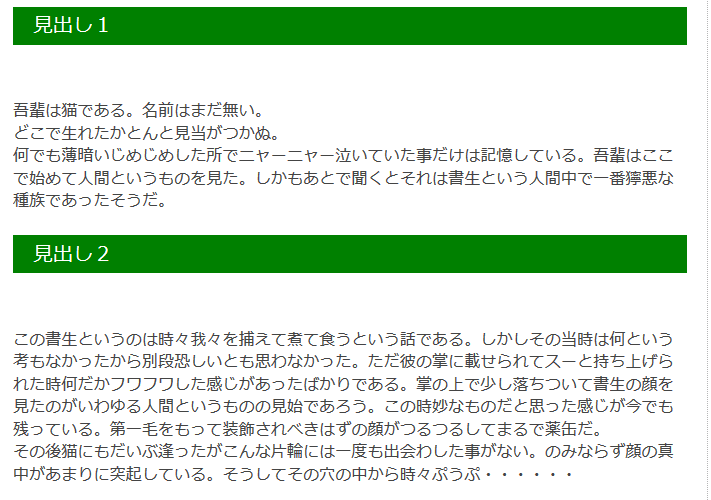
緑色にしてみます。背景が代わると文字が見えにくくなるので、文字の色も変更(白色)しておきます。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
background-color: #008000; /* 背景色を指定 */
color: #FFFFFF; /* 文字色を指定 */
margin: 0 0 10px;
padding: 5px 0 5px 20px;
}
これで見出しの背景に色が入りました。

見出しを囲う
見出しを線で囲います。線の太さや色も指定できます。角を丸くすることもできます
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
border: solid 3px #808080; /* 線の太さと線の色 */
border-radius: 0.5em; /* 角丸 ←四角い角が良い場合は、この指定を削除する */
margin: 0 0 10px;
padding: 5px 0 5px 20px;
}
見出しを囲う線がつきました。

見出しに下線を付ける
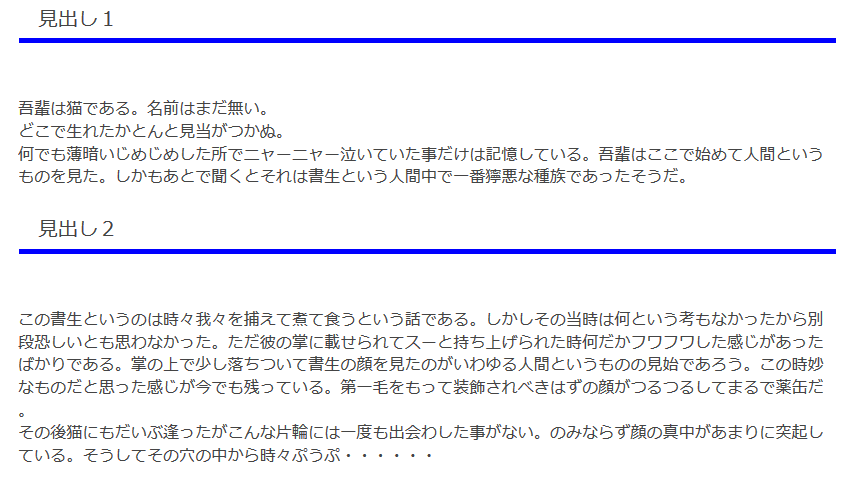
見出しに下線を付けます。下線の太さや色も指定できます。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
border-bottom: solid 5px #0000FF; /* 下線の太さと線の色 */
margin: 0 0 10px;
padding: 5px 0 5px 20px;
}
下線だけがつきました。

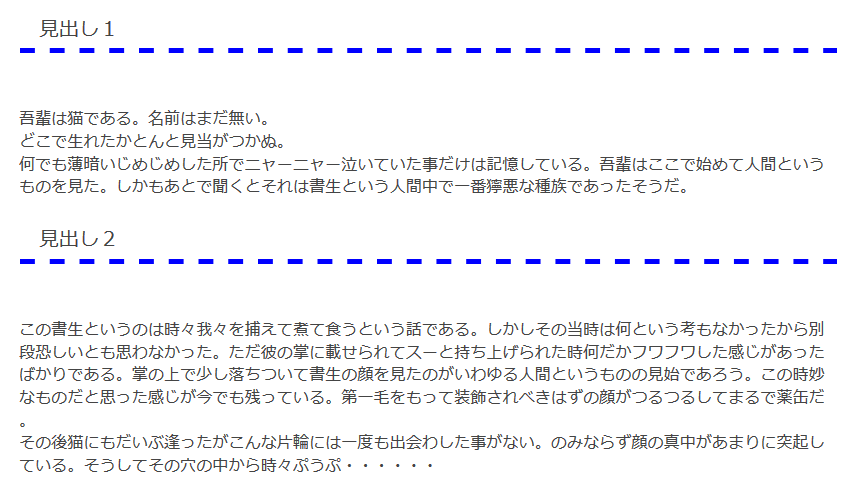
下線を点線にすることもできます。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
border-bottom: dashed 5px #0000FF; /* 下線の太さと線の色 */
margin: 0 0 10px;
padding: 5px 0 5px 20px;
}
下線が点線になりましたね。

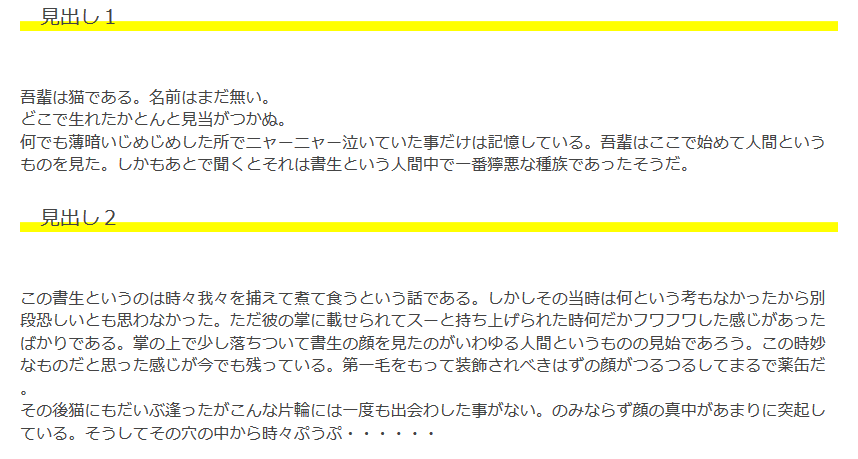
下線をマーカー風にしてみましょう。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
background: linear-gradient(transparent 70%, #FFFF00 70%);
margin: 0 0 10px;
padding: 5px 0 0 20px;
}
下線が見出しの文字に少し重なっています。

見出しをふせん風にする
もともとのデザインに似ていますが、左端を画像ではなく線で表現しています。
.p_area .entry_body h2, .p_area .entry_body h3,
.p_area .entry_body h4, .p_area .entry_body h5 {
border-left: solid 10px #FF8C00; /* 下線の太さと線の色 */
background: #FFFACD; /* 背景の色 */
margin: 0 0 10px;
padding: 5px 0 0 20px;
}
ふせんのように見えますね。

上記では簡単に変更できる見出しデザインを紹介しました。
まとめ
Google検索などで「見出し css」と検索するといろいろなデザインを見つけることができます。
変更箇所を見つけるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。