WordPressブログのウィジェットにスマホ向けnend広告の貼り方の説明をします。
nend広告のコードを取得
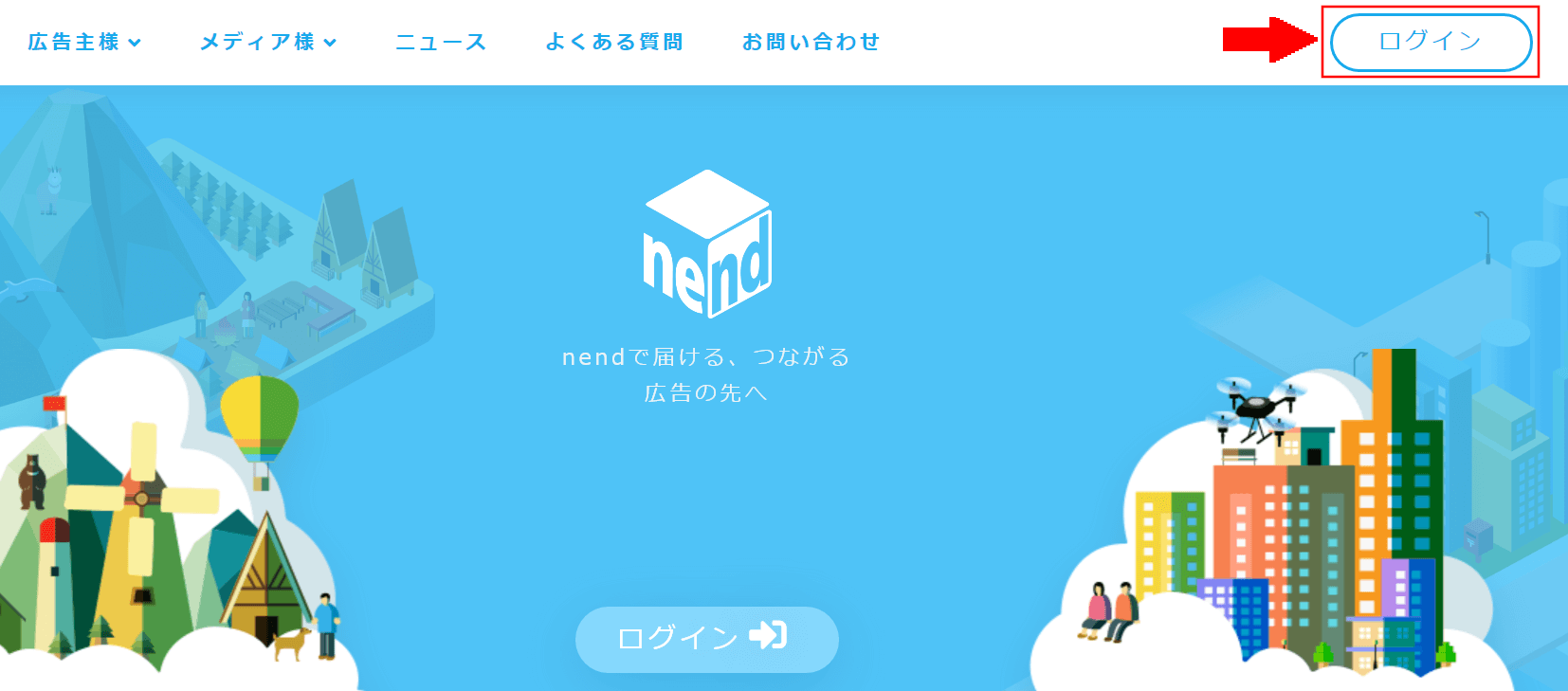
nendのページを開きます。
↓
https://nend.net/
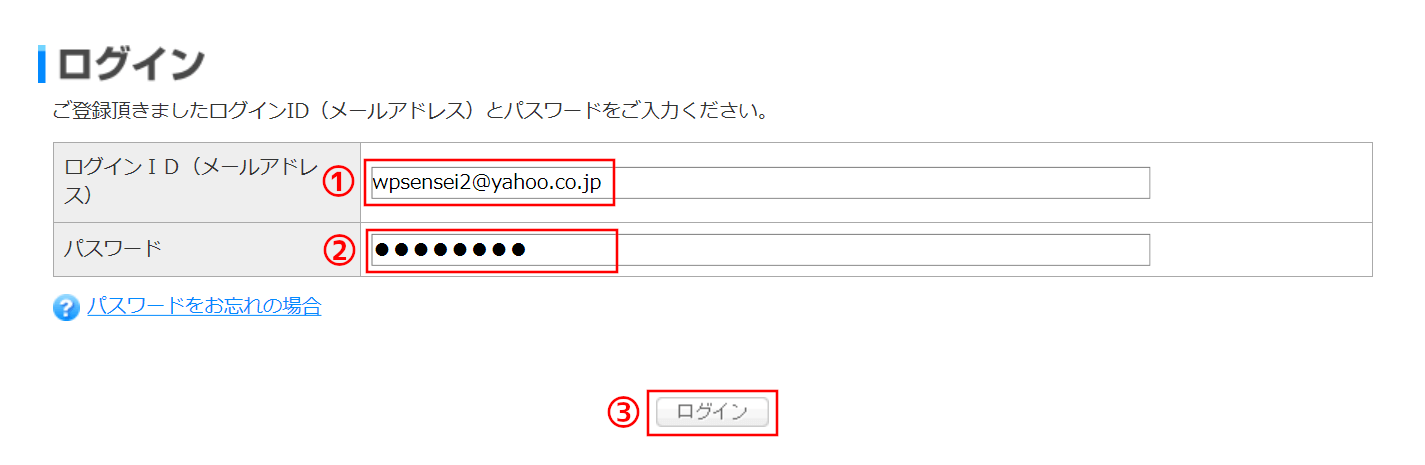
右上の「ログイン」を押します。

①「メールアドレス」を入力します。
②「パスワード」を入力します。
③「ログイン」を押します。

左上の「広告枠の管理」を押します。

左側の「新規サイト/アプリの作成」を押します。

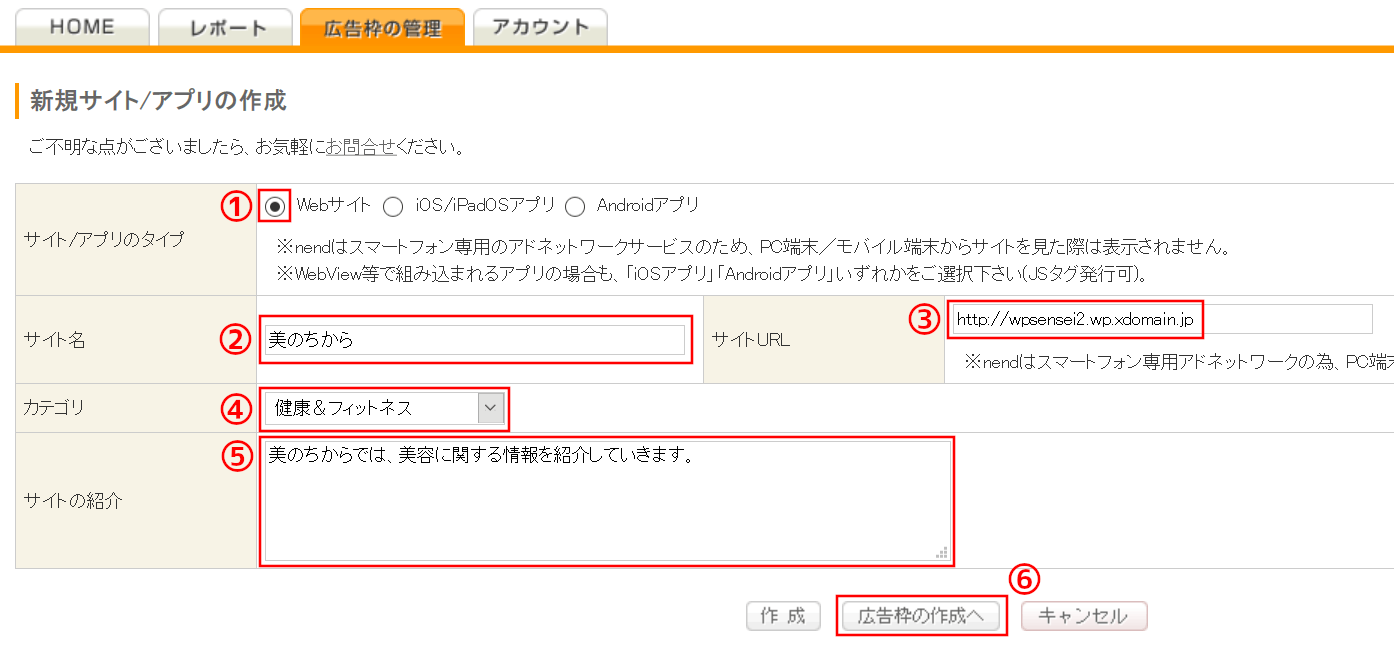
①「サイト/アプリのタイプ」は、「Webサイト」を選択します。
②「サイト名」を入力します。
例:美のちから
③「サイトURL」を入力します。
例:http://wpsensei2.wp.xdomain.jp
④「カテゴリ」を選択します。
⑤「サイトの紹介」を入力します。
⑥「広告枠の作成」を押します。

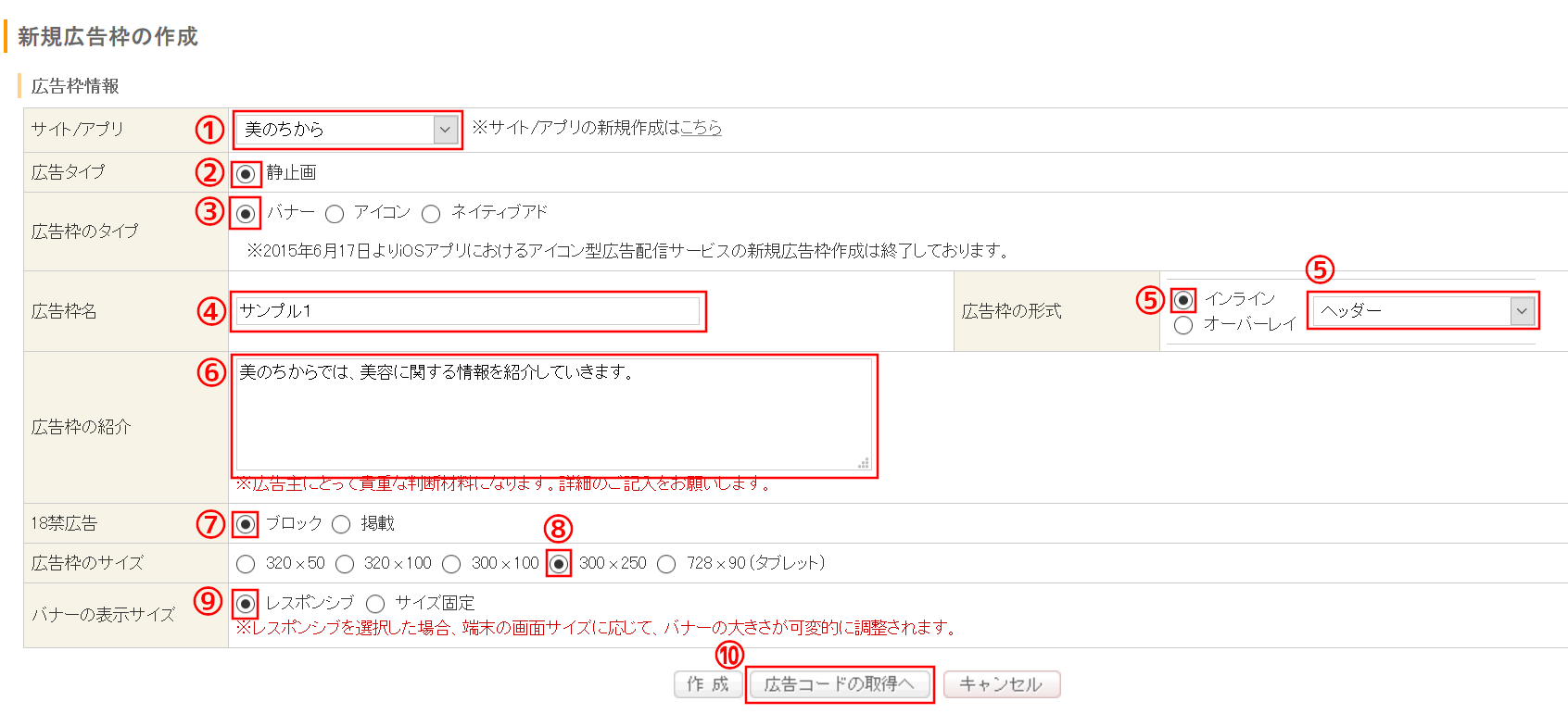
①サイト/アプリは、「自分のブログのタイトル」を選択します。
②広告タイプは、「静止画」を選択します。
③広告枠のタイプは、「バナー」を選択します。
④広告枠名は、「サンプル1」と入力します。
広告枠名は、何でも大丈夫です。
注意事項:広告枠名は、同じ名前は使えません。
⑤広告枠の形式は、「インライン」を選択します。
「ヘッダー」を選択します。
⑥「広告枠の紹介」を入力します。
⑦18禁広告は、「ブロック」を選択します。
⑧広告枠のサイズは、「300x250」を選択します。
⑨バナーの表示サイズは、「レスポンシブ」を選択します。
⑩「広告コードの取得へ」を押します。

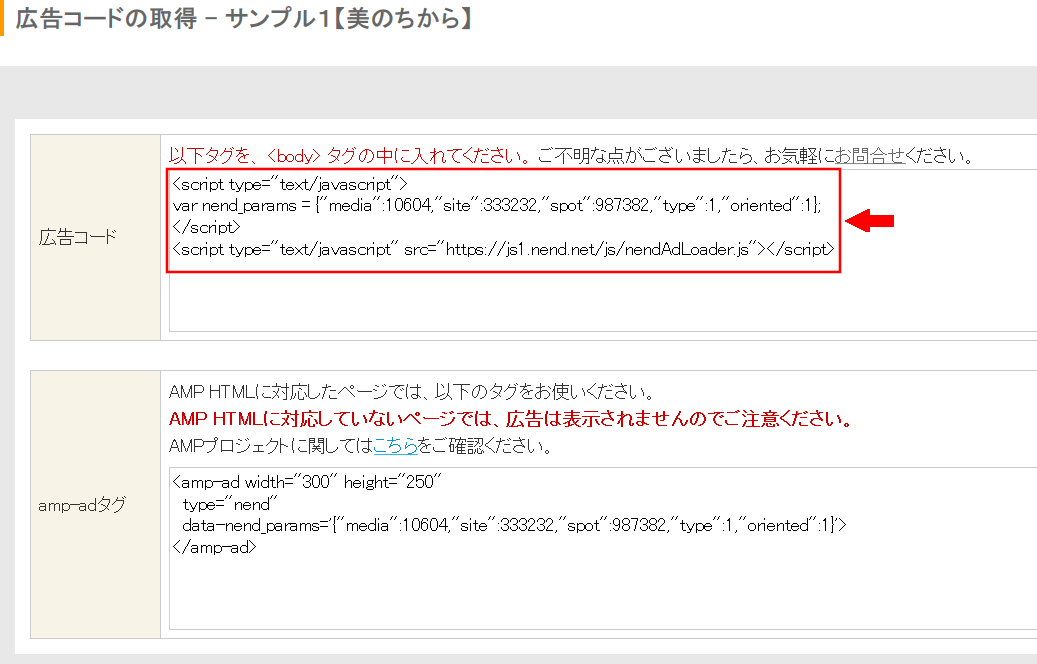
広告コードを「コピー」します。

nend広告コードの確認方法
広告コードをどこから確認することができるのか説明をします。
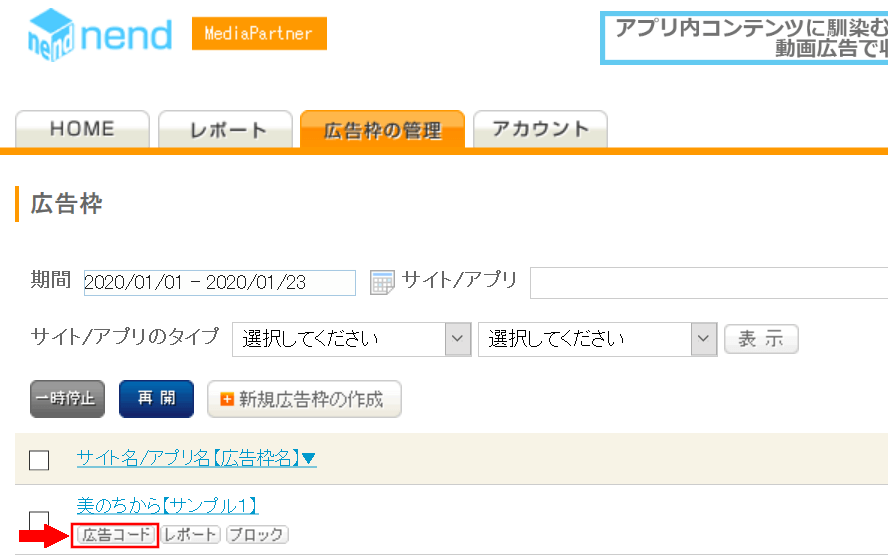
左上の「広告枠の管理」の「広告枠」を押します。

左下の「広告コード」を押します。

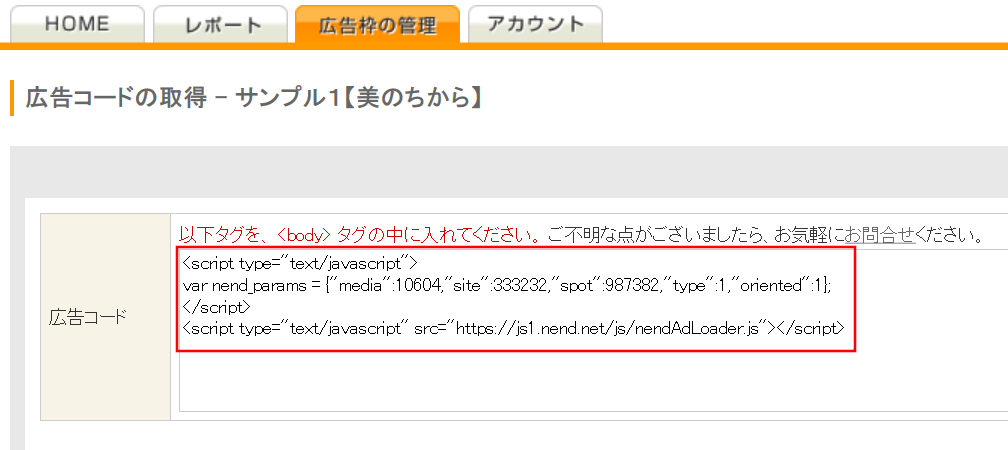
先ほど作った、広告コードが確認できます。

WordPressブログのウィジェットにnend広告の貼り付け
ワードプレスの管理画面を開きます。
左側の「外観」を押します。

左側の「ウィジェット」を押します。

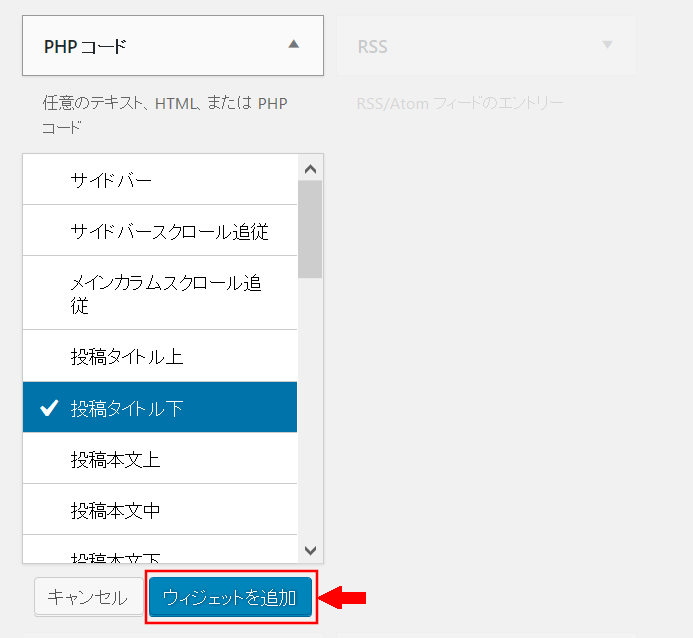
左上の「PHPコード」を押します。

「投稿タイトル下」を押します。

「ウィジェットを追加」を押します。

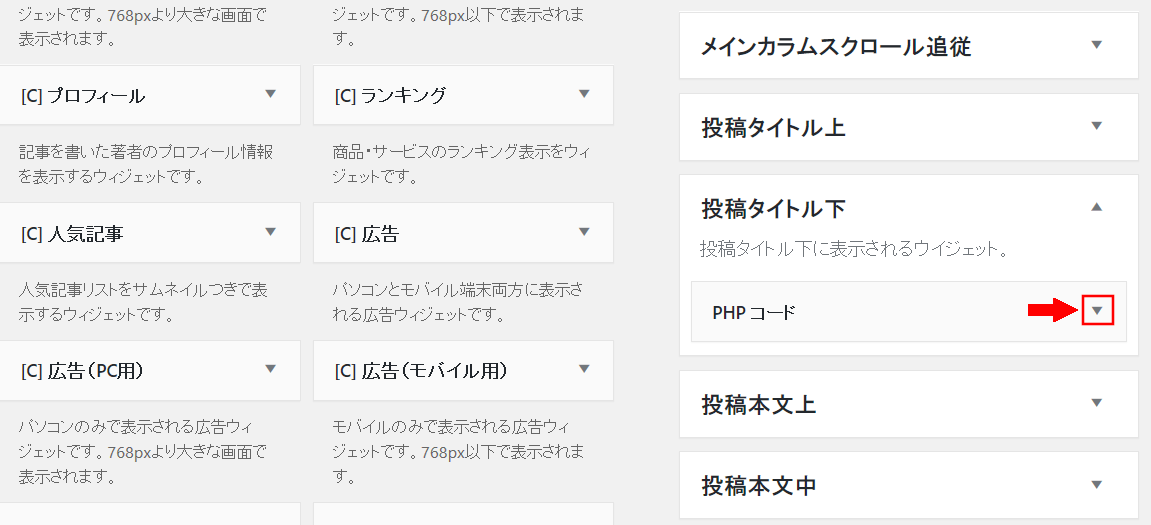
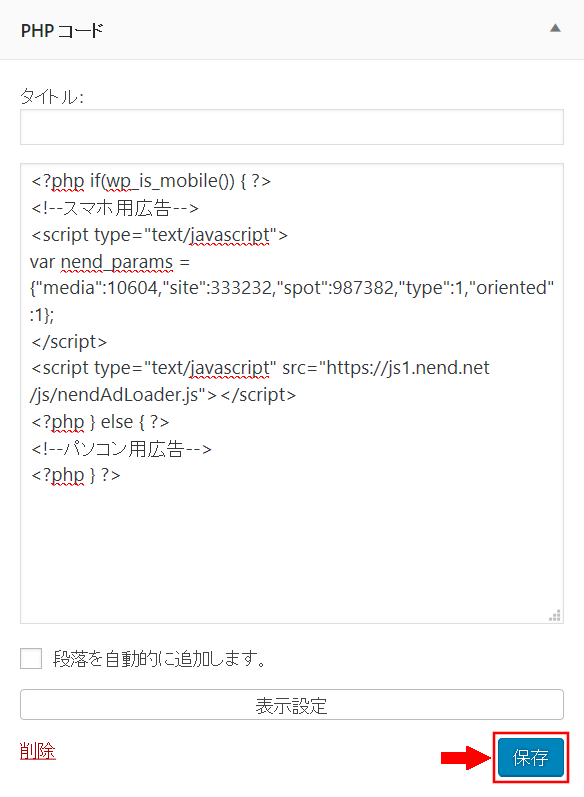
「投稿タイトル下」の「PHPコード」の「下矢印↓」を押します。

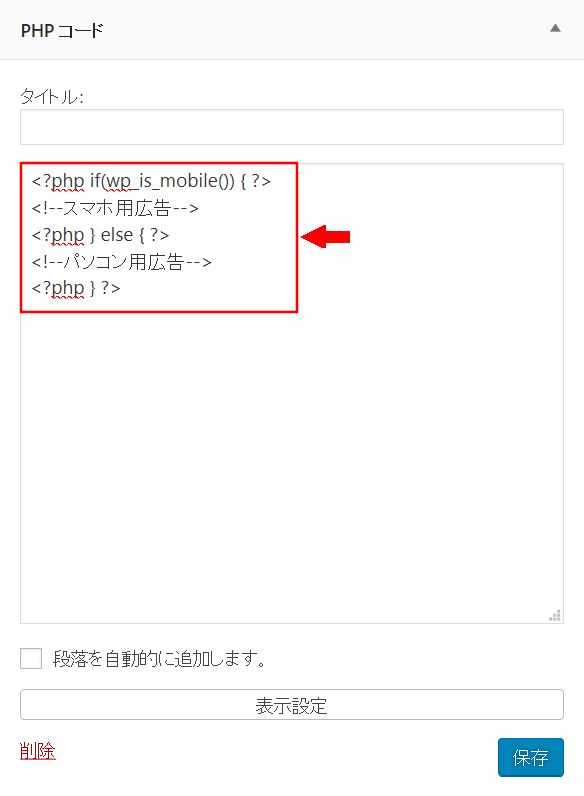
下記の「PHPコード」をコピーします。
<?php if(wp_is_mobile()) { ?>
<!--スマホ用広告-->
<?php } else { ?>
<!--パソコン用広告-->
<?php } ?>
上記PHPコードは、パソコンとスマホの広告の切り替えをしてくれるコードです。
先ほどコピーした「PHPコード」を貼り付けます。

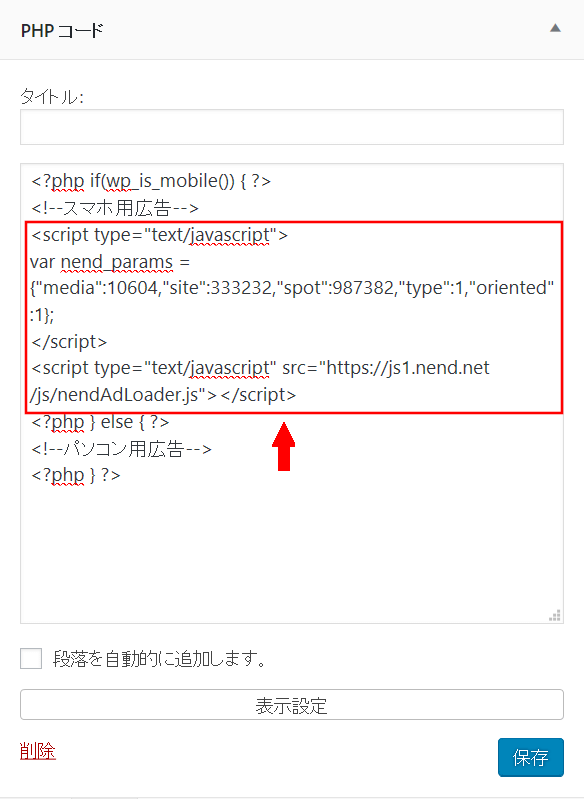
先ほどコピーした、nend広告を「スマホ用広告」の下に貼り付けます。

右下の「保存」を押します。

上記の作業を繰り返して、「投稿タイトル下」、「投稿本文中」、「投稿本文下」、「フッター(モバイル用)」
この4か所に、広告コードをコピーして貼り付けます。
nend広告をスマホで確認
nend広告は、スマホでしか表示されません。
注意事項
※パソコンしか持ってない方は、広告の表示は確認できません。
スマホでインターネットを開きます。
「自分のブログのURL」を検索バーに入力します。
記入例:wpsensei2.wp.xdomain.jp

ブログが表示されました。
「ブログの記事」を1つ押します。

記事のタイトル下にnend広告が表示されました。
※注意事項:広告は、すぐには表示されません。
審査が終わるまで、1日から3日ほどかかります。
審査中の表示が消えたら広告が表示されるようになります。