
現在のFC2ブログのデザイン状態
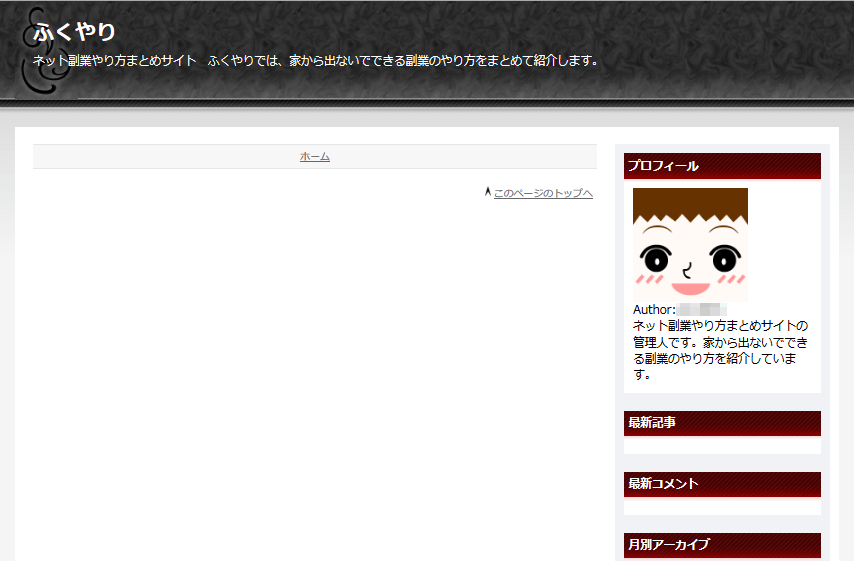
テンプレート「business-u1」を使っています。
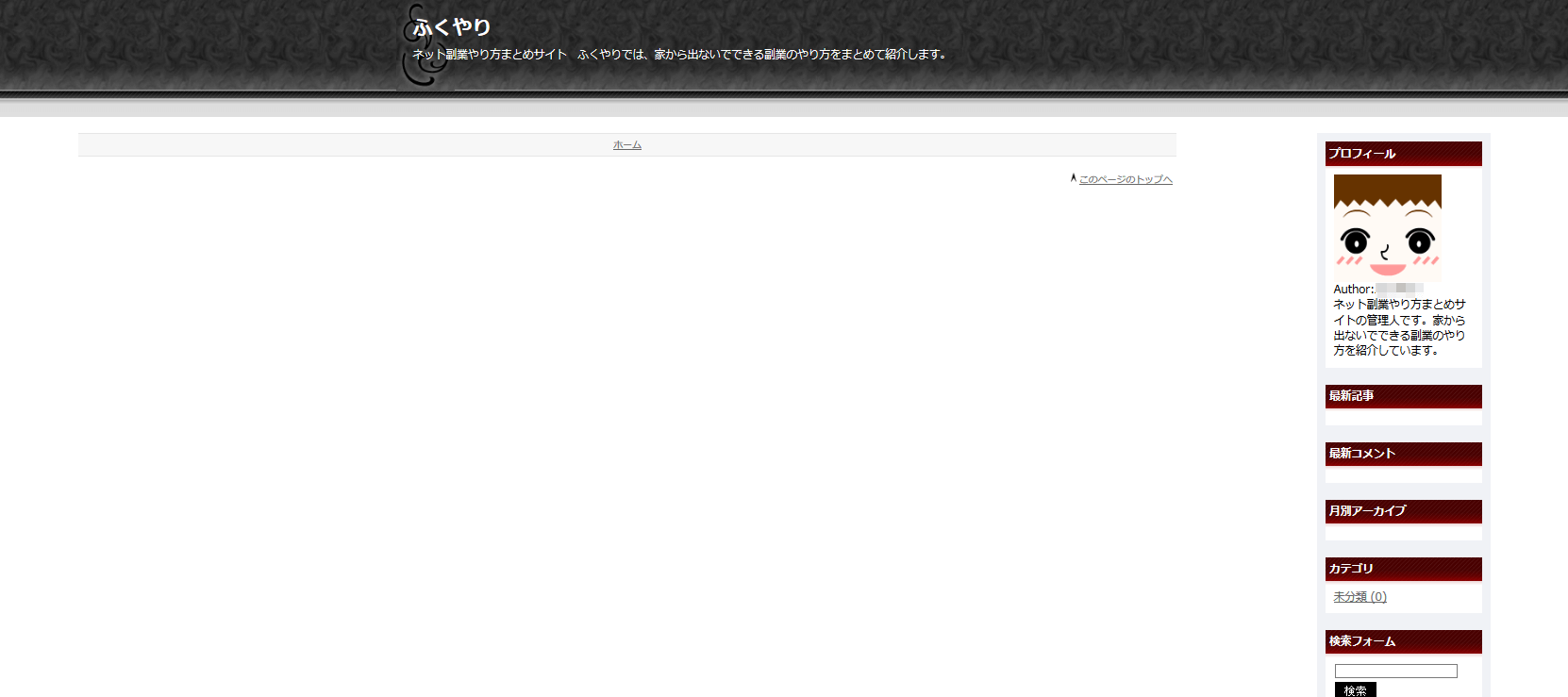
PCで見ると、このようになっています。

環境によっては、もっと横幅が広がったブラウザを使っている場合もあるでしょう。
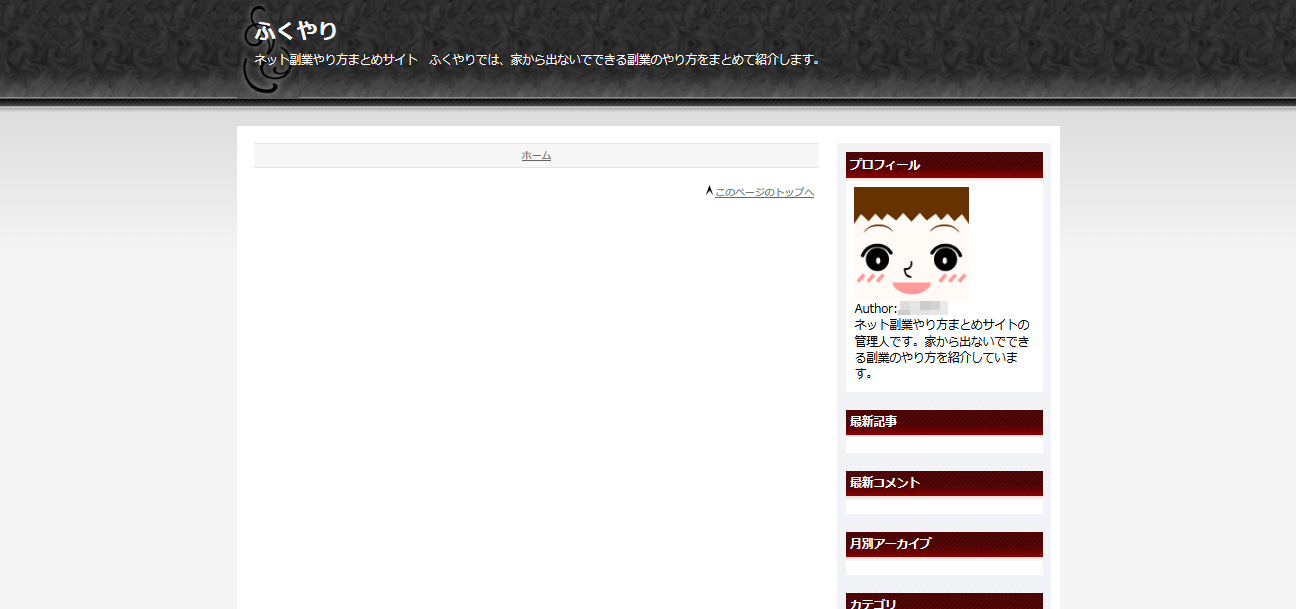
では、もっと画面いっぱいに広げてみましょう。

ブラウザが横に広がっても記事の幅は固定となっています。
このようなレイアウトもありですが、画面いっぱいに広げたレイアウトにしたいと思う人もいるのではないでしょうか。
デザインを変更して横幅を変えてみましょう。
テンプレートを編集する
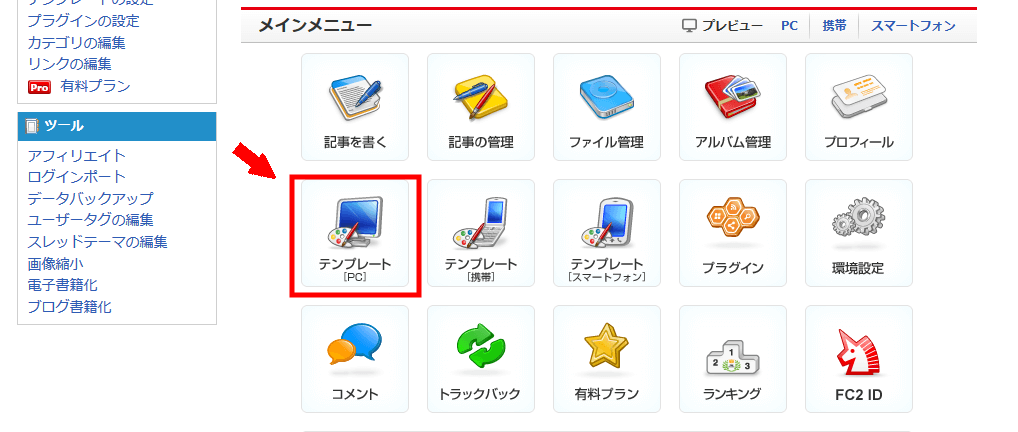
FC2ブログにログインしたら管理画面より「テンプレート」を押します。

テンプレートを複製
テンプレートを編集するときには、
必ず「複製」を行い、元テンプレートの状態を保持したうえで編集するようにしましょう。
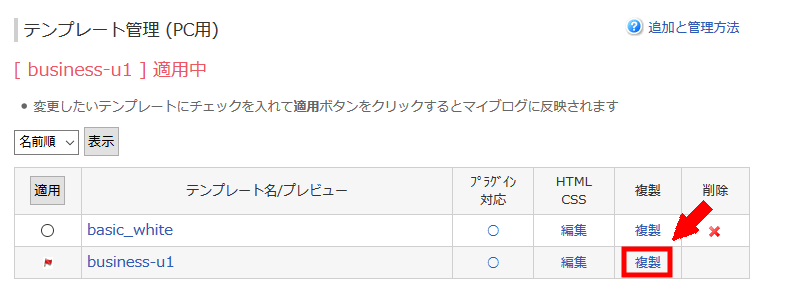
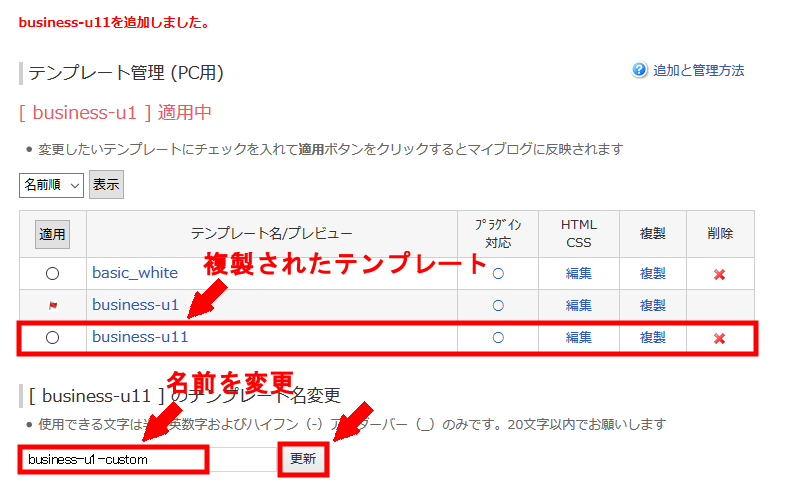
編集したいテンプレートの「複製」を押します。

複製元テンプレートと区別がつくようにテンプレート名を変更しておくと良いでしょう。
名称を変更したら、「更新」を押します。

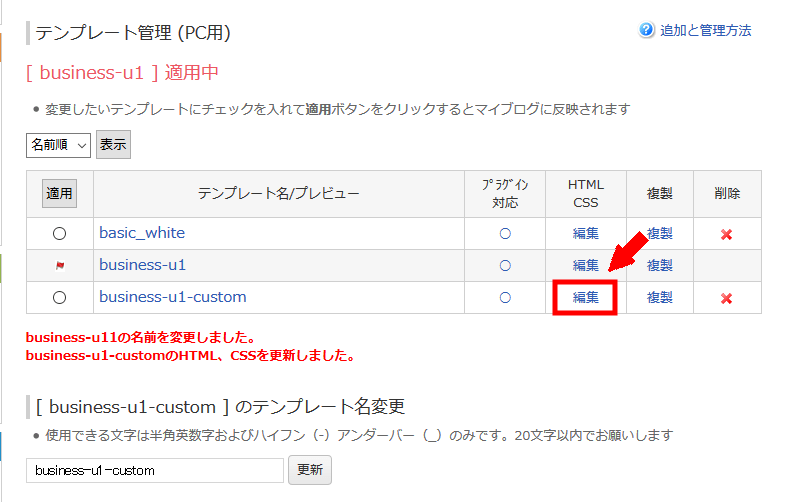
複製し名前を変更したテンプレートを編集していきます。「編集」を押しましょう。

編集する箇所
ブログ背景を変更するには「スタイルシート(CSS)」を編集して行きます。
スタイルシートはプロパティと値の組み合わせで定義されます。
では、編集していきましょう。
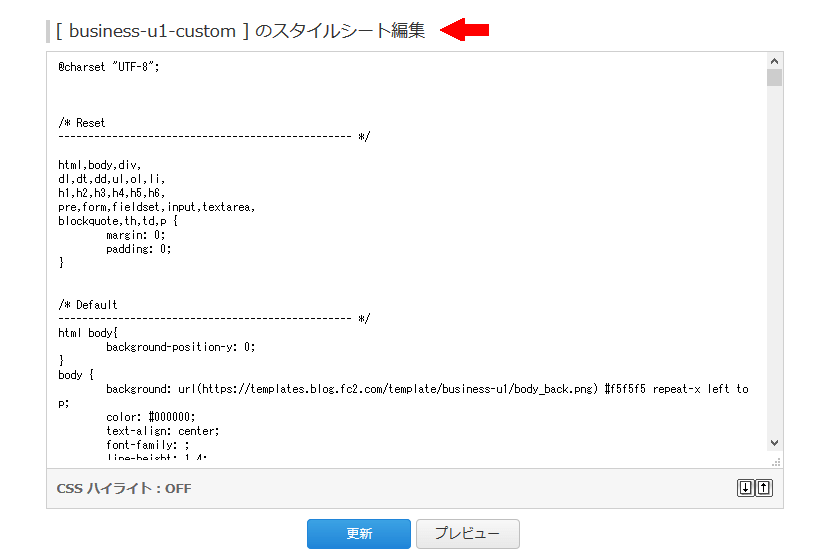
テンプレート管理画面の下に「スタイルシート編集」という箇所があります。

編集する主な箇所は、widthプロパティと呼ばれる部分です。
テンプレートによって書き方は違いますが、「container {…}」となっている部分に書かれていることが多いです。
ブログの横幅を画面に合わせる
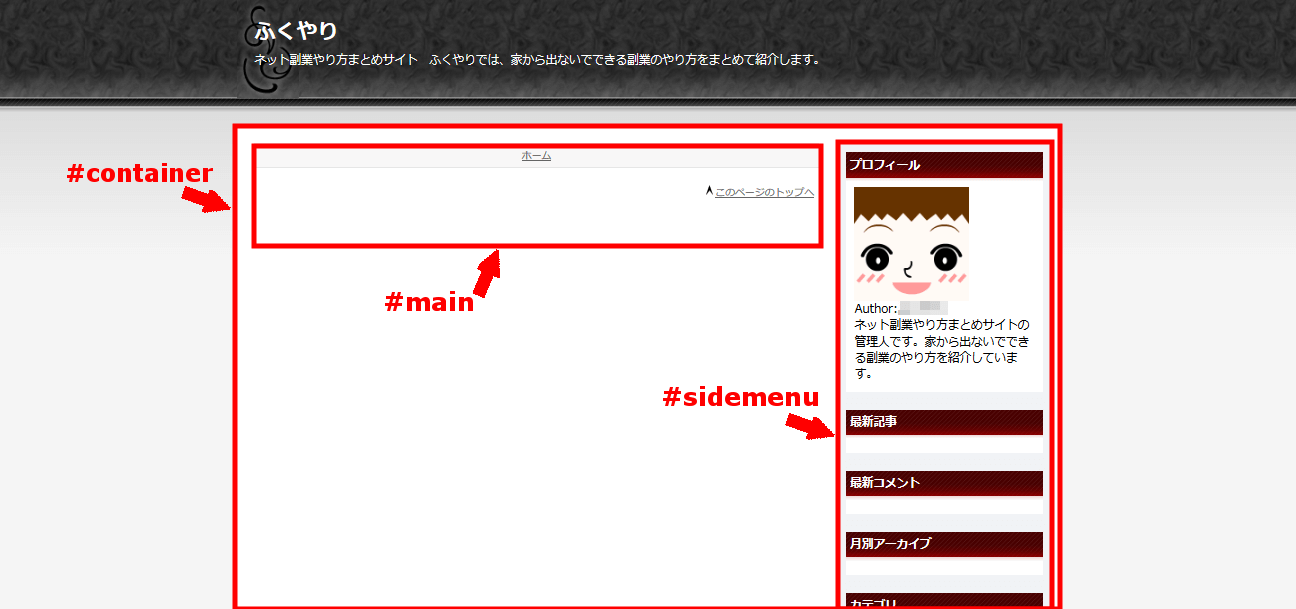
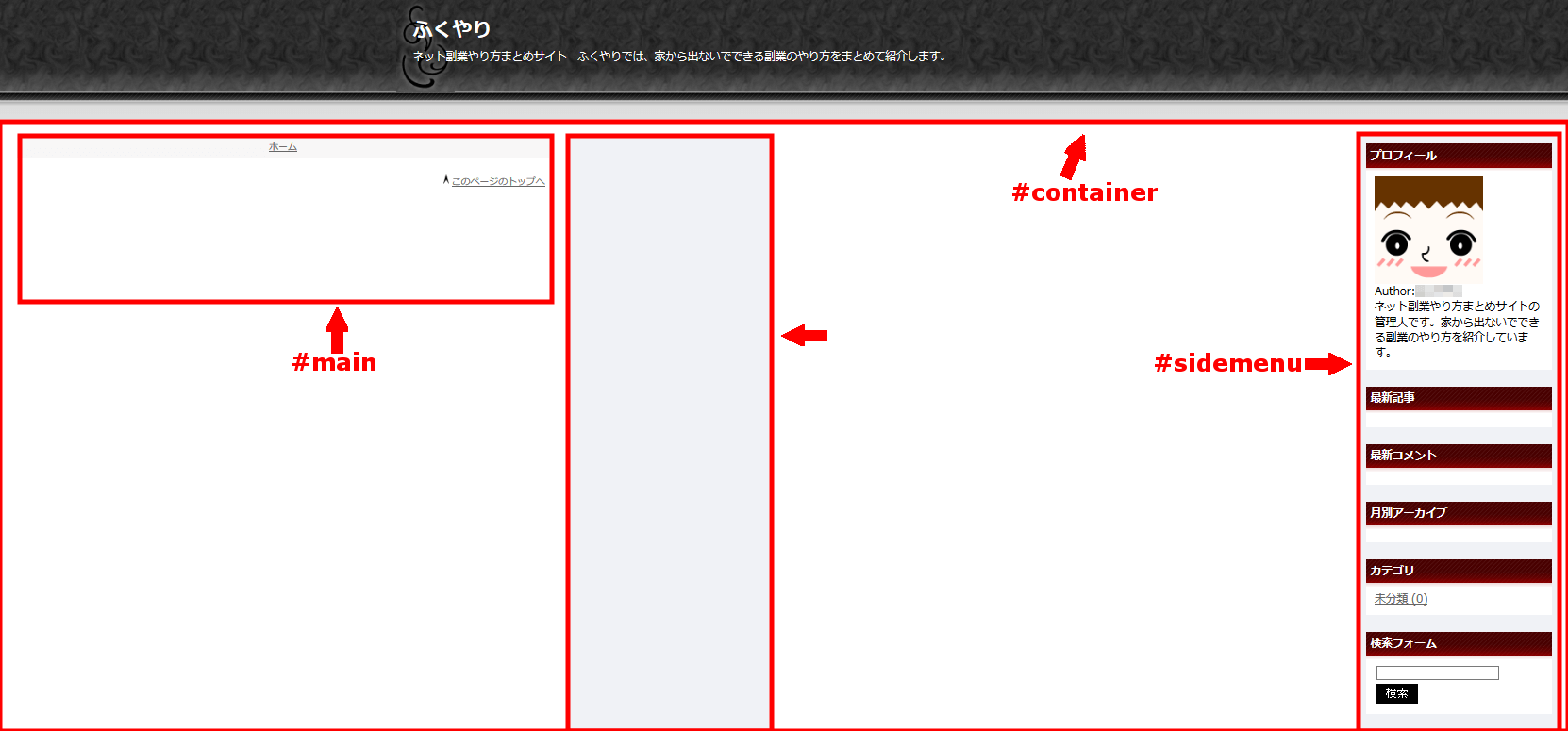
このテンプレートでは、次のような部品で構成されていました。

まずは 記事の下地となる #container の幅を変更してみましょう。
横幅(width)を見てみると、920px と指定されていました。これにより横幅が固定サイズになっています。
#container {
width: 920px;
position: relative;
overflow: hidden;
background: url(https://templates.blog.fc2.com/template/business-u1/container_back.png) #ffffff repeat-y 670px top;
margin: 0 auto;
padding: 0;
border-top: 20px solid #ffffff;
}
ブラウザの幅は、見ている人のブラウザによって様々です。
固定サイズではなく、比率で指定すると良いです。
width: 100%;
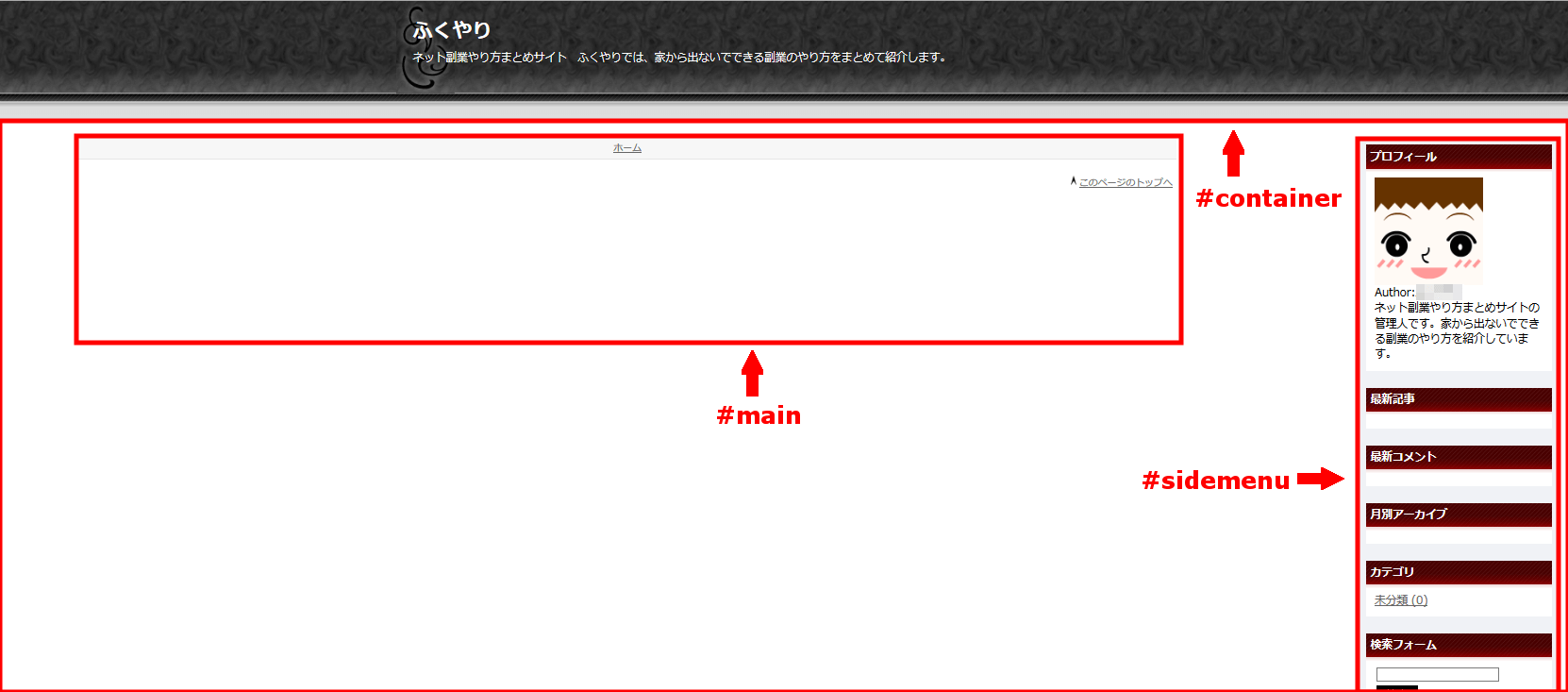
横幅が広がり、記事部分とサイドメニューが横いっぱいに広がったことがわかります。

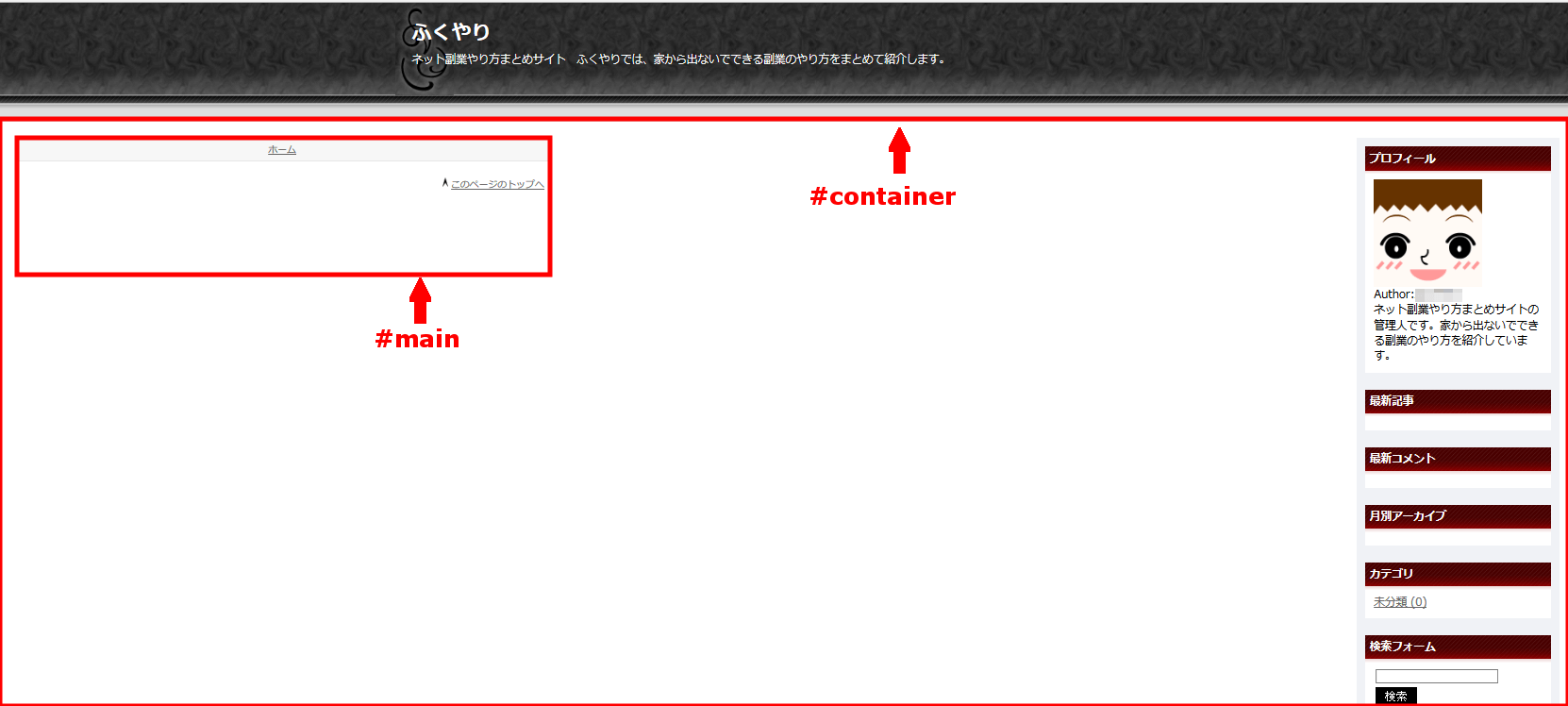
ただ、真ん中の縦にグレーの太い幅の線がありますが、これは #container にあった次のコードです。
background: url(https://templates.blog.fc2.com/template/business-u1/container_back.png) #ffffff repeat-y 670px top;
もともとのテンプレートデザインではサイドメニューの位置にあった、下地となる画像です。
この位置を幅に合わせて操作すると難しくなるので、簡単にするため削除し、単純に背景を白色にしておきます。
background-color: #ffffff;
次のようなコードになります。
#container {
width: 100%; /* 横幅を可変長にする */
position: relative;
overflow: hidden;
background-color: #ffffff; /* 背景を白色 */
margin: 0 auto;
padding: 0;
border-top: 20px solid #ffffff;
}
これでスッキリしました。

記事の横幅を広げる
次に 記事の部分となる #main の幅を広げます。
#main {
float: left;
width: 630px !important;
width /* for IE5.5 */: 700px;
overflow: hidden;
margin: 0 20px 20px 20px;
}
横幅(width)プロパティが2つあって、何やら複雑です。
これは、IE6未満のブラウザに対しては下側のwidthを適用させたいという特殊な書き方です。
混乱してしまうので、簡単にするために削除して、単純にwidthを1つだけ使います。
#container と同じように固定サイズではなく比率で指定しますが、サイドメニューがあるので100%ではなく適当な値にしてます。
それぞれの好みで値を設定してあげれば大丈夫です。
width: 70%;
ここでは、もう1つ変更しておきます。このテンプレートでは記事の外側の余白が固定で取られています。
margin: 0 20px 20px 20px;
固定サイズだと、小さくしたときに邪魔になるので、ここも変更しておきます。
margin: 0 5% 5% 5%; /* 上 右 下 左 */
このようにすると、記事全体の比率は、記事が70%、左右の余白が合わせて10%となり、合計で80%を占めることになります。
次のようなコードになります。
#main {
float: left;
width: 70%;
overflow: hidden;
margin: 0 5% 5% 5%; /* 上 右 下 左 */
}

サイドメニューの調整
最後にサイドメニュー #sidemenu を調整します。
これまでと同様にサイドメニューも固定サイズです。
#sidemenu {
float: right;
width: 220px;
overflow: hidden;
margin: -10px 10px 0 0;
background-color: #f0f2f6;
padding: 0 10px;
}
記事部分で横幅の80%としたので、残りは20%です。
サイドメニューは残りの割合を使いますが、それぞれの好みで値を設定してあげれば大丈夫です。
このテンプレートではサイドメニューにも外側の余白が固定で取られています。
左側と下側は0で、上側と右側だけ固定サイズで取れられていました。
margin: -10px 10px 0 0;
今回は右の余白だけ比率にしてみます。
margin: -10px 5% 0 0; /* 上 右 下 左 */
今回は全てではなく10%としてみます。
width: 10%;
サイドメニューが10%、右側余白が5%で、合計15%を占めます。
記事が80%、サイドメニューが15%となり、残り5%が記事とサイドメニューとの間の余白を持つ計算です。
次のようなコードになります。
#sidemenu {
float: right;
width: 10%;
overflow: hidden;
margin: -10px 5% 0 0; /* 上 右 下 左 */
background-color: #f0f2f6;
padding: 0 10px;
}
これでブログの記事部分とサイドバー部分が画面全体に広がりました。

ブラウザの幅を小さくしても、比率で算出しているので、記事とサイドバーは一定の割合で縮小します。

まとめ
これでブログを大きな画面いっぱいに使って読むことができます。
テンプレートによって編集箇所が異なりますが、変更点となるスタイルシートのプロパティは同じです。
慣れるまでは大変かもしれませんが、デザインの幅が広がりますので、ぜひチャレンジしてみて下さい。